
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用动作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资源
- Yii - 资源转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询构建器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实战
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - HTML 表单
当表单基于模型时,在 Yii 中创建此表单的常用方法是通过yii\widgets\ActiveForm 类。在大多数情况下,表单都有一个对应的模型用于数据验证。如果模型表示来自数据库的数据,则模型应该继承自ActiveRecord 类。如果模型捕获任意输入,则它应该继承自yii\base\Model 类。
让我们创建一个注册表单。
步骤 1 - 在models 文件夹中,创建一个名为RegistrationForm.php 的文件,内容如下。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>
我们为注册表单声明了一个模型,包含五个属性 - 用户名、密码、电子邮件、订阅和照片。
步骤 2 - 要显示此表单,请将actionRegistration 方法添加到SiteController。
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}
我们创建RegistrationForm 的实例并将其传递给注册视图。现在,是时候创建一个视图了。
步骤 3 - 在 views/site 文件夹中,添加一个名为registration.php 的文件,内容如下。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?>
<?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
我们观察到以下几点:
ActiveForm::begin() 函数标记表单的开始。ActiveForm::begin() 和ActiveForm::end() 函数之间的所有代码都将包含在form 标签内。
要在表单中创建一个字段,应调用ActiveForm::field() 方法。它会自动创建所有输入和标签标签。输入名称会自动确定。
例如,password 属性将是RegistrationForm[password]。如果要使属性采用数组,则应在属性名称后附加 [ ]。
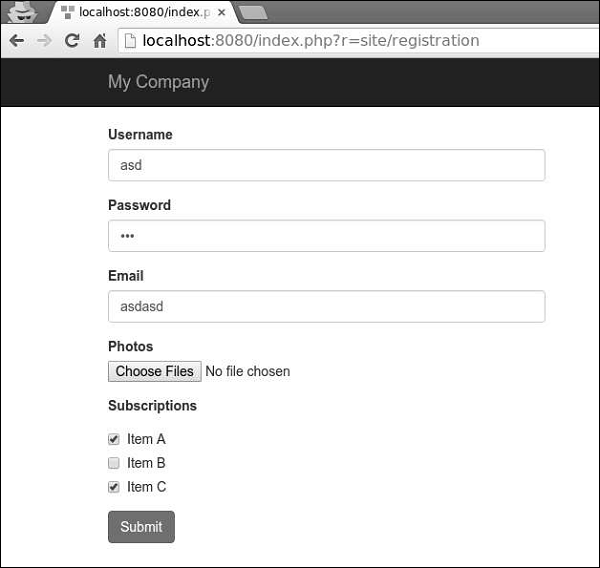
步骤 4 - 如果您转到 Web 浏览器的地址栏并输入https://:8080/index.php?r=site/registration,您将看到我们的表单。

广告