- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供程序
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - Active Record
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实践
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 视图
视图负责将数据呈现给最终用户。在 Web 应用程序中,视图只是包含 HTML 和 PHP 代码的 PHP 脚本文件。
创建视图
步骤 1 − 让我们看看基本应用程序模板的“关于”视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
$this 变量指的是管理和渲染此视图模板的视图组件。
“关于”页面如下所示:

为了避免 XSS 攻击,对来自最终用户的数据进行编码和/或过滤非常重要。您应始终通过调用 yii\helpers\Html::encode() 对纯文本进行编码,并通过调用 yii\helpers\HtmlPurifier 对 HTML 内容进行编码。
步骤 2 − 以以下方式修改“关于”视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>
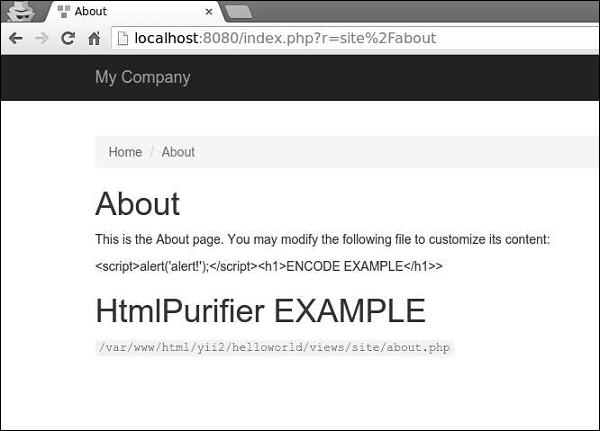
步骤 3 − 现在键入https://:8080/index.php?r=site/about。您将看到以下屏幕。

请注意,Html::encode() 函数内的 JavaScript 代码显示为纯文本。HtmlPurifier::process() 调用也是如此。仅显示 h1 标签。
视图遵循以下约定:
由控制器渲染的视图应放在@app/views/controllerID文件夹中。
在小部件中渲染的视图应放在widgetPath/views文件夹中。
要在控制器内渲染视图,您可以使用以下方法:
render() − 渲染视图并应用布局。
renderPartial() − 渲染视图但不应用布局。
renderAjax() − 渲染视图但不应用布局,但注入所有注册的 js 和 css 文件。
renderFile() − 在给定的文件路径或别名中渲染视图。
renderContent() − 渲染静态字符串并应用布局。
要在另一个视图内渲染视图,您可以使用以下方法:
render() − 渲染视图。
renderAjax() − 渲染视图但不应用布局,但注入所有注册的 js 和 css 文件。
renderFile() − 在给定的文件路径或别名中渲染视图。
步骤 4 − 在 views/site 文件夹内,创建两个视图文件:_part1.php 和 _part2.php。
_part1.php −
<h1>PART 1</h1>
_part2.php −
<h1>PART 2</h1>
步骤 5 − 最后,在“关于”视图中渲染这两个新创建的视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>
您将看到以下输出:

渲染视图时,您可以使用视图名称或视图文件路径/别名来定义视图。视图名称以以下方式解析:
视图名称可以省略扩展名。例如,about 视图对应于 about.php 文件。
如果视图名称以“/”开头,则如果当前活动模块为 forum,并且视图名称为 comment/post,则路径将为 @app/modules/forum/views/comment/post。如果没有活动模块,则路径将为 @app/views/comment/post。
如果视图名称以“//”开头,则对应的路径将为 @app/views/ViewName。例如,//site/contact 对应于 @app/views/site/contact.php。
如果视图名称为 contact,并且上下文控制器为 SiteController,则路径将为 @app/views/site/contact.php。
如果 price 视图在 goods 视图中渲染,则如果它在 @app/views/invoice/goods.php 中渲染,则 price 将解析为 @app/views/invoice/price.php。
在视图中访问数据
要在视图中访问数据,应将数据作为第二个参数传递给视图渲染方法。
步骤 1 − 修改SiteController的actionAbout。
public function actionAbout() {
$email = "admin@support.com";
$phone = "+78007898100";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
}
在上面给出的代码中,我们将两个变量$email和$phone传递到About视图中进行渲染。
步骤 2 − 更改 about 视图代码。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>
我们刚刚添加了两个从SiteController接收到的变量。
步骤 3 − 在 Web 浏览器中键入 URLhttps://:8080/index.php?r=site/about,您将看到以下内容。