- MS Access 教程
- MS Access - 首页
- MS Access - 概述
- MS Access - RDBMS
- MS Access - 对象
- MS Access - 创建数据库
- MS Access - 数据类型
- MS Access - 创建表
- MS Access - 添加数据
- MS Access - 查询数据
- MS Access - 查询条件
- MS Access - 操作查询
- MS Access - 创建查询
- MS Access - 参数查询
- MS Access - 替代条件
- MS Access - 关联数据
- MS Access - 创建关系
- 一对一关系
- 一对多关系
- 多对多关系
- MS Access - 通配符
- MS Access - 计算表达式
- MS Access - 索引
- MS Access - 分组数据
- MS Access - 汇总数据
- MS Access - 联接
- MS Access - 重复查询向导
- 不匹配查询向导
- MS Access - 创建窗体
- MS Access - 修改窗体
- MS Access - 导航窗体
- MS Access - 组合框
- MS Access - SQL 视图
- MS Access - 格式化
- MS Access - 控件和属性
- MS Access - 报表基础
- MS Access - 格式化报表
- MS Access - 内置函数
- MS Access - 宏
- MS Access - 数据导入
- MS Access - 数据导出
- MS Access 有用资源
- MS Access - 快速指南
- MS Access - 有用资源
- MS Access - 讨论
MS Access - 控件和属性
在本章中,我们将介绍 Access 中可用的控件和属性。我们还将学习如何向窗体添加控件。控件是窗体或报表中用于输入、编辑或显示数据的部件。控件允许您在数据库应用程序中查看和处理数据。
最常用的控件是文本框,但其他控件包括命令按钮、标签、复选框和子窗体/子报表控件。
您可以创建不同种类和类型的控件,但所有控件都属于以下两类之一——绑定或未绑定。
绑定控件
现在让我们了解什么是绑定控件 -
- 绑定控件是指绑定到数据库中特定数据源(例如字段和表或查询)的控件。
- 值可以是文本、日期、数字、复选框、图片甚至图形。
- 您可以使用绑定控件来显示来自数据库中字段的值。
未绑定控件
现在让我们了解什么是未绑定控件 -
- 另一方面,未绑定控件未绑定到数据源,并且仅存在于窗体本身中。
- 这些可以是文本、图片或形状,例如线条或矩形。
控件类型
您可以在 Access 中创建不同类型的控件。在这里,我们将讨论一些常见的控件,例如文本框、标签、按钮选项卡控件等。
文本框
通常,文本框中的任何内容都将绑定,但并非总是如此。
您可以使用这些控件与存储在数据库中的数据进行交互,但您也可以拥有未绑定的文本框。
计算控件将根据您编写的表达式执行某种计算,并且该数据未存储在数据库中的任何位置。
它是在运行时计算的,并且仅在该窗体上实时显示。
标签
- 标签始终为文本且未绑定。
- 通常,标签未连接到数据库中的任何源。
- 标签用于标记窗体上的其他控件,例如文本框。
按钮
- 这是另一种流行的控件类型;这些命令按钮通常执行宏或模块。
- 按钮通常用于与数据库中的数据或对象进行交互。
选项卡控件
- 选项卡控件提供窗体中控件或其他控件的选项卡式视图。
- 向窗体添加选项卡可以使其更具组织性和易用性,尤其是在窗体包含许多控件的情况下。
- 通过将相关控件放置在选项卡控件的不同页面上,您可以减少混乱并简化数据处理工作。
超链接
超链接在您的窗体上创建指向其他内容的超链接。它可以是网页,甚至可以是数据库中的其他对象或位置。
其他一些控件
现在让我们了解一些其他控件 -
您还可以创建 Web 浏览器控件和导航控件、组、分页符、组合框。
您可以创建图表、线条、切换按钮、列表框、矩形、复选框、未绑定对象框、附件、选项按钮、子窗体和子报表、绑定对象框,甚至可以在窗体上放置图像。
示例
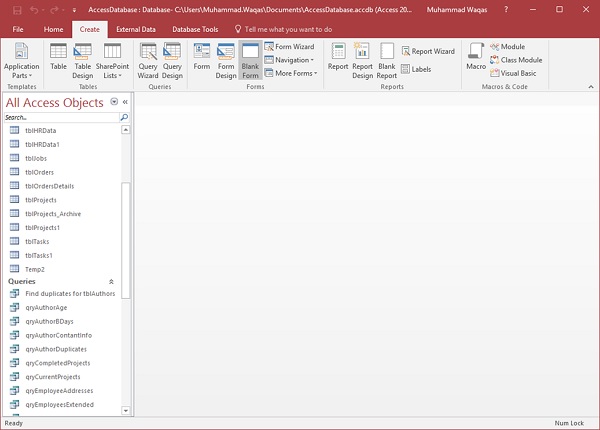
现在让我们通过创建一个新的空白窗体来查看其中一些控件的简单示例。转到创建选项卡中的窗体组,然后单击空白窗体。

