- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 插件
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 数据表
在本节中,我们将学习如何在网页中添加数据表。让我们创建一个新的 HTML 页面,但在这里我们也希望将动态网页模板应用到我们的 HTML 页面。
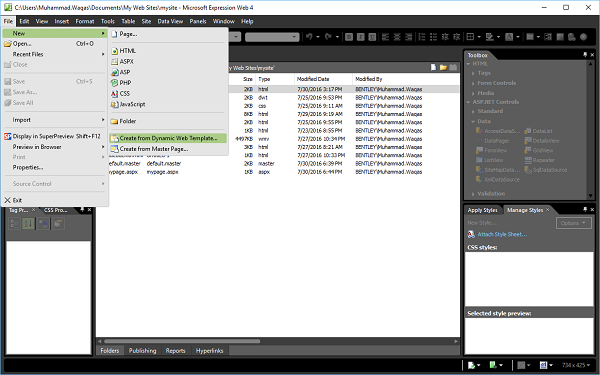
步骤 1 − 让我们转到“文件”菜单,然后选择新建→从动态网页模板创建…

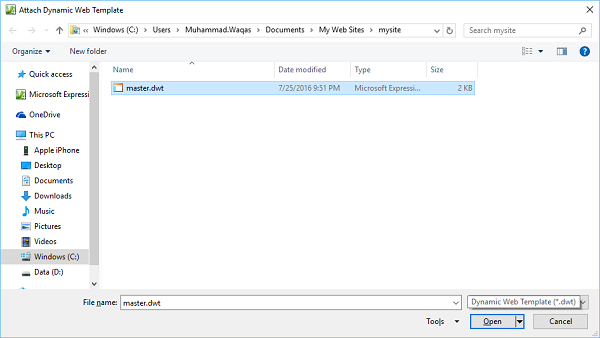
它将打开如下所示的对话框。
步骤 2 − 选择master.dwt文件,然后单击“打开”按钮。

步骤 3 − 保存网页,并将其命名为datatable.html。

步骤 4 − 在设计视图中,转到 main-content 部分并删除文本。

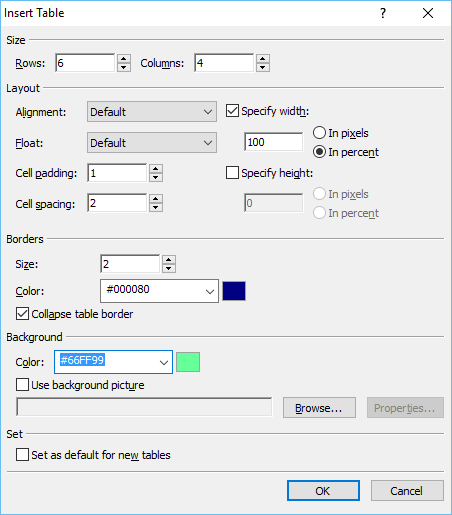
步骤 5 − 接下来,转到表格→插入表格…菜单选项,这将打开“插入表格”对话框。
选择行数和列数。您还可以设置不同的布局选项,例如对齐方式、填充、边框大小和颜色以及背景颜色等。完成后,单击“确定”。

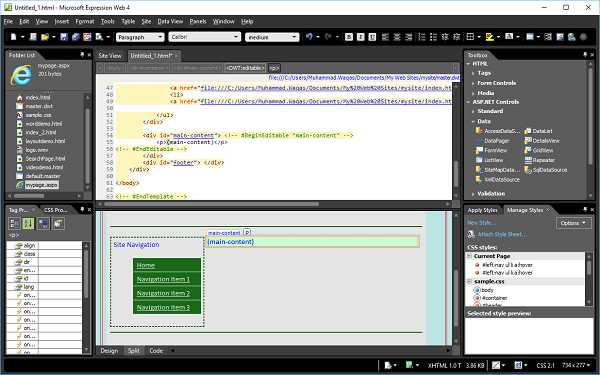
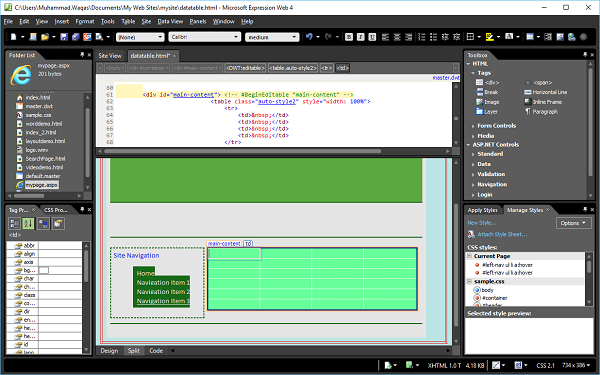
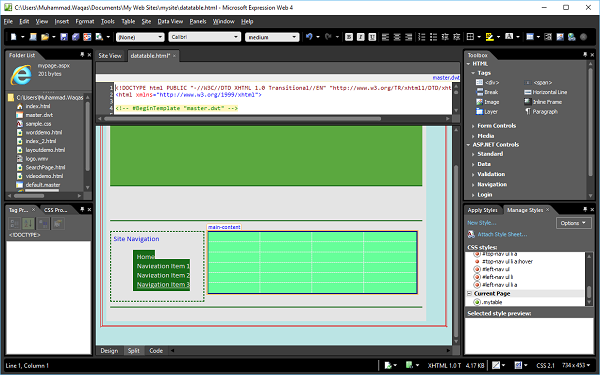
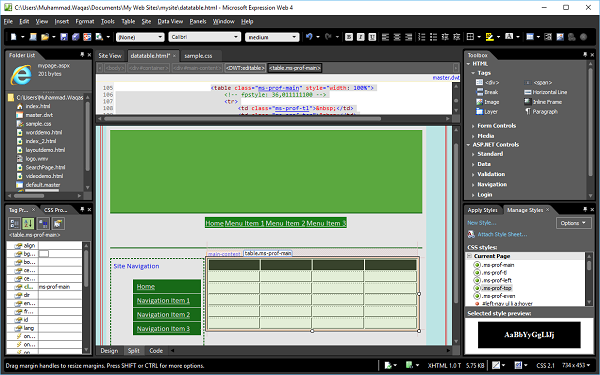
步骤 6 − datatable.html 的设计视图将显示如下:

