- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- Microsoft Expression Web - 页面验证
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 网站备份
- MS Expression Web - 附加组件
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 页面验证
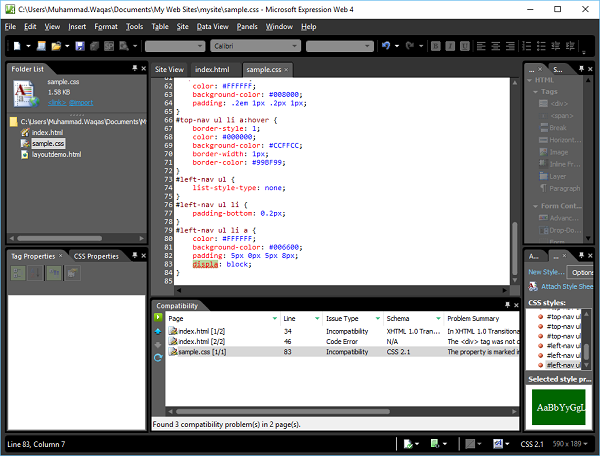
本章将学习如何确保HTML和CSS代码都能够通过验证。Microsoft Expression Web 提供了几种方法来检查网页中的代码错误以及与特定HTML和CSS模式不兼容的代码。
状态栏和代码视图会提醒您单个页面中的代码错误和不兼容性,而兼容性任务窗格则列出了一个或多个页面或整个网站中的所有代码错误和不兼容性。
Expression Web 使用基于页面中 DocType 声明的文档模式来识别不兼容的代码。
如果页面不包含 DocType 声明或未识别 DocType,则 Expression Web 使用**次要模式**。
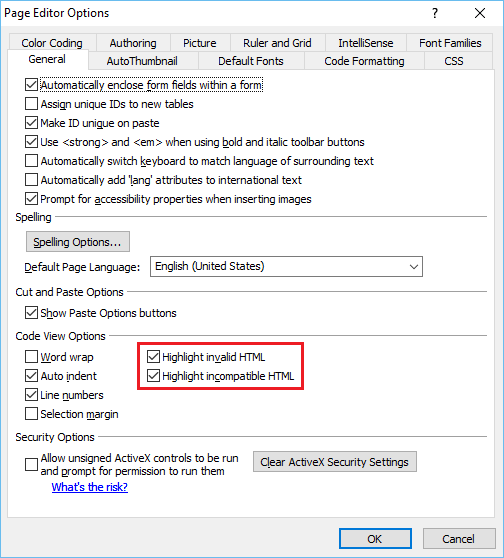
创建站点并处理其页面时,应养成验证页面的习惯。Microsoft Expression Web 具有各种工具,在验证网页时非常有用。Expression Web 中有两个非常有用的选项,因此让我们转到“工具”菜单并选择“页面编辑器选项”。

“常规”选项卡提供两个选项:
**突出显示无效 HTML** - 选中此选项后,它将以特定的配色方案显示无效的 HTML,默认为黄色背景上的红色文本。
**突出显示不兼容的 HTML** - 选中此选项后,它将在与 HTML 标准不兼容的代码下方显示波浪下划线。
状态栏
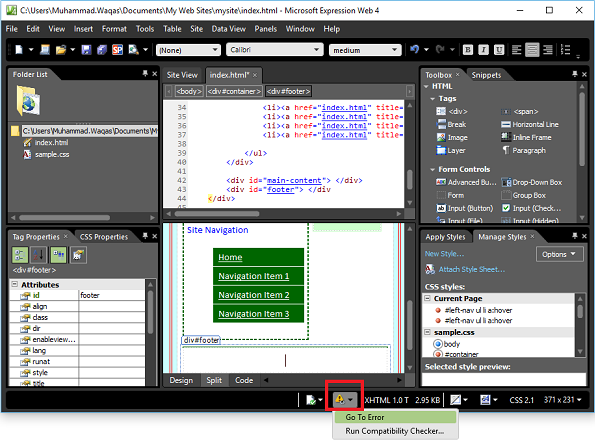
当当前打开的网页包含代码错误时,您将看到**检测到代码错误**图标(如下面的屏幕截图中突出显示)。
假设您忘记了</div>标签中的“>”符号:
<div id = "footer"></div>
在这种情况下,程序窗口底部的状态栏会显示“检测到代码错误”图标。

从下拉菜单中选择“转到错误”,它将带您到错误所在的行,您可以轻松修复语法。
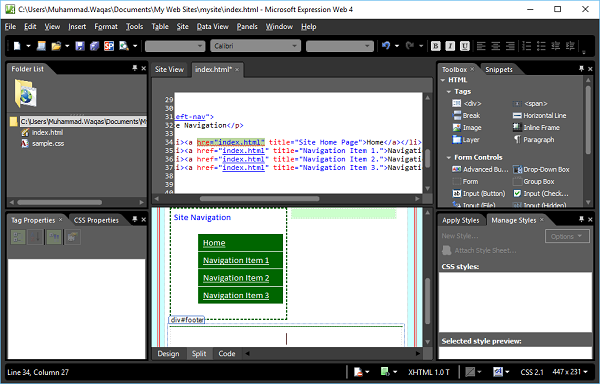
如果页面包含与指定的 DocType 不兼容的代码,则状态栏会显示**检测到 HTML 不兼容性**图标。
假设您为超链接使用了“hre”,而不是“href”,这是一个错误。
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
状态栏会显示“检测到 HTML 不兼容性”图标,如下面的屏幕截图所示。
从下拉菜单中选择“转到错误”,它将带您到错误所在的行,您可以轻松修复语法。

兼容性报告
兼容性报告会检查页面和 CSS 文件中的代码错误以及与您指定的 DocType 和 CSS 模式不兼容的代码。您可以生成仅检查特定文件或整个网站的报告。
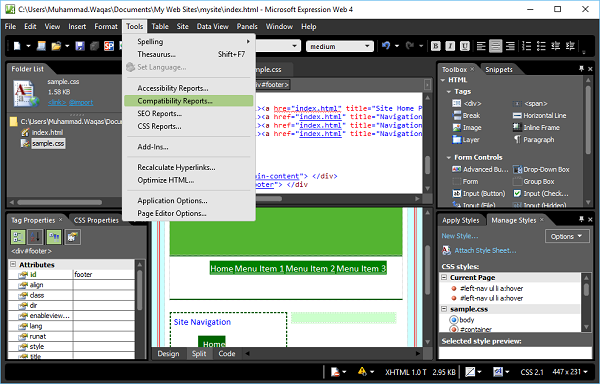
**步骤 1** - 要生成兼容性报告,请转到“工具”菜单,然后单击“兼容性报告…”选项。

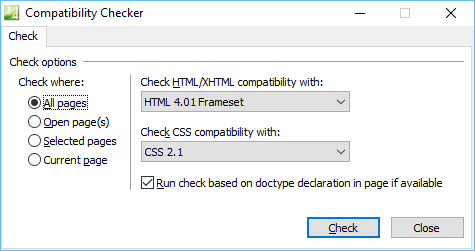
**步骤 2** - “兼容性检查器”对话框提供了不同的选项,可以仅检查站点中的特定文件,打开这些文件或在“文件夹列表”任务窗格或“网站”视图中选择它们。根据需要选择选项,然后单击“检查”按钮。

**步骤 3** - 兼容性任务窗格打开,报告生成的进度将显示在任务窗格底部。双击任何一行,它将带您到错误所在的位置。