
- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
垂直导航
在本节中,我们将学习如何向网站添加垂直导航或菜单项。让我们一步一步来。
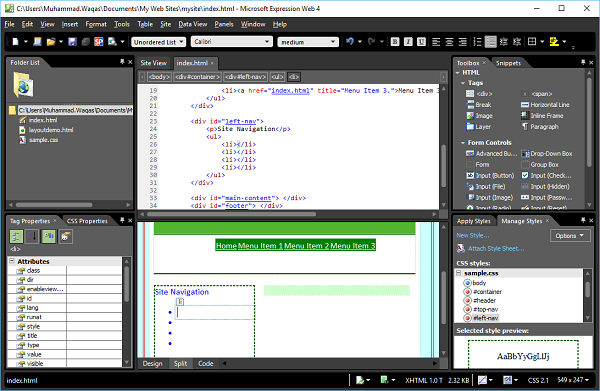
步骤 1 - 要创建菜单项或垂直导航,让我们在 index.html 文件中的<div id = “left-nav”>中添加以下代码,其中包含菜单项列表。
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
步骤 2 - 这是一个用于顶部菜单的简单项目符号列表。要创建超链接,请转到设计视图或代码视图。

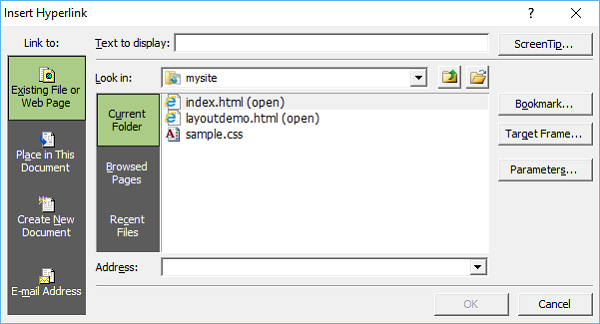
步骤 3 - 选择要用作超链接的项目,然后按 Ctrl + K。

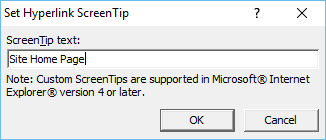
步骤 4 - 点击屏幕提示…按钮。输入您想要作为屏幕提示的文本,然后点击确定。

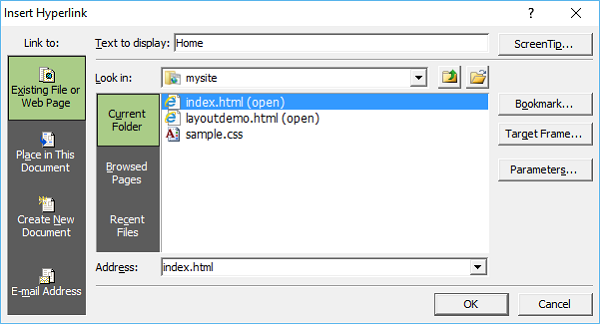
步骤 5 - 在要显示的文本字段中,输入首页并选择 index.html 文件,然后点击确定。

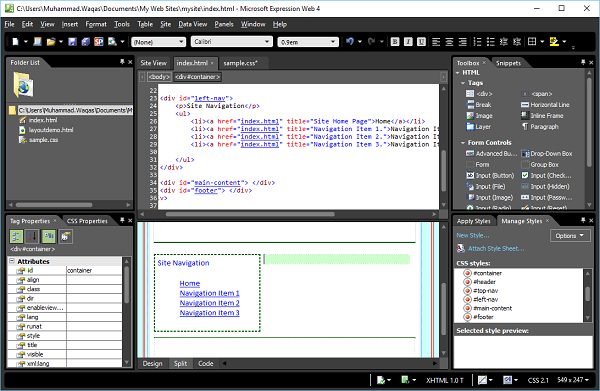
在此阶段,我们的 index.html 页面如下所示:

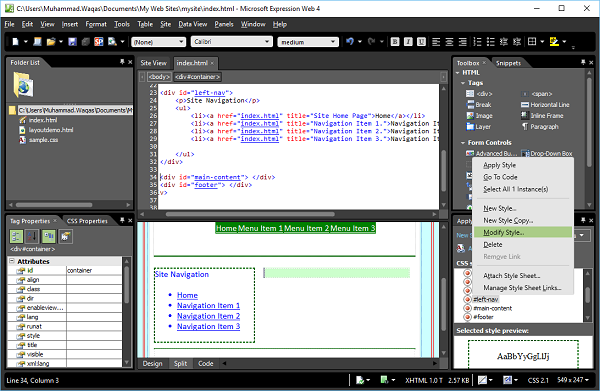
步骤 6 - 为其他菜单项添加更多超链接,如下面的代码所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
步骤 7 - 要设置顶部导航的样式,请转到“管理样式”面板。右键单击#left-nav并选择“修改样式…”。

