- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图片
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 附加组件
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 超链接
本章将学习如何在您的网站中使用超链接。使网络如此广泛的原因之一是网页能够链接到其他网页。超链接或链接几乎存在于所有网页中。
超链接还允许用户单击并跳转到不同的页面、页面内的某个位置、图片或互联网上的其他位置。以下是超链接的一些重要功能:
Expression Web 的超链接工具和选项使处理超链接变得非常容易。
Expression Web 的超链接视图和报告也使查找和修复损坏和不正确的链接变得非常容易。
超链接可以是一个词、一组词或一个图像,单击后将带您到一个新文档或当前文档中的某个位置。
锚点标签
在 HTML 中,<a> 标签(称为锚点标签)用于创建指向另一个文档的链接。锚点可以指向另一个 html 页面、图像、文本文档或 pdf 文件等。以下是锚点<a> 标签的基本代码。
<a href = "url">Text to be displayed as link<a>
在<a> 标签中,“href” 属性用于指定指向文档的链接,锚点标签的开始和结束之间的文字将显示为超链接。
当您将光标移动到网页中的链接上时,箭头将变成一个小手。
URL 是一个地址,它指定协议、Web 服务器和文件路径。
URL 有两种类型:绝对 URL 和相对 URL。绝对 URL 包含完整地址,而相对 URL 缺少一个或多个地址部分。但是,Web 浏览器会从包含 URL 的页面获取缺少的信息。
示例
让我们来看一个简单的示例,其中我们将使用绝对和相对 URL。
步骤 1 - 首先,打开index.html 页面,并在主要内容部分添加以下几行。
<div id = "main-content"> <p> Absolute URL Example: </p> <p> Google </p> <p> Youtube </p> <p> Relative URL Example: </p> <p> Home Page 2 </p> </div>
以下是index.html 页面的完整实现。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
</html>
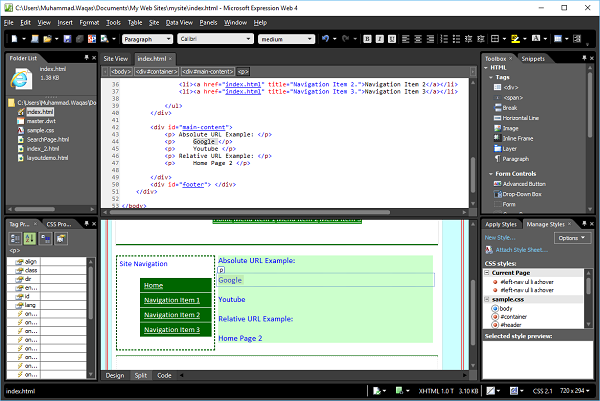
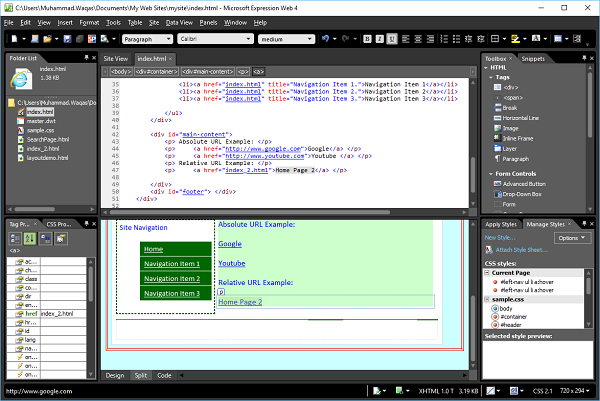
步骤 2 - 让我们保存网页,您将在主要内容部分看到文本。

