
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 文件上传
您可以借助yii\web\UploadedFile、模型和yii\widgets\ActiveForm轻松实现文件上传功能。
在根文件夹中创建一个名为“uploads”的目录。此目录将保存所有上传的图像。要上传单个文件,您需要创建一个模型和一个用于上传文件实例的模型属性。您还应该验证文件上传。
步骤 1 - 在models文件夹中,创建一个名为UploadImageForm.php的文件,内容如下。
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) {
$this->image->saveAs('../uploads/' . $this->image->baseName . '.' .
$this->image->extension);
return true;
} else {
return false;
}
}
}
?>
image属性用于保存文件实例。file验证规则确保文件具有png或jpg扩展名。upload函数验证文件并将其保存在服务器上。
步骤 2 - 现在,将actionUploadImage函数添加到SiteController。
public function actionUploadImage() {
$model = new UploadImageForm();
if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) {
// file is uploaded successfully
echo "File successfully uploaded";
return;
}
}
return $this->render('upload', ['model' => $model]);
}
步骤 3 - 提交表单时,我们调用yii\web\UploadedFile::getInstance()函数将上传的文件表示为UploadedFile实例。然后,我们验证文件并将其保存在服务器上。
步骤 4 - 接下来,在views/site目录中创建一个upload.php视图文件。
<?php use yii\widgets\ActiveForm; ?> <?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?> <?= $form->field($model, 'image')->fileInput() ?> <button>Submit</button> <?php ActiveForm::end() ?>
上传文件时,请记住添加enctype选项。fileInput()方法呈现以下html代码:
<input type = "file">
以上html代码允许用户选择和上传文件。
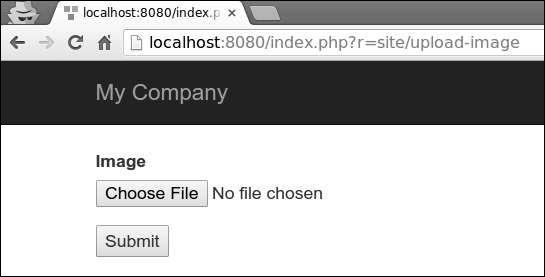
步骤 5 - 现在,如果您访问https://:8080/index.php?r=site/upload-image,您将看到以下内容。

步骤 6 - 选择要上传的图像并单击“提交”按钮。该文件将保存在服务器上的“uploads”文件夹中。

广告