
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 认证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 验证
您永远不应该信任用户提供的的数据。要使用用户输入验证模型,您应该调用yii\base\Model::validate()方法。如果验证成功,它将返回一个布尔值。如果存在错误,您可以从yii\base\Model::$errors属性获取它们。
使用规则
要使validate()函数工作,您应该重写yii\base\Model::rules()方法。
步骤 1 − rules()方法返回以下格式的数组。
[ // required, specifies which attributes should be validated ['attr1', 'attr2', ...], // required, specifies the type a rule. 'type_of_rule', // optional, defines in which scenario(s) this rule should be applied 'on' => ['scenario1', 'scenario2', ...], // optional, defines additional configurations 'property' => 'value', ... ]
对于每个规则,您至少应定义该规则适用的属性以及应用的规则类型。
核心验证规则为 - boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
步骤 2 − 在models文件夹中创建一个新的模型。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $country;
public $city;
public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>
我们已经为注册表单声明了模型。该模型具有五个属性 - username、password、email、country、city 和 phone。它们都是必需的,并且 email 属性必须是有效的电子邮件地址。
步骤 3 − 将actionRegistration方法添加到SiteController中,我们在这里创建一个新的RegistrationForm模型并将其传递给视图。
public function actionRegistration() {
$model = new RegistrationForm();
return $this->render('registration', ['model' => $model]);
}
步骤 4 − 为我们的注册表单添加一个视图。在 views/site 文件夹内,创建一个名为 registration.php 的文件,其中包含以下代码。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
我们正在使用ActiveForm小部件来显示我们的注册表单。
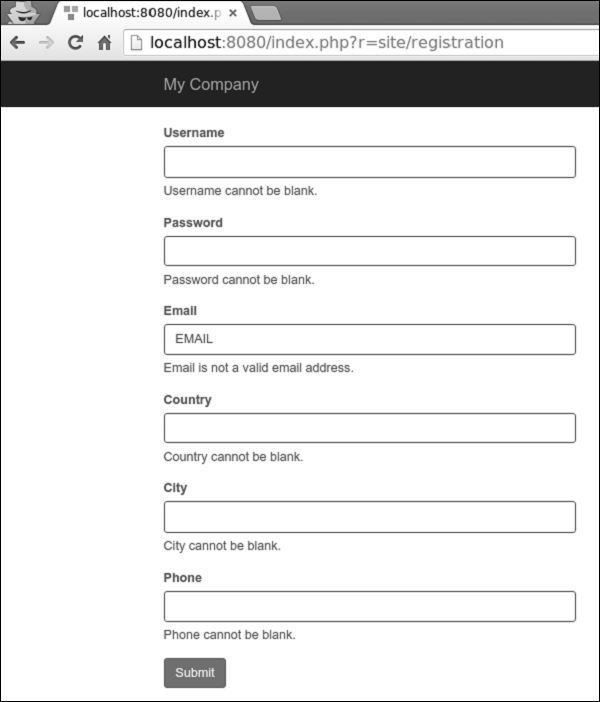
步骤 5 − 如果您转到本地主机https://:8080/index.php?r=site/registration并单击提交按钮,您将看到验证规则正在起作用。

步骤 6 − 要自定义username属性的错误消息,请以以下方式修改RegistrationForm的rules()方法。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
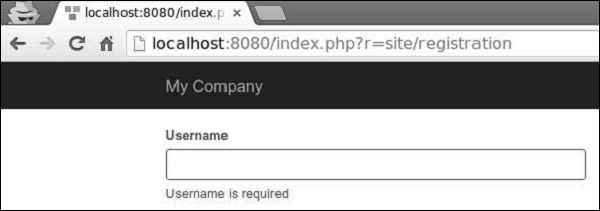
步骤 7 − 转到本地主机https://:8080/index.php?r=site/registration并单击提交按钮。您会注意到 username 属性的错误消息已更改。

步骤 8 − 要自定义验证过程,您可以重写这些方法。
yii\base\Model::beforeValidate(): 触发
yii\base\Model::EVENT_BEFORE_VALIDATE 事件。
yii\base\Model::afterValidate(): 触发
yii\base\Model::EVENT_AFTER_VALIDATE 事件。
步骤 9 − 要修剪 country 属性周围的空格并将 city 属性的空输入转换为 null,您可以使用trim和default验证器。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'],
['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
步骤 10 − 如果输入为空,您可以为其设置默认值。
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}
如果 city 属性为空,则将使用默认值“Paris”。