- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 主页
在本章中,我们将学习 ASP.NET 主页。创建主页时,我们可以像在 Microsoft Expression Web 中的其他页面中一样,对其进行布局、应用样式并添加 ASP.NET 控件。我们在主页中创建的布局和内容将应用于附加到该主页的页面。这与 **动态网页模板** 的概念类似。
动态网页模板使您能够为网站中的所有页面应用通用的外观和风格。由于动态网页模板是在设计时应用于附加到的页面的,因此对网站中所有页面应用更改可能会导致 HTML 在所有页面中更新时出现延迟。
如果服务器正在运行 ASP.NET,则 ASP.NET 主页允许通过在模板中定义可编辑区域来实现类似的功能。但是,模板在页面中自定义内容上的应用是在运行时动态完成的。
示例
让我们看一个简单的示例,其中我们将使用 CSS 模板创建主页,并使用此主页创建其他页面。
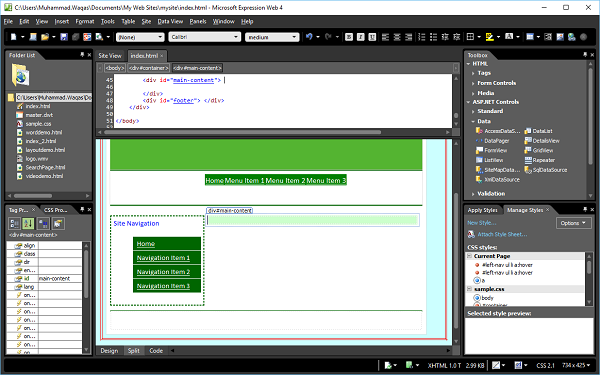
**步骤 1** - 打开 **index.html** 页面,我们在其中使用 CSS 样式表定义了不同的部分。

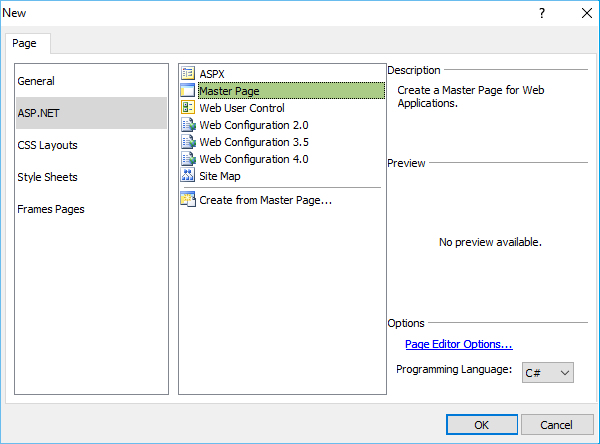
**步骤 2** - 从 **文件** 菜单中,转到 **新建 → 页面**,您将看到“新建页面”对话框。

**步骤 3** - 从左侧窗格中选择 ASP.NET,从中间列表中选择主页,然后单击“确定”按钮。

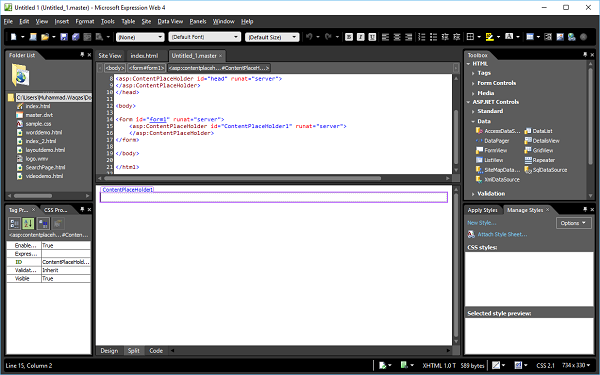
**步骤 4** - 上述屏幕将生成一个名为 **Untitled1.master** 的弹出窗口。保存此页面并将其命名为 **default.master**。

