- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用 Flash 数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构造器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 创建扩展
让我们创建一个简单的扩展,显示标准的“Hello world”消息。此扩展将通过 Packagist 仓库分发。
步骤 1 - 在您的硬盘驱动器上创建一个名为hello-world的文件夹(但不要放在 Yii 基本应用程序模板内)。在 hello-world 目录中,创建一个名为composer.json的文件,其中包含以下代码。
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
我们声明了我们使用 PSR-0 标准,所有扩展文件都在src文件夹下。
步骤 2 - 创建以下目录路径:hello-world/src/HelloWorld。
步骤 3 - 在HelloWorld文件夹中,创建一个名为SayHello.php的文件,其中包含以下代码。
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>
我们定义了一个SayHello类,它包含一个world静态函数,该函数返回我们的hello消息。
步骤 4 - 扩展已准备就绪。现在在您的github帐户中创建一个空仓库并将此扩展推送到那里。
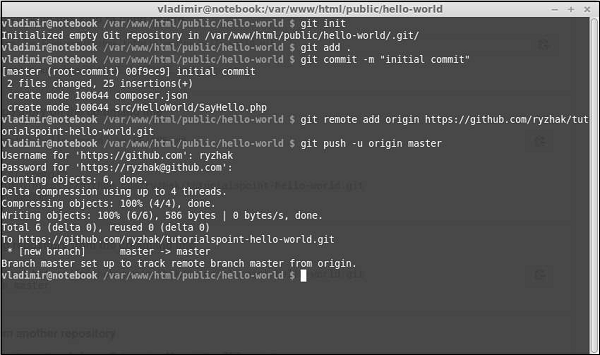
在hello-world文件夹内运行 -
- git init
- git add .
- git commit -m “initial commit”
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u origin master

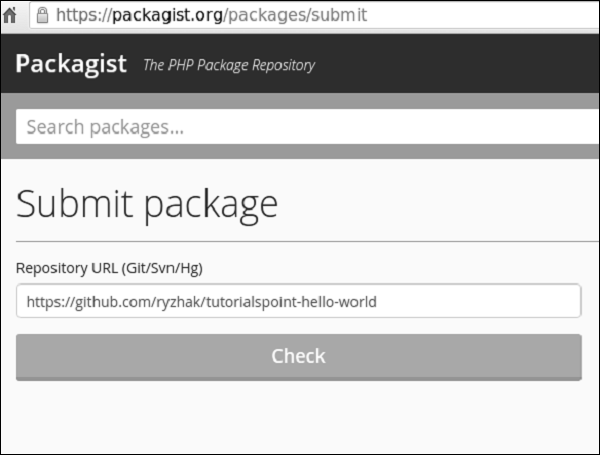
我们刚刚将我们的扩展发送到github。现在,转到https://packagist.org.cn,登录并点击顶部菜单中的“提交”。
您将看到一个页面,您应该在其中输入您的 github 仓库以发布它。

步骤 5 - 点击“检查”按钮,您的扩展程序将发布。

步骤 6 - 返回基本应用程序模板。将扩展添加到composer.json。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "https://yiiframework.cn/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "https://yiiframework.cn/forum/",
"wiki": "https://yiiframework.cn/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
步骤 7 - 在项目根文件夹中,运行composer update以安装/更新所有依赖项。

步骤 8 - 我们的扩展应该已安装。要使用它,请修改SiteController的actionAbout方法的About视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>
步骤 9 - 在 Web 浏览器中键入https://:8080/index.php?r=site/about。您将看到来自我们扩展的hello world消息。