
- Yii 教程
- Yii - 首页
- Yii - 概述
- Yii - 安装
- Yii - 创建页面
- Yii - 应用程序结构
- Yii - 入口脚本
- Yii - 控制器
- Yii - 使用控制器
- Yii - 使用操作
- Yii - 模型
- Yii - 小部件
- Yii - 模块
- Yii - 视图
- Yii - 布局
- Yii - 资产
- Yii - 资产转换
- Yii - 扩展
- Yii - 创建扩展
- Yii - HTTP 请求
- Yii - 响应
- Yii - URL 格式
- Yii - URL 路由
- Yii - URL 规则
- Yii - HTML 表单
- Yii - 验证
- Yii - 特设验证
- Yii - AJAX 验证
- Yii - 会话
- Yii - 使用闪存数据
- Yii - Cookie
- Yii - 使用 Cookie
- Yii - 文件上传
- Yii - 格式化
- Yii - 分页
- Yii - 排序
- Yii - 属性
- Yii - 数据提供者
- Yii - 数据小部件
- Yii - ListView 小部件
- Yii - GridView 小部件
- Yii - 事件
- Yii - 创建事件
- Yii - 行为
- Yii - 创建行为
- Yii - 配置
- Yii - 依赖注入
- Yii - 数据库访问
- Yii - 数据访问对象
- Yii - 查询生成器
- Yii - 活动记录
- Yii - 数据库迁移
- Yii - 主题
- Yii - RESTful API
- Yii - RESTful API 实践
- Yii - 字段
- Yii - 测试
- Yii - 缓存
- Yii - 片段缓存
- Yii - 别名
- Yii - 日志记录
- Yii - 错误处理
- Yii - 身份验证
- Yii - 授权
- Yii - 本地化
- Yii - Gii
- Gii – 创建模型
- Gii – 生成控制器
- Gii – 生成模块
- Yii 有用资源
- Yii - 快速指南
- Yii - 有用资源
- Yii - 讨论
Yii - 资产
资产是指可能在网页中引用的文件(css、js、视频、音频或图像等)。Yii 在**资产包**中管理资产。资产包的目的是将一组相关的**JS**或**CSS**文件放在代码库中,并能够通过单个 PHP 调用注册它们。资产包还可以依赖于其他资产包。
在 assets 文件夹中,您将找到基本应用程序模板的资产包:
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
];
public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>
上面的类指定资产文件位于**@webroot**文件夹内,对应于 URL **@web**。该包不包含任何**JS**文件,而只包含一个**CSS**文件。该包依赖于其他包:
yii\web\YiiAsset 和 yii\bootstrap\BootstrapAsset。
AssetBundle 的属性
以下是 AssetBundle 的属性。
basePath - 定义一个包含此包中资产文件的 Web 可访问目录。
baseUrl - 指定与 basePath 属性对应的 URL。
js - 定义此包中包含的 JS 文件的数组。
css - 定义此包中包含的 CSS 文件的数组。
depends - 定义此包依赖的资产包的数组。这意味着当前资产包的 CSS 和 JS 文件将在声明了depends属性的包之后包含。
sourcePath - 定义包含资产文件的根目录。如果根目录不可通过 Web 访问,则应设置此属性。否则,应设置basePath和baseUrl属性。
cssOptions - 定义将传递给yii\web\View∷registerCssFile函数的选项。
jsOptions - 定义将传递给yii\web\View::registerJsFile函数的选项。
publishOptions: 指定将传递给yii\web\AssetManager::publish函数的选项。
资产的分类
根据位置,资产可以分类为:
源资产 - 资产位于无法通过 Web 直接访问的目录中。为了在页面中使用源资产,应将其复制到 Web 目录。此过程称为**资产发布**。
已发布资产 - 资产位于 Web 可访问目录中
外部资产 - 资产位于另一个 Web 服务器上。
使用资产包
步骤 1 - 在assets文件夹中,创建一个名为DemoAsset.php的新文件,内容如下。
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>
步骤 2 - 我们刚刚声明了一个新的资产包,其中包含一个 demo.js 文件。现在,在 web/js 文件夹中,创建一个名为 demo.js 的文件,其中包含以下代码。
console.log("hello from demo asset");
步骤 3 - 要注册新创建的资产包,请转到 views/layouts 目录,并在 main.php 文件的顶部添加以下行。
\app\assets\DemoAsset::register($this);
步骤 4 - 如果将您的 Web 浏览器指向https://:8080/index.php,您应该会看到以下 chrome 控制台输出。

您还可以定义jsOptions和cssOptions属性来自定义 CSS 和 JS 文件在页面中包含的方式。默认情况下,JS 文件在结束 body 标记之前包含。
步骤 5 - 要在 head 部分包含 JS 文件,请按以下方式修改DemoAsset.php文件。
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
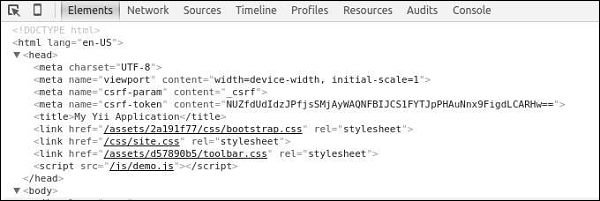
步骤 6 - 现在转到https://:8080/index.php,您应该会看到demo.js脚本包含在页面的 head 部分。

对于在生产模式下运行的 Web 应用程序,启用资产的 HTTP 缓存是一种常见做法。这样做,最后修改时间戳将附加到所有已发布的资产。
步骤 7 - 转到config文件夹并修改web.php文件,如以下代码所示。
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
我们添加了AssetManager组件并设置了appendTimestamp属性。
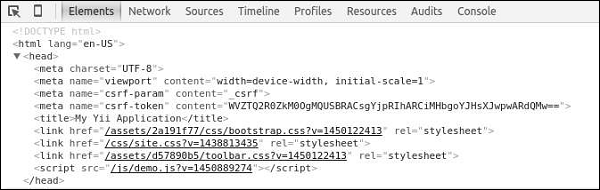
步骤 8 - 现在在 Web 浏览器的地址栏中键入https://:8080/index.php。您会注意到所有资产现在都具有时间戳,如以下图像所示。

核心 Yii 资产包
以下是核心 Yii 资产包。
yii\web\JqueryAsset - 包含 jquery.js 文件。
yii\web\YiiAsset - 包含 yii.js 文件,该文件实现了在模块中组织 JS 代码的机制。
yii\bootstrap\BootstrapAsset - 包含来自 Twitter Bootstrap 框架的 CSS 文件。
yii\bootstrap\BootstrapPluginAsset - 包含来自 Twitter Bootstrap 框架的 JS 文件。
yii\jui\JuiAsset - 包含来自 jQuery UI 库的 CSS 和 JS 文件。