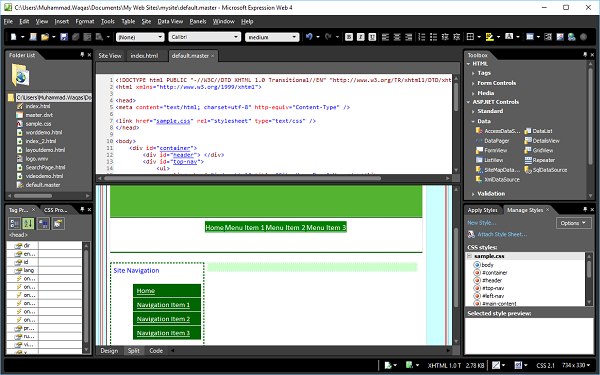
**步骤 5** - 我们希望将我们的设计构建到将在整个网站中共享的主页中。因此,让我们复制想要在每个页面上显示的内容的代码(来自 index.html 代码),并将代码粘贴到 default.master 页面中。

**步骤 6** - 现在我们有一个希望在网站每个页面上使用的布局。但是,如果我们现在开始构建内容页面,我们将无法实际在此布局中输入任何内容。因此,我们需要从主页创建 **ASPX 内容** 页面。为此,我们还必须添加 **内容区域**,以便我们可以向指定的页面添加内容。

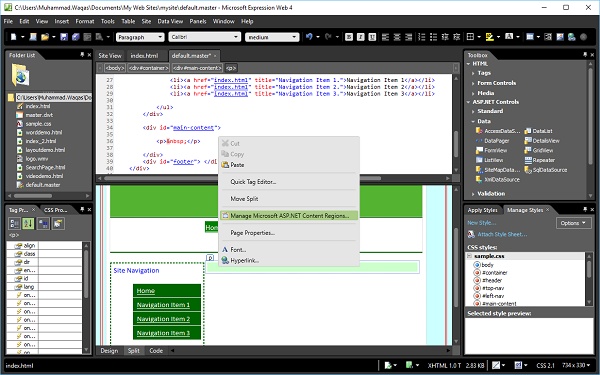
在设计视图中,右键单击要在页面上显示内容的位置。假设我们想要在 main-content 部分添加内容,然后单击 **管理 Microsoft ASP.NET 内容区域…**
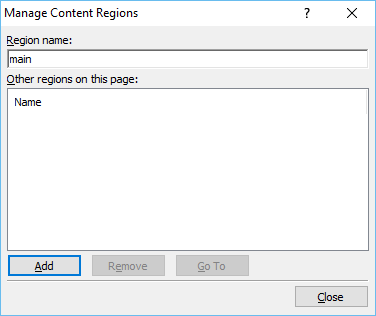
**步骤 7** - 在“管理内容区域”向导中,输入 **区域名称** 并单击 **关闭**。

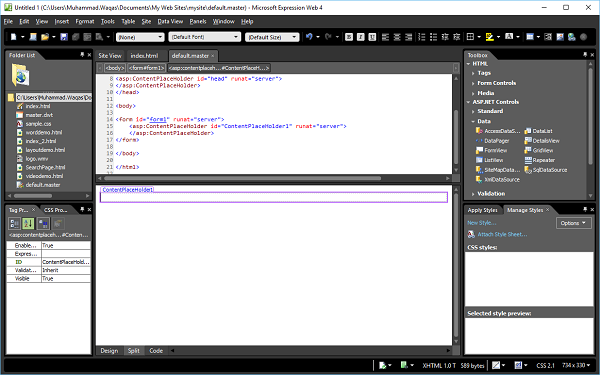
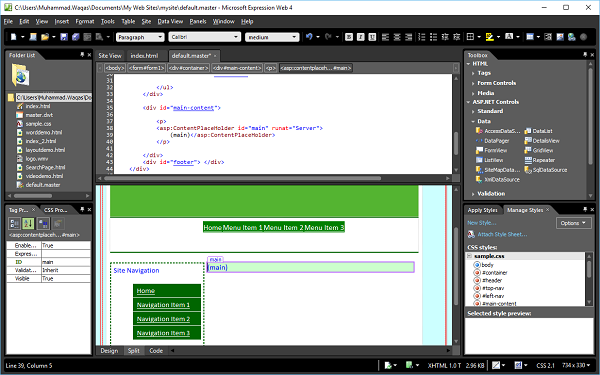
**步骤 8** - 如以下屏幕截图所示,Content PlaceHolder 已添加到 main-content 部分。现在我们必须添加 ASPX 网页。

