- Microsoft Expression Web 教程
- MS Expression Web - 首页
- MS Expression Web - 概述
- 环境设置
- MS Expression Web - 新建网站
- 空白网页
- 网页布局
- MS Expression Web - HTML 布局
- 水平导航
- 垂直导航
- MS Expression Web - 验证页面
- 动态网页模板
- MS Expression Web - 搜索页面
- MS Expression Web - 图像
- MS Expression Web - 超链接
- MS Expression Web - 视频
- SQL 数据源
- MS Expression Web - MS Word
- MS Expression Web - 网格视图
- MS Expression Web - 主页
- MS Expression Web - 数据表
- MS Expression Web - 发布
- 备份网站
- MS Expression Web - 加载项
- MS Expression Web 资源
- MS Expression Web - 快速指南
- MS Expression Web - 资源
- MS Expression Web - 讨论
Microsoft Expression Web - 图像
网页中大量使用图像,使它们看起来更有趣并提供更好的用户体验。在本章中,我们将学习如何将图像添加到网站。像往常一样,让我们一步一步地学习详细的过程。
步骤 1 - 要开始添加图像,让我们创建一个新的单页网站并将默认的 default.html 文件名称更改为 index.html。

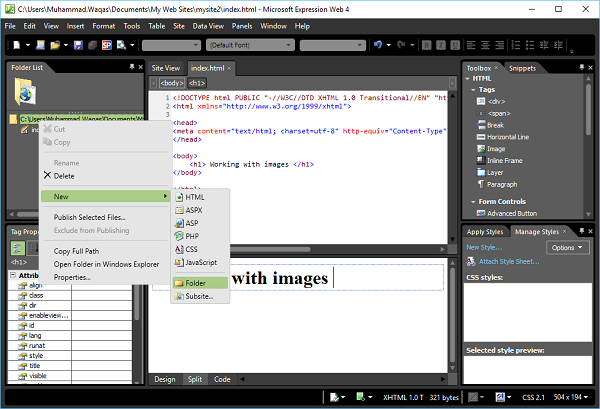
步骤 2 - 现在我们需要将图像包含到网站中,以便我们可以在网页中使用这些图像。让我们创建一个新文件夹。在文件夹列表中,右键单击网站名称。

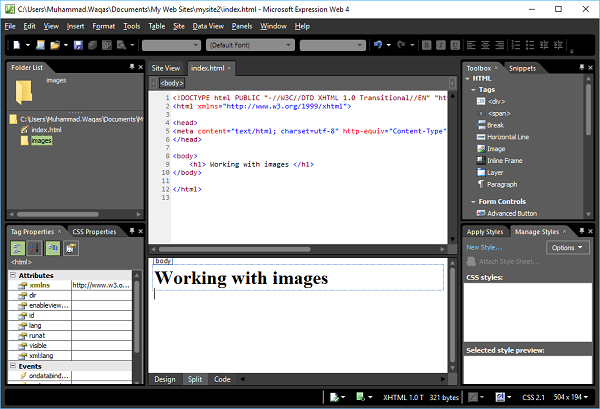
步骤 3 - 当前,此文件夹中没有图像。要在此文件夹中添加图像,只需从硬盘驱动器中选择并拖动图像,然后将其拖放到 images 文件夹上。

您将看到图像已添加到网站的 images 文件夹中,如下面的屏幕截图所示。

步骤 4 - 现在这些图像已包含在您的网站中,但没有一个在网页中使用。将图像添加到网页中的一种简单方法是从 images 文件夹中拖动图像,然后将其放在您希望在网页中添加图像的代码视图中。
假设我们想在标题下方添加一个图像。当您放下图像并释放鼠标按钮时,将显示以下对话框。

在这里,您可以指定替代文本和长描述。然后单击“确定”并保存网页。现在您可以看到添加了带有替代名称和图像源的 <img> 标记。

步骤 5 - 按照相同的步骤添加第二个图像及其替代名称和源。
现在 index.html 文件将显示如下 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
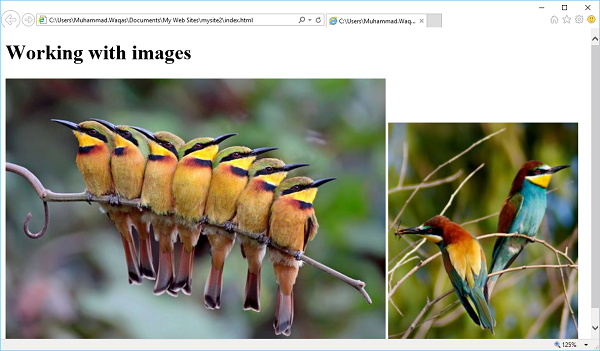
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>
步骤 6 - 图片属性对话框允许您访问最常用的图片属性。双击图像时,将显示图片属性框。

在 Expression Web 中,图片属性对话框有两个选项卡,“常规”和“外观”。
以下是常规选项卡上可用的选项。
图片 - 它包含图形图像的文件夹/文件名。
替代文本 - 输入您希望在图形下载时、找不到时或网站访问者将指针悬停在其上时显示的文本。如果您的查看者使用屏幕阅读器,此文本也将由屏幕阅读器使用。
长描述 - 有时几个词可能不足以描述您的图像。图表和图形就是示例。单击“浏览”以选择包含图片更长描述的文件。
位置 - 如果您想将图像链接到网页或更大的图像,请在此处插入超链接。
目标框架 - 如果当前页面是框架页面,此选项指示应在哪个框架中显示链接,或者您可以选择在新窗口中打开图像或页面。
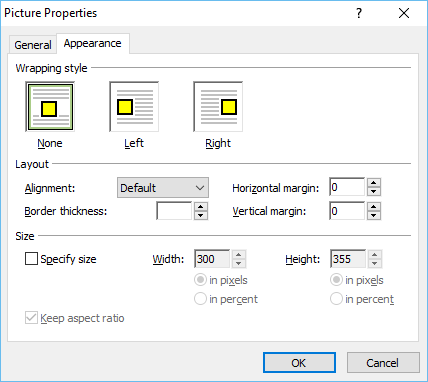
以下是外观选项卡上可用的选项。

环绕样式 - 指定图片在页面中如何浮动,例如无、左或右。
布局 - 在此部分,您可以设置对齐方式、边框粗细、水平和垂直边距。
大小 - Expression Web 会根据图片的实际尺寸自动设置图片的宽度和高度属性。与其通过更改这些尺寸来调整图片大小,不如使用图形编辑器调整图片大小。
步骤 7 - 现在,让我们在浏览器中预览网页;它将显示以下输出。