
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - Active Record
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 碎片缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 扩展
扩展是专门为在 Yii 应用程序中使用而设计的软件包。您可以将自己的代码共享为扩展,或使用第三方扩展来为您的应用程序添加功能。
使用扩展
大多数扩展作为 Composer 包分发。Composer 从 Packagist(Composer 包的存储库)安装包。
要安装第三方扩展,您应该 -
将扩展添加到composer.json 文件。
运行 composer install。
添加日期和时间小部件
让我们向我们的项目添加一个简洁的datetime 小部件。
步骤 1 - 以这种方式修改基本应用程序模板的composer.json 文件。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "https://yiiframework.cn/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "https://yiiframework.cn/forum/",
"wiki": "https://yiiframework.cn/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
我们在 required 部分添加了依赖项"kartik-v/yii2-widget-datetimepicker": "*"。
步骤 2 - 现在,在项目根目录中,运行 composer update 以更新所有依赖项。

我们刚刚安装了扩展。您将在vendor/kartik-v/yii2widget-datetimepicker 文件夹中找到它。
步骤 3 - 要在页面中显示新安装的小部件,请修改SiteController 的actionAbout 方法的About 视图。
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>
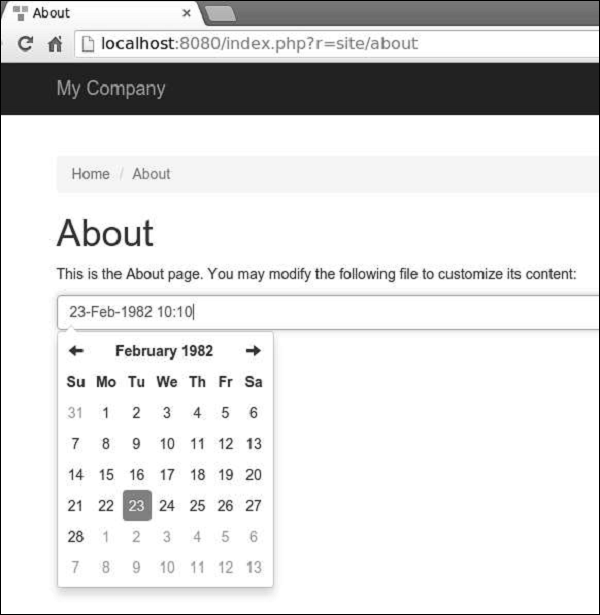
步骤 4 - 现在,通过php -S localhost:8080t web 命令从项目根目录运行内置的 php 服务器。
步骤 5 - 访问https://:8080/index.php?r=site/about. 您将看到一个简洁的datetime 选择器,如下面的屏幕截图所示。

广告