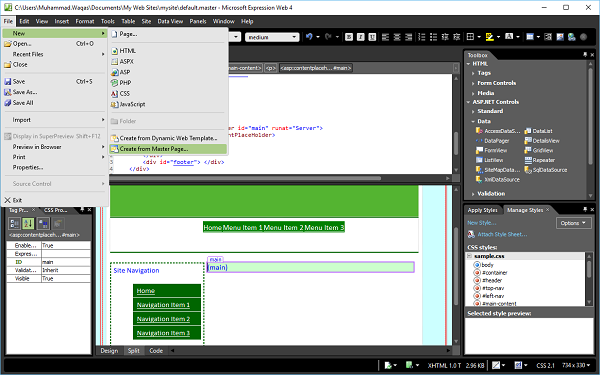
**步骤 9** - 转到“文件”菜单并选择 **新建 → 从主页创建…**

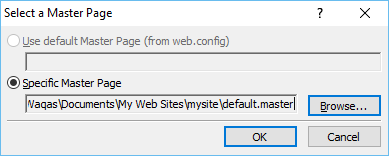
**步骤 10** - 浏览到 default.master 页面并单击“确定”。

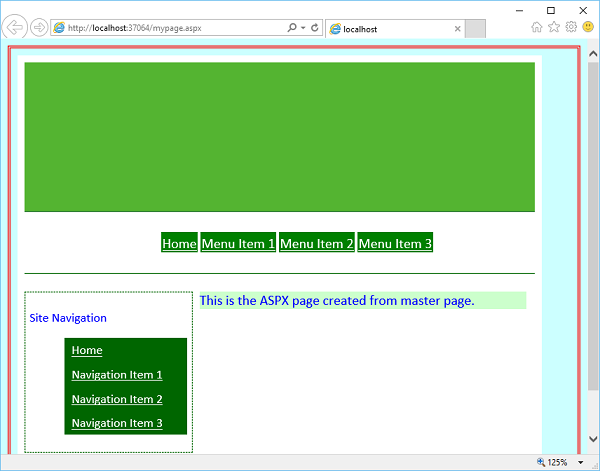
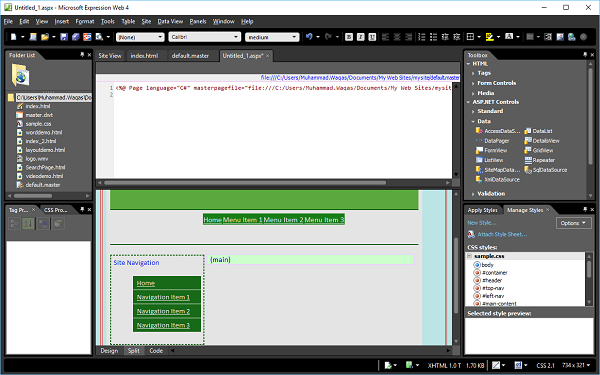
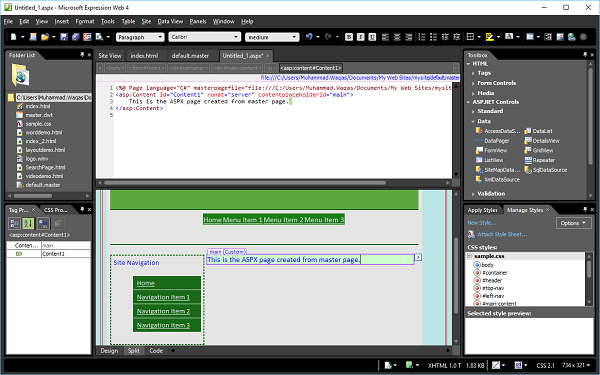
**步骤 11** - 现在,将创建一个新的 ASPX 页面,并且所有布局样式都将从主页应用。

在主要部分添加一些文本。

**步骤 12** - 保存此页面并将其命名为 **mypage.aspx**,然后在浏览器中预览。