
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供程序
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 小部件
小部件是可以重复使用的客户端代码,包含 HTML、CSS 和 JS。此代码包含最少的逻辑,并封装在yii\base\Widget对象中。我们可以轻松地将此对象插入并应用到任何视图中。
步骤 1 − 要查看小部件的实际操作,请在SiteController中创建一个actionTestWidget函数,并包含以下代码。
public function actionTestWidget() {
return $this->render('testwidget');
}
在上面的示例中,我们只是返回了一个名为“testwidget”的View。
步骤 2 − 现在,在views/site文件夹内,创建一个名为testwidget.php的View文件。
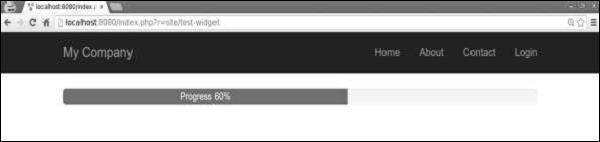
<?php use yii\bootstrap\Progress; ?> <?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>
步骤 3 − 如果您访问https://:8080/index.php?r=site/test-widget,您将看到进度条小部件。

使用小部件
要在View中使用小部件,您应该调用yii\base\Widget::widget()函数。此函数接受一个配置数组,用于初始化小部件。在前面的示例中,我们插入了一个带有百分比和标签参数的配置对象的进度条。
一些小部件需要一段内容。它应该包含在yii\base\Widget::begin()和yii\base\Widget::end()函数之间。例如,以下小部件显示了一个联系表单 −
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>
创建小部件
要创建小部件,您应该从yii\base\Widget继承。然后,您应该重写yii\base\Widget::init()和yii\base\Widget::run()函数。run()函数应该返回渲染结果。init()函数应该规范化小部件属性。
步骤 1 − 在项目根目录中创建一个components文件夹。在该文件夹内,创建一个名为FirstWidget.php的文件,并包含以下代码。
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes;
public function init() {
parent::init();
if ($this->mes === null) {
$this->mes = 'First Widget';
}
}
public function run() {
return "<h1>$this->mes</h1>";
}
}
?>
步骤 2 − 以以下方式修改testwidget视图。
<?php use app\components\FirstWidget; ?> <?= FirstWidget∷widget() ?>
步骤 3 − 访问https://:8080/index.php?r=site/test-widget。您将看到以下内容。

步骤 4 − 要将内容包含在begin()和end()调用之间,您应该修改FirstWidget.php文件。
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean();
return "<h1>$content</h1>";
}
}
?>
步骤 5 − 现在 h1 标签将包围所有内容。请注意,我们使用ob_start()函数来缓冲输出。按以下代码修改testwidget视图。
<?php use app\components\FirstWidget; ?> <?php FirstWidget::begin(); ?> First Widget in H1 <?php FirstWidget::end(); ?>
您将看到以下输出 −

重要事项
小部件应 −
遵循 MVC 模式创建。您应该将表示层保留在视图中,并将逻辑保留在小部件类中。
设计为自包含的。最终开发人员应该能够将其设计到视图中。