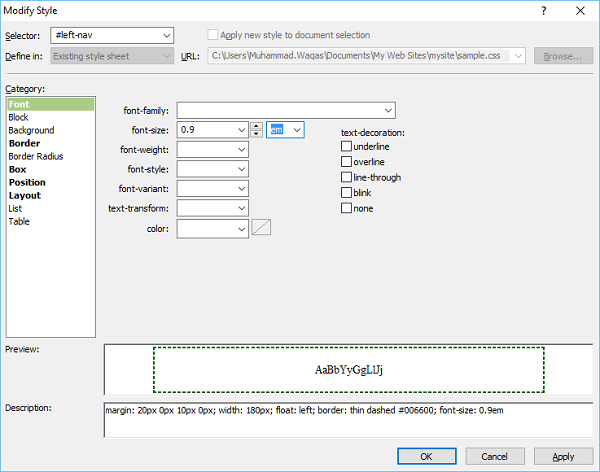
步骤 8 - 在字体大小字段中输入 0.9,并从字体大小旁边的下拉列表中选择em,然后转到“框”类别。

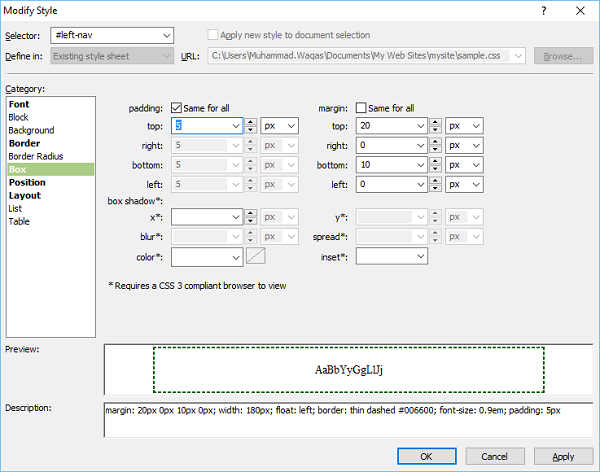
步骤 9 - 选中“所有方向相同”的填充,在顶部字段中输入 5,然后点击确定。在“应用样式”面板中,点击“新建样式…”。

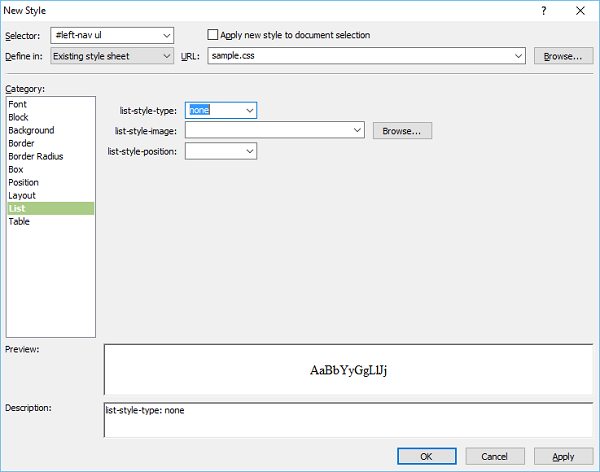
步骤 10 - 在“选择器”字段中输入#left-nav ul。从“定义于”下拉列表中选择“现有样式表”,在“列表”类别中,从列表样式类型字段中选择“无”,然后点击确定。

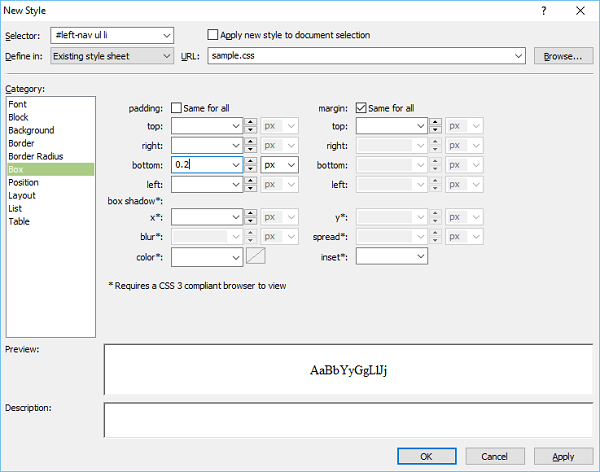
步骤 11 - 再次从应用样式面板中,点击新建样式。取消选中“所有方向相同”的填充。在底部字段中输入 0.2,然后点击确定。

