- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用 Flash 数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构造器
- Yii - ActiveRecord
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实践
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 碎片缓存
- Yii - 别名
- Yii - 日志
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 分页
当您有太多数据无法在一页上显示时,您应该将其显示在多个页面上。这也被称为分页。
要展示分页的实际效果,我们需要数据。
准备数据库
步骤 1 - 创建一个新的数据库。可以通过以下两种方式准备数据库。
在终端运行 mysql -u root -p
通过 CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci; 创建一个新的数据库。
步骤 2 - 在 config/db.php 文件中配置数据库连接。以下配置适用于当前使用的系统。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
步骤 3 - 在根文件夹内运行 ./yii migrate/create test_table。此命令将创建一个数据库迁移来管理我们的数据库。迁移文件应该出现在项目根目录的 migrations 文件夹中。
步骤 4 - 修改迁移文件(在本例中为 m160106_163154_test_table.php)。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
上述迁移创建了一个包含以下字段的 user 表:id、name 和 email。它还添加了一些演示用户。
步骤 5 - 在项目根目录内运行 ./yii migrate 将迁移应用到数据库。
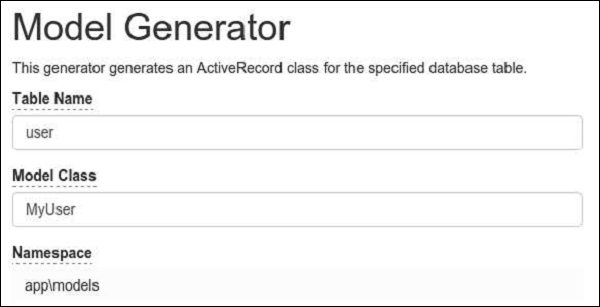
步骤 6 - 现在,我们需要为我们的 user 表创建一个模型。为简单起见,我们将使用 Gii 代码生成工具。打开此 url: https://:8080/index.php?r=gii。然后,单击“模型生成器”标题下的“开始”按钮。填写表名(“user”)和模型类(“MyUser”),单击“预览”按钮,最后单击“生成”按钮。

MyUser 模型出现在 models 目录中。
分页实战
步骤 1 - 向 SiteController 添加一个 actionPagination 方法。
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}
步骤 2 - 在 views/site 文件夹内创建一个名为 pagination.php 的视图文件。
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>
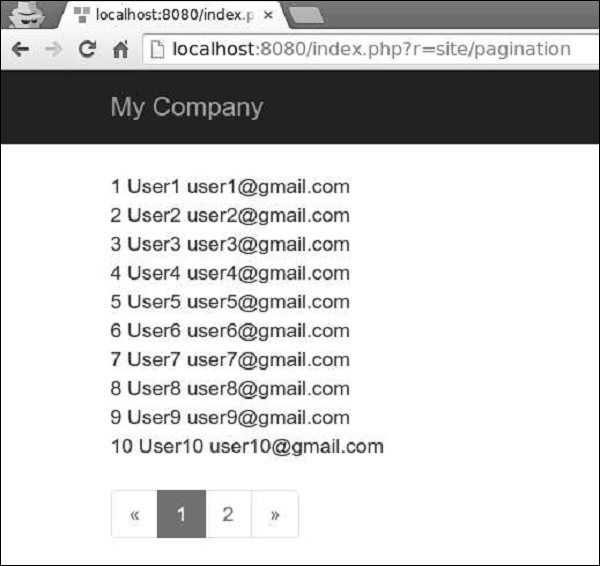
现在,通过 Web 浏览器访问本地主机 https://:8080/index.php?r=site/pagination,您将看到一个分页小部件 -