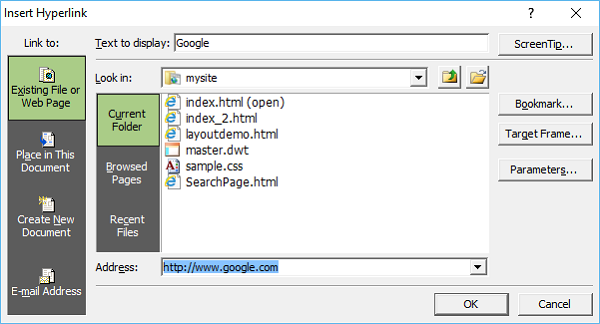
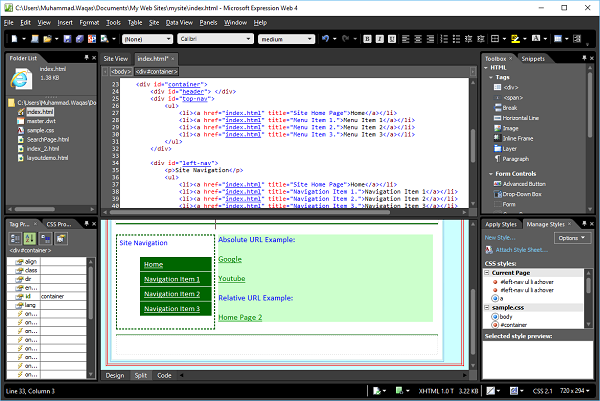
步骤 3 - 在设计视图中,右键单击 Google,然后从菜单中选择超链接…,这将打开插入超链接对话框。

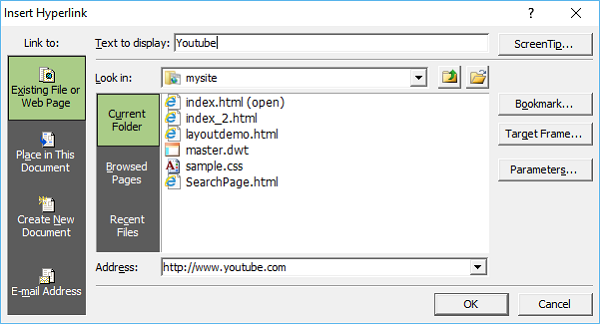
步骤 4 - 在地址字段中,指定 Google 首页的 URL,然后单击确定。同样,在设计视图中右键单击 YouTube,然后选择超链接…

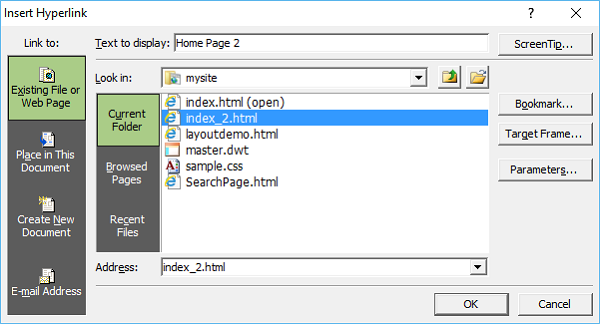
步骤 5 - 在地址字段中,指定 YouTube 首页的 URL,然后单击确定。现在对于相对路径,右键单击“主页 2”,然后从菜单中选择超链接…,这将打开插入超链接对话框。

步骤 6 - 对于相对路径,在地址字段中选择 index_2.html,Expression Web 将从 index.html 文件获取其余路径,因为这两个文件位于同一目录中。单击确定。
可以看出,这些文字现在带下划线,这意味着已创建超链接。

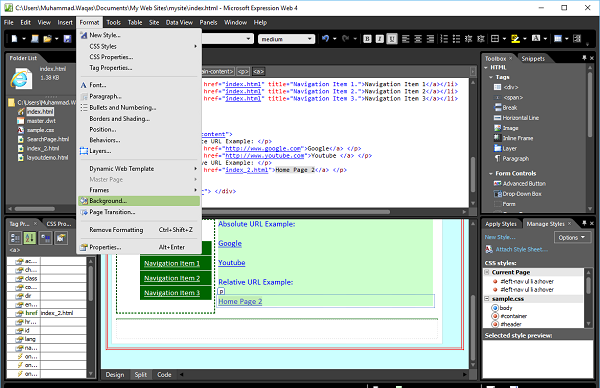
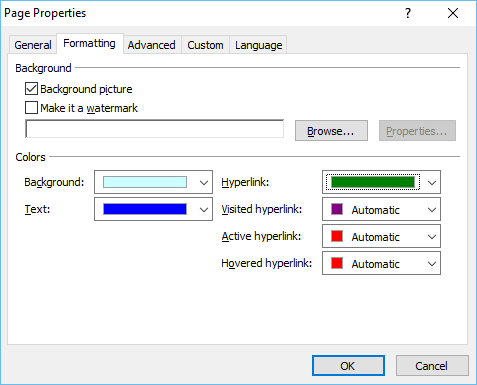
步骤 7 - 默认字体颜色为蓝色,超链接的默认字体颜色也为蓝色。要更改超链接的默认颜色,请选择任何超链接,然后转到格式菜单,并选择背景…菜单选项。