步骤 12 - 在“选择器”字段中输入#left-nav ul li,并从“定义于”下拉列表中选择“现有样式表”,然后转到“框”类别。

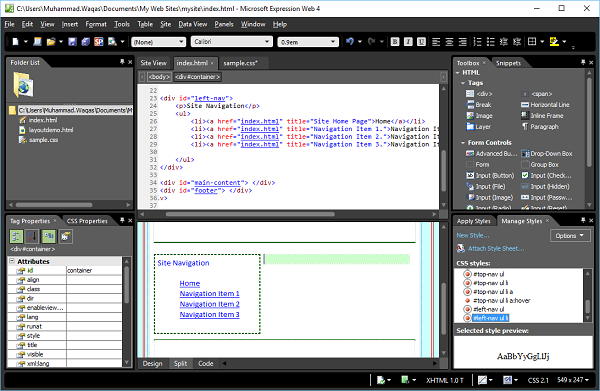
步骤 13 - 转到“应用样式”面板并点击“新建样式”。

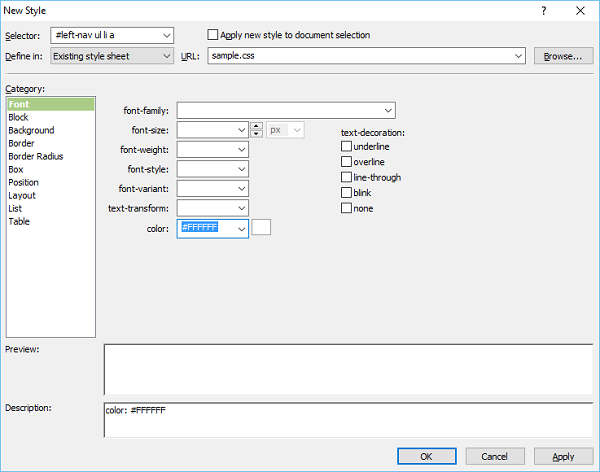
步骤 14 - 在“选择器”字段中输入#left-nav ul li a,并从“定义于”下拉列表中选择“现有样式表”,并选择白色作为字体颜色。