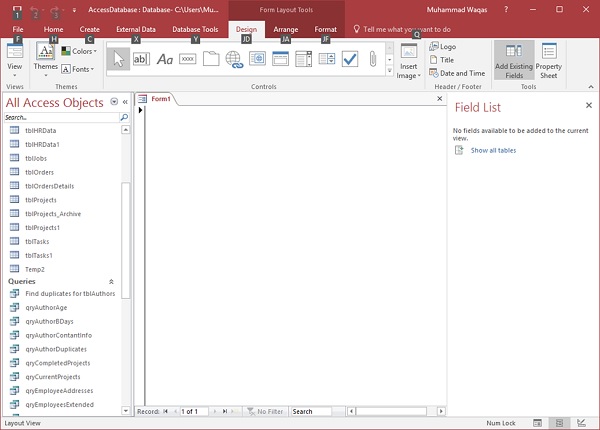
上述步骤将打开一个未绑定窗体,该窗体尚未附加到数据库中的任何项目。

默认情况下,它将在布局视图中打开,如上图所示。
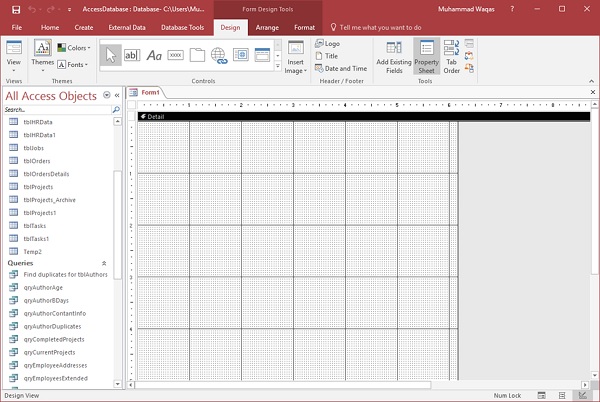
现在让我们转到设计视图以添加字段。

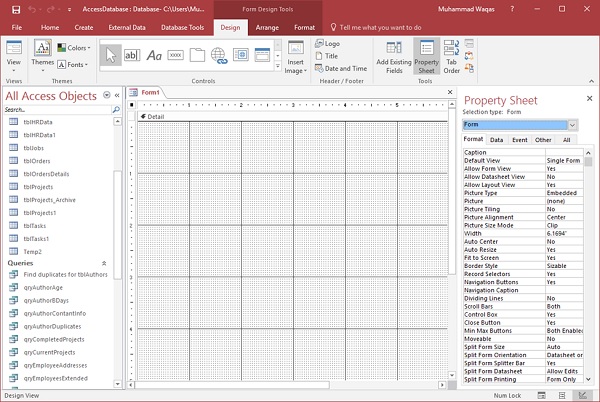
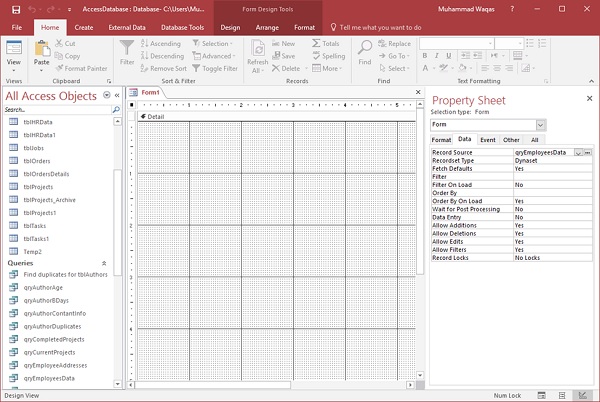
在“设计”选项卡上,单击“属性表”。