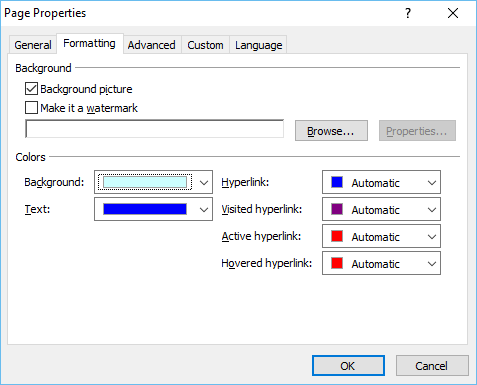
您现在将看到以下对话框。

步骤 8 - 让我们将超链接颜色更改为绿色。

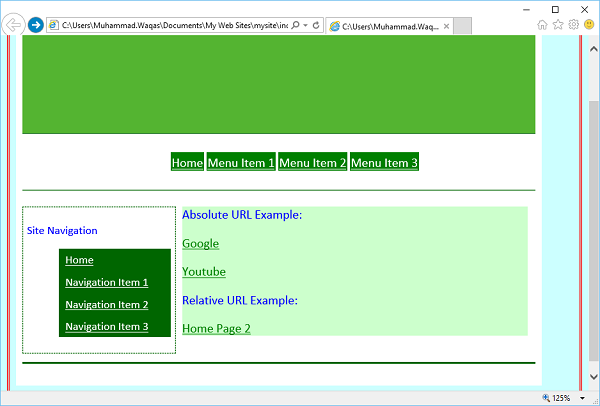
在下面的屏幕截图中,您将看到超链接颜色已更改为绿色。

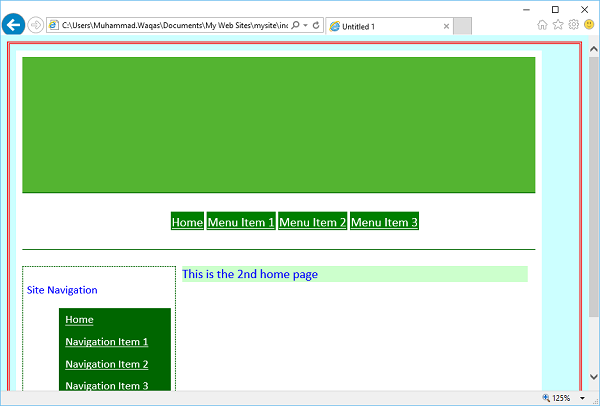
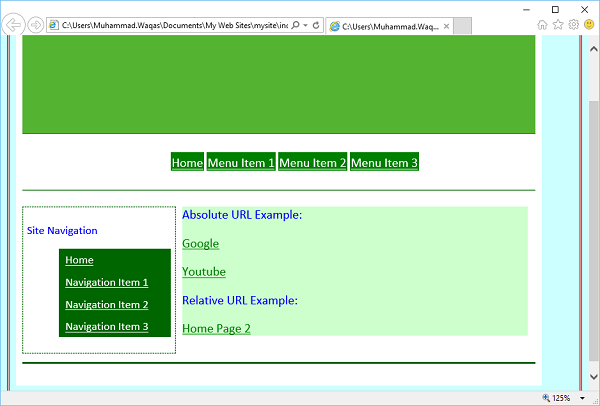
步骤 9 - 现在让我们在浏览器中预览此网页。

如果您单击 Google 链接,它将引导您到 Google 首页。

步骤 10 - 同样,如果您返回主页并单击 YouTube 链接,它将引导您到 YouTube 首页。让我们回到主页。

单击主页 2 链接,您将看到它打开了index_2.hmtl 文件。