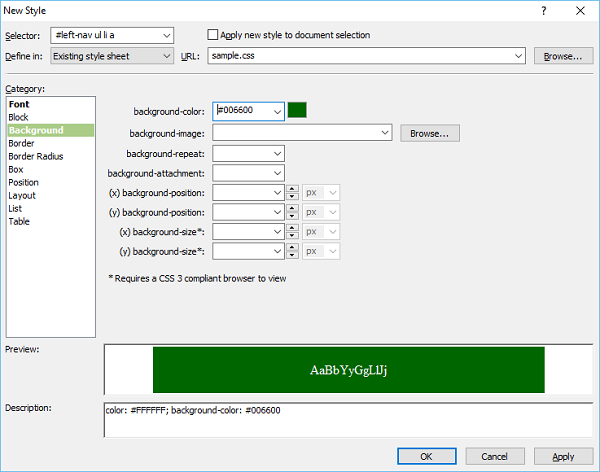
步骤 15 - 转到“背景”类别。选择颜色作为背景颜色。

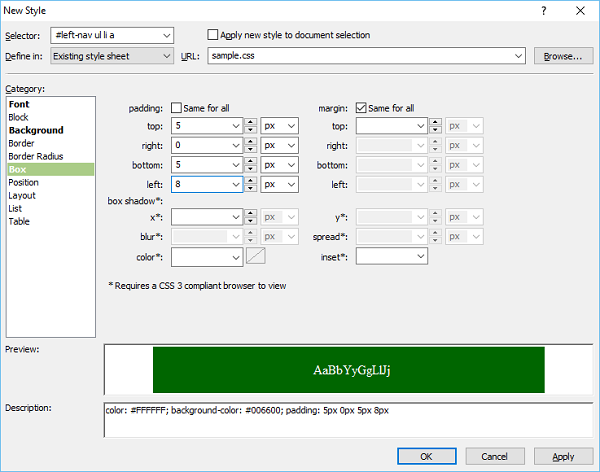
步骤 16 - 转到“框”类别并设置填充值。

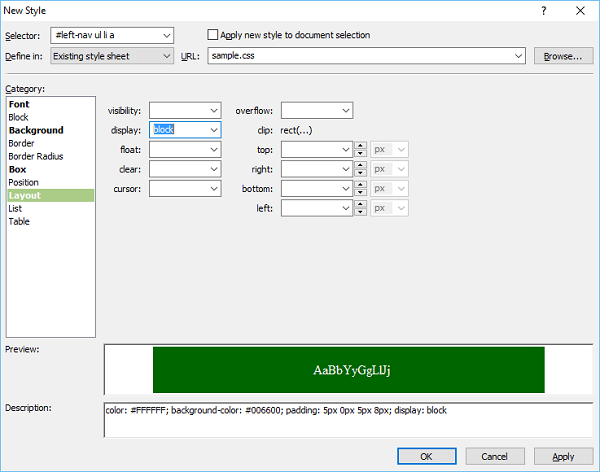
步骤 17 - 转到“布局”类别。从“显示”下拉列表中选择块,然后点击确定。

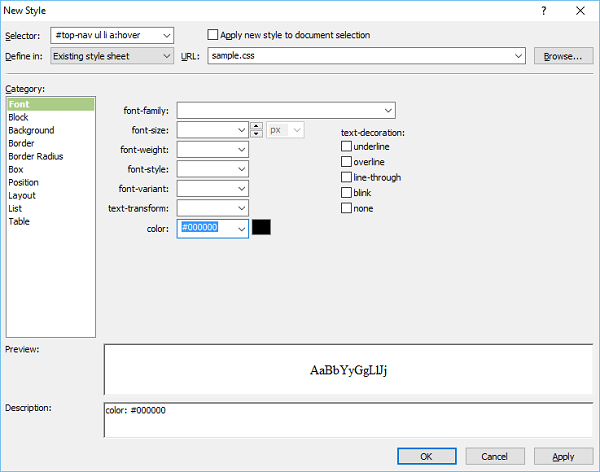
步骤 18 - 现在让我们再次转到“应用样式”面板并点击“新建样式”。在“选择器”字段中输入#left-nav ul li a:hover,并从“定义于”下拉列表中选择“现有样式表”。选择黑色作为字体颜色。

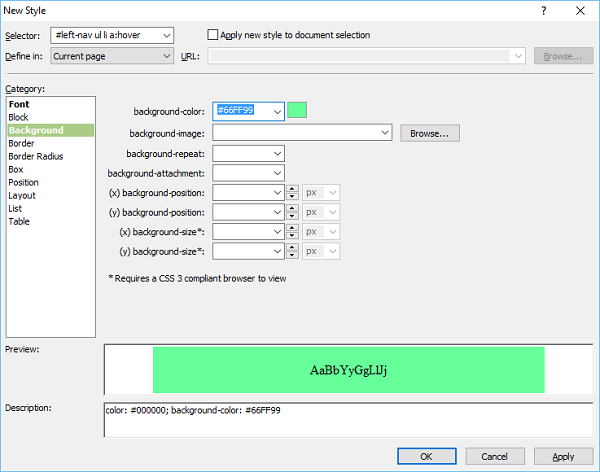
步骤 19 - 现在转到“背景”类别。选择鼠标悬停在菜单项上时菜单选项的背景颜色,然后点击确定。

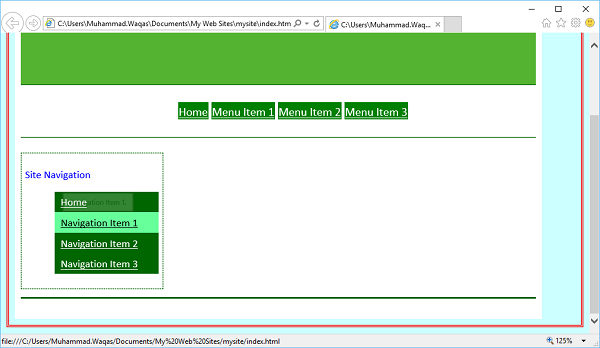
步骤 20 - 要检查它的外观,请转到“文件”菜单并选择“在浏览器中预览”。

当您将鼠标悬停在任何菜单项上时,它将更改其背景和字体颜色。