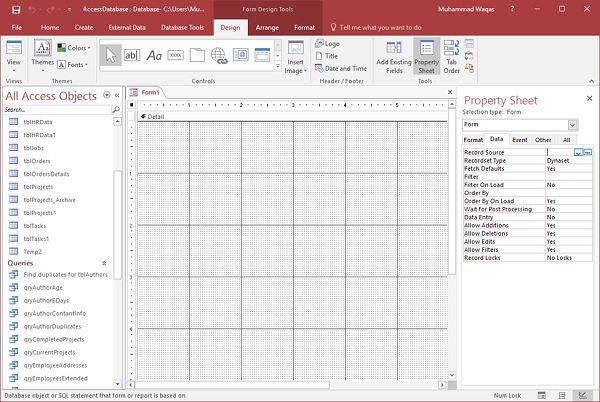
在“属性表”中,单击下拉箭头并确保已选择“窗体”,然后转到“数据”选项卡。

在“数据”选项卡上,您将看到“记录源”保持为空白。让我们假设,我们想要创建一个绑定到数据库中两个不同表的窗体。现在单击“...”按钮。它将进一步打开自己的查询生成器。

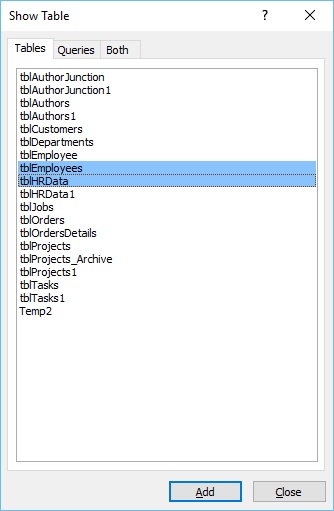
选择包含要显示数据的表;单击“添加”按钮,然后关闭此对话框。

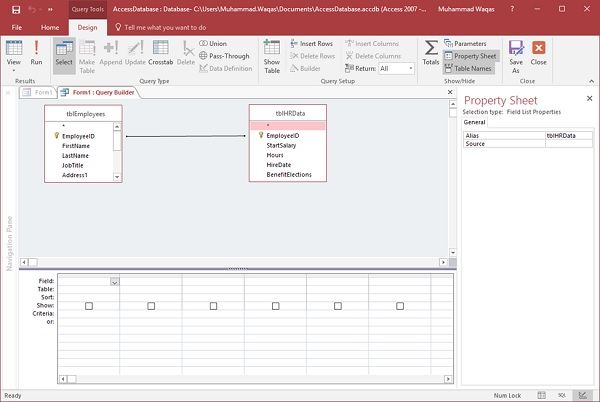
现在,让我们从 tblEmployees 中选择所有字段并将其拖到查询网格中,并以类似的方式从 tblHRData 中添加所有字段。
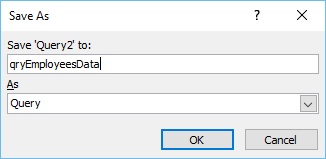
现在,单击“另存为”并为该查询命名。

让我们将其命名为qryEmployeesData,然后单击确定,然后关闭查询生成器。

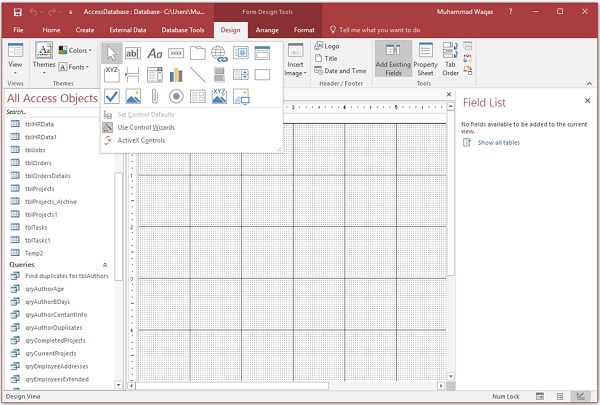
您现在可以看到查询作为其记录源。我们现在已将此窗体绑定到数据库中的对象,在本例中为 qryEmployeesData。我们现在可以开始向此窗体添加一些控件,并添加任何一个控件,转到“设计”选项卡并从“控件”组中查看您的选项。

