
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 即席验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构造器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 碎片缓存
- Yii - 别名
- Yii - 日志
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 碎片缓存
片段缓存提供对网页片段的缓存。
步骤 1 − 向 SiteController 添加一个名为 actionFragmentCaching() 的新函数。
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@gmail.com";
$user->save();
$models = MyUser::find()->all();
return $this->render('cachedview', ['models' => $models]);
}
在上面的代码中,我们创建了一个新用户并显示了一个 cachedview 视图文件。
步骤 2 − 现在,在 views/site 文件夹中创建一个名为 cachedview.php 的新文件。
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>
我们将内容生成逻辑包含在一对 beginCache() 和 endCache() 方法中。如果缓存中找到了内容,beginCache() 方法将渲染它。
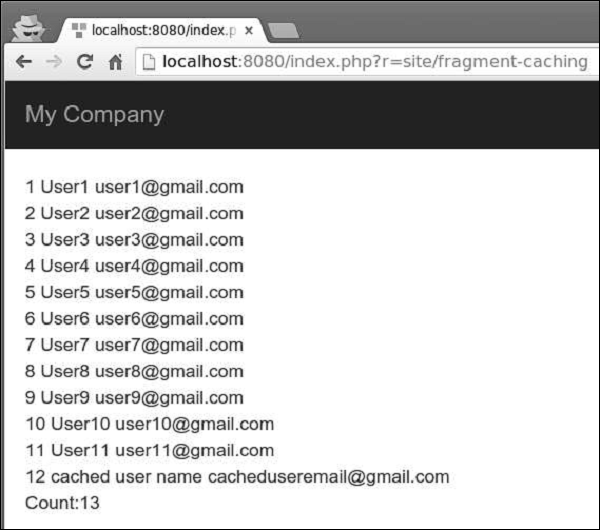
步骤 3 − 转到 URL https://:8080/index.php?r=site/fragment-caching 并重新加载页面。输出如下所示。

请注意,beginCache() 和 endCache() 方法之间的内容已缓存。在数据库中,我们有 13 个用户,但只显示了 12 个。
页面缓存
页面缓存提供对整个网页内容的缓存。页面缓存由 yii\filter\PageCache 支持。
步骤 1 − 修改 SiteController 的 behaviors() 函数。
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}
上面的代码将索引页面缓存 60 秒。
步骤 2 − 转到 URL https://:8080/index.php?r=site/index。然后,修改索引视图文件的祝贺消息。如果您重新加载页面,您不会注意到任何更改,因为页面已缓存。等待一分钟然后再次重新加载页面。

HTTP 缓存
Web 应用程序也可以使用客户端缓存。要使用它,您可以为控制器操作配置 yii\filter\HttpCache 过滤器。
Last-Modified 头使用时间戳来指示页面是否已被修改。
步骤 1 − 要启用发送 Last-Modified 头,请配置 yii\filter\HttpCache::$lastModified 属性。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}
在上面的代码中,我们仅为索引页面启用了 HTTP 缓存。当浏览器第一次打开索引页面时,页面将在服务器端生成并发送到浏览器。第二次,如果没有创建新闻,服务器将不会重新生成页面。
Etag 头提供一个表示页面内容的哈希值。如果页面更改,哈希值也将更改。
步骤 2 − 要启用发送 Etag 头,请配置 yii\filters\HttpCache::$etagSeed 属性。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}
在上面的代码中,我们仅为 index 操作启用了 HTTP 缓存。它应该根据用户的姓名和电子邮件生成 Etag HTTP 头。当浏览器第一次打开索引页面时,页面将在服务器端生成并发送到浏览器。第二次,如果姓名或电子邮件没有更改,服务器将不会重新生成页面。