
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 即席验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实践
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 资源转换
开发者通常使用扩展语法(如 **LESS、SCSS、Stylus** 用于 CSS,以及 **TypeScript、CoffeeScript** 用于 JS),而不是编写 **CSS** 或 **JS** 代码。然后,他们使用特殊的工具将这些文件转换为真正的 CSS 和 JS。
Yii 中的资源管理器会自动将扩展语法的资源转换为 CSS 和 JS。渲染视图时,它将在页面中包含 CSS 和 JS 文件,而不是原始的扩展语法资源。
**步骤 1** - 修改 **DemoAsset.php** 文件如下。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
我们刚刚添加了一个 TypeScript 文件。
**步骤 2** - 在 **web/js** 目录中,创建一个名为 **greeting.ts** 的文件,内容如下。
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());
在上面的代码中,我们定义了一个带有单个方法 **greet()** 的 Greeter 类。我们将问候语写入 Chrome 控制台。
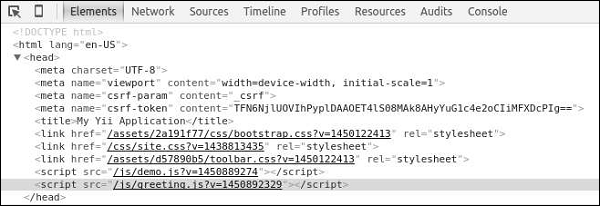
**步骤 3** - 访问 URL **https://:8080/index.php**。你会注意到 **greeting.ts** 文件已转换为 **greeting.js** 文件,如下面的屏幕截图所示。

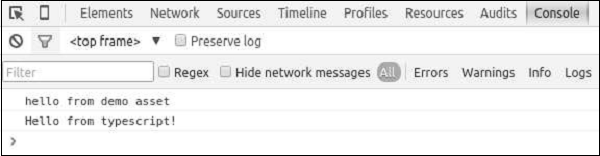
输出如下所示。

广告