在“控件”菜单中,您将看到“使用控件向导”突出显示,如上图所示。默认情况下,此小按钮周围有突出显示的框。这意味着控件向导已打开。这就像一个切换开关。当您单击切换开关时,向导将关闭。再次单击它将打开向导。
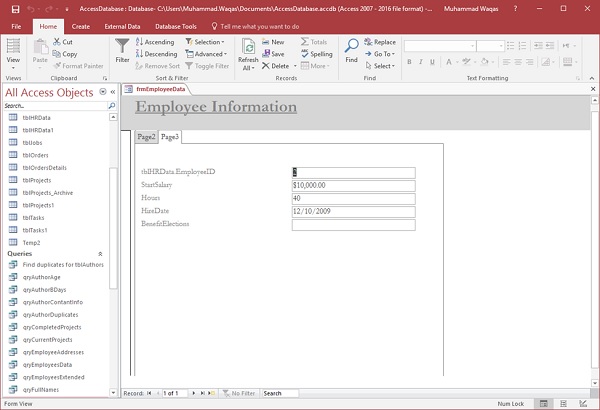
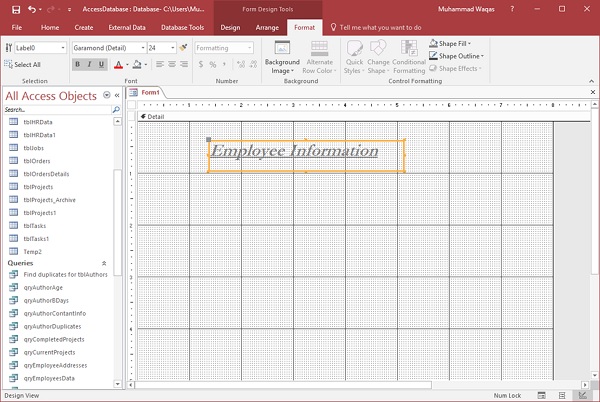
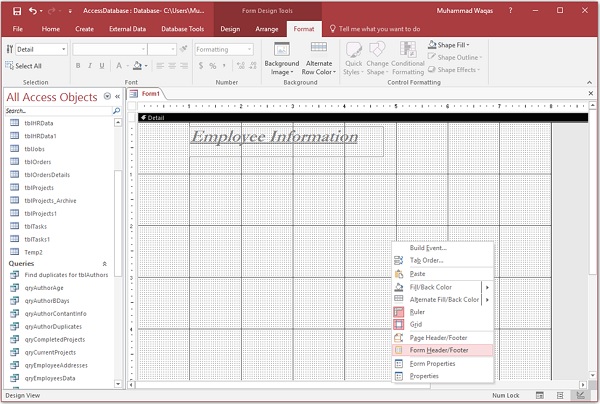
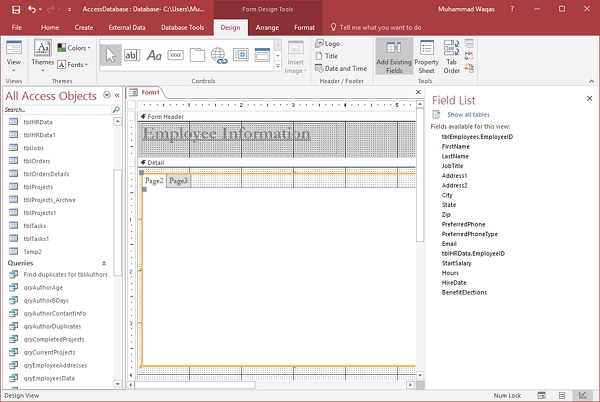
现在让我们单击“标签”并将此标签拖动并输入“员工信息”,然后转到“格式”选项卡进行格式化,如以下屏幕截图所示。