现在,如果您查看页面的代码视图,您将看到 Expression Web 添加了以下代码。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
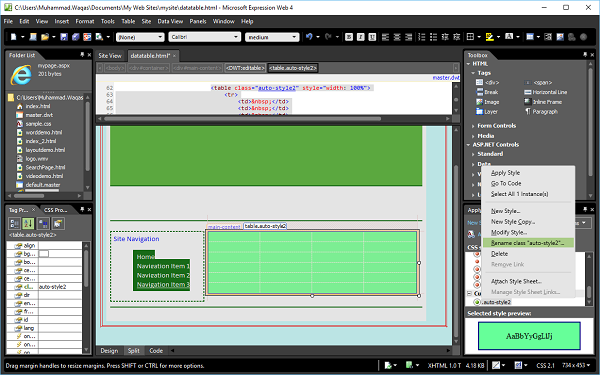
步骤 7 − 在“管理样式”任务面板中,右键单击“.auto-style2”。单击“选择重命名类“auto-style2””。

步骤 8 − 在“重命名类”对话框中,在新名称字段中输入mytable。确保选中“重命名此页面中的类引用”,然后单击“确定”。

现在,在设计视图中查看您的网页。它将显示如下:

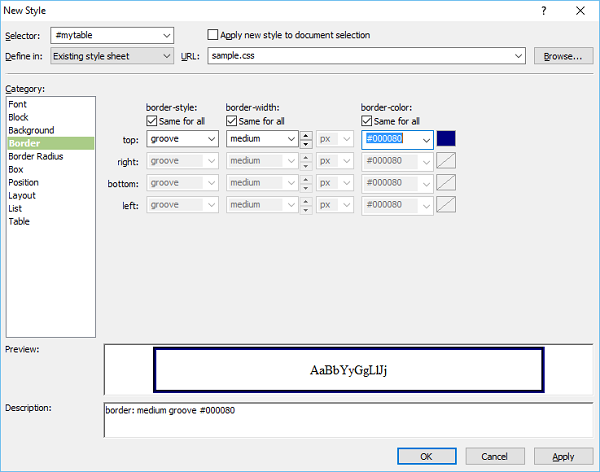
步骤 9 − 要格式化此表格并应用一些样式,请转到“管理样式”任务面板并单击新建样式…

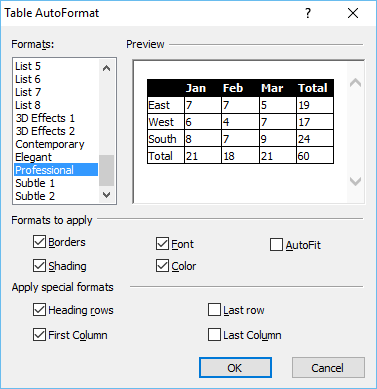
步骤 10 − 在“新建样式”对话框中,设置边框设置,然后单击“确定”。还有另一种格式化数据表的方法。在设计视图中,右键单击表格,然后选择修改→表格自动套用格式…

在此对话框中,您将看到不同的格式和其他设置。让我们选择“专业”格式,然后单击“确定”。
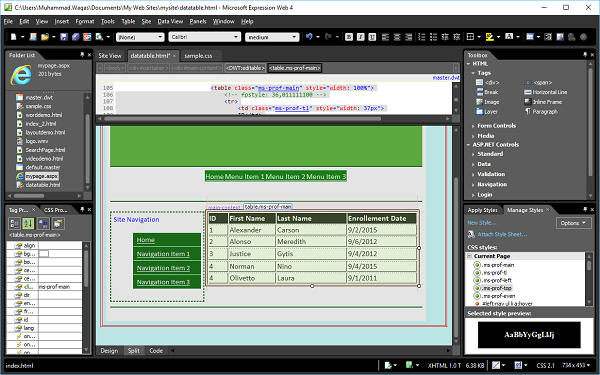
步骤 11 − 现在,您的网页的设计视图如下所示:

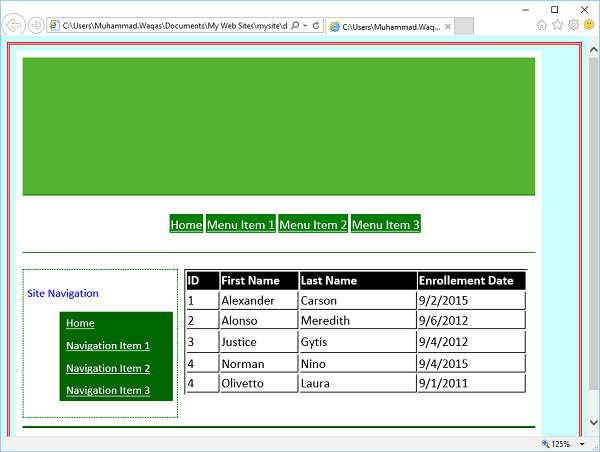
让我们在设计视图中添加一些数据。

步骤 12 − 保存您的网页并在浏览器中预览。它将如下面的屏幕截图所示。