您可以选择应用粗体样式或更改该标签内文本的字体大小等。此控件出现在窗体的详细信息部分中。将此标签放置在窗体页眉部分中更有意义,该部分尚不可见。

右键单击窗体背景中的任意位置,然后选择窗体页眉,如上图所示。

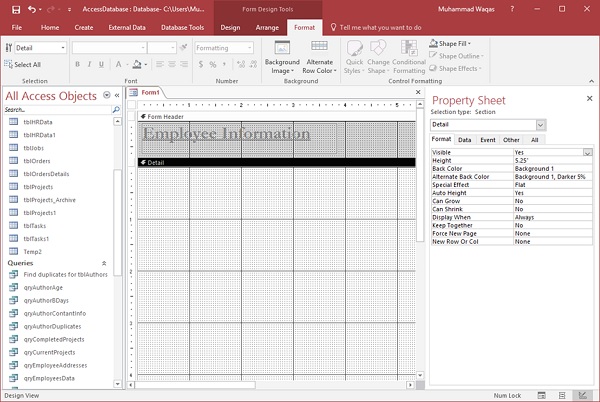
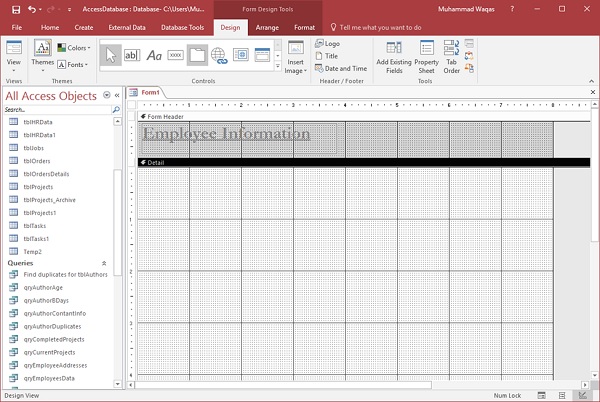
将此控件移动到“窗体页眉”区域。现在让我们从“设计”选项卡创建其他一些控件。此时,假设我们想将所有字段分配到两个不同的选项卡中。

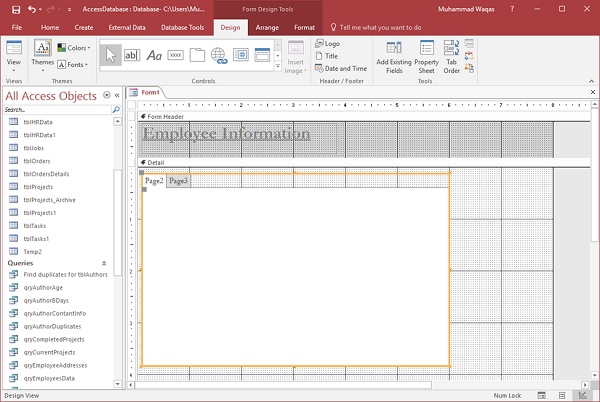
在控件菜单中,您可以看到选项卡控件,它将在您的窗体上创建选项卡。单击选项卡控件,并在窗体的详细信息部分中绘制它,如上图所示。

它将创建两个选项卡——页面 2 和页面 3,如上图所示。
现在让我们开始向此选项卡控件添加一些控件。
如果我们想要查看存储在我们底层查询中的一些信息,请单击“工具”组中功能区中的添加现有字段选项以查看我们底层查询中所有可用的字段。

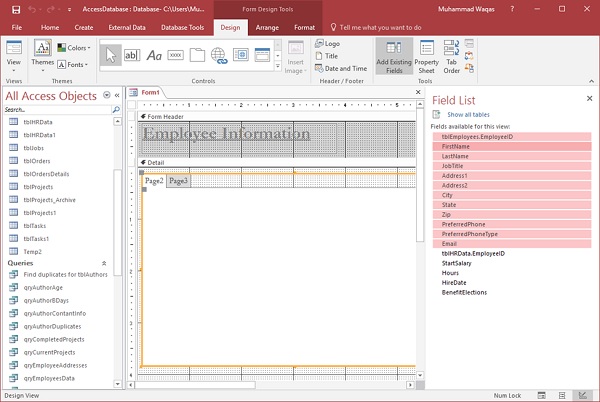
要将现有字段带到页面,请在“字段列表”中选择所有可用字段,如以下屏幕截图所示。

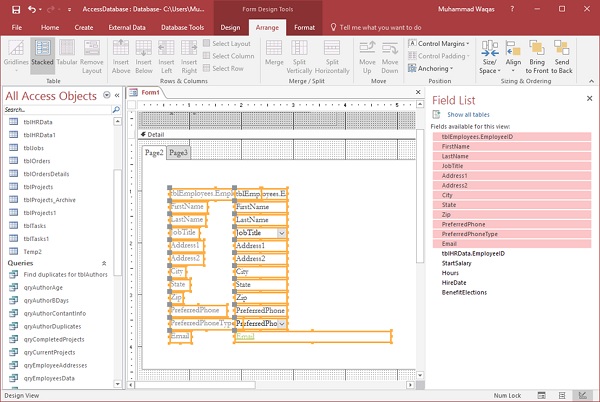
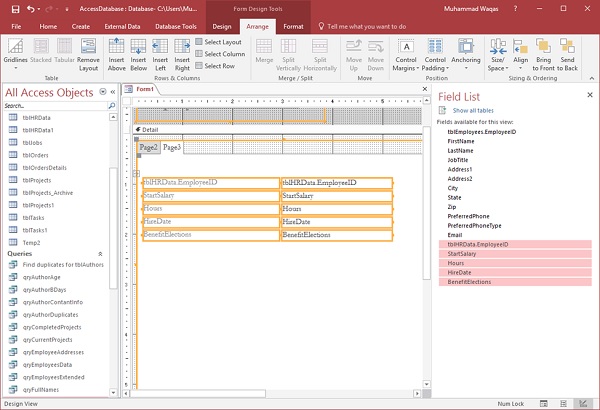
现在,将字段拖到选项卡控件的“页面 2”,如以下屏幕截图所示。

现在,转到“排列”选项卡并选择堆叠布局。

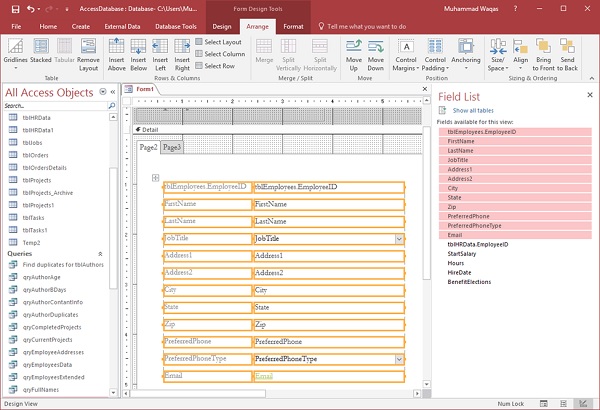
在第二个页面上,现在让我们添加来自此查询的其余字段。

您可以浏览并对这些控件的大小和宽度进行任何调整,以使其外观符合您的喜好。
完成格式设置后,单击另存为图标以使用您想要的名称保存窗体。

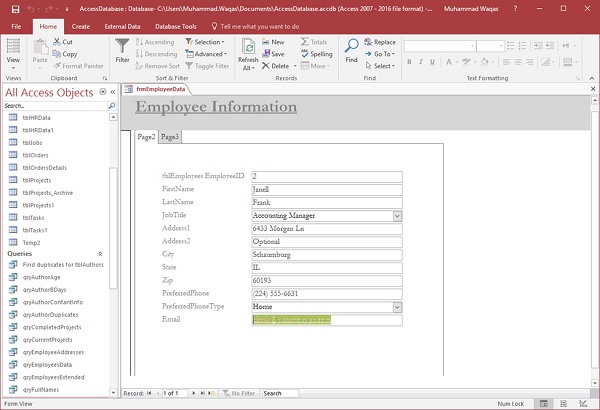
单击“确定”并转到“窗体”视图以查看该窗体中的所有信息。

选项卡控件将我们的控件或字段分解成两个屏幕,以使查看和添加信息更容易。