
- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 特性
- Angular - 优点与缺点
- Angular 基础
- Angular - 环境搭建
- Angular - 第一个应用
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 数据绑定
- Angular - 数据绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET 请求
- Angular - PUT 请求
- Angular - DELETE 请求
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModule
- Angular - 模块介绍
- Angular 高级
- Angular - 身份验证与授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间的数据共享
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 数据显示
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和项目构建
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 最新动态?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - Angular 组件
正如我们前面学到的,组件是 Angular 应用程序的构建块。Angular 组件的主要作用是生成网页的一部分,称为视图。每个组件都有一个关联的模板,它将用于生成视图。
让我们在本节中学习组件和模板的基本概念。
添加组件
让我们在我们的ExpenseManager应用程序中创建一个新组件。
打开命令提示符并转到ExpenseManager应用程序。
cd /go/to/expense-manager
使用如下所示的ng generate component命令创建一个新组件:
ng generate component expense-entry
输出
输出如下所示:
CREATE src/app/expense-entry/expense-entry.component.html (28 bytes) CREATE src/app/expense-entry/expense-entry.component.spec.ts (671 bytes) CREATE src/app/expense-entry/expense-entry.component.ts (296 bytes) CREATE src/app/expense-entry/expense-entry.component.css (0 bytes) UPDATE src/app/app.module.ts (431 bytes)
这里:
- ExpenseEntryComponent创建在 src/app/expense-entry 文件夹下。
- 创建了组件类、模板和样式表。
- AppModule 已更新为包含新组件。
向ExpenseEntryComponent (src/app/expense-entry/expense-entry.component.ts) 组件添加 title 属性。
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-expense-entry',
templateUrl: './expense-entry.component.html', styleUrls: ['./expense-entry.component.css']
})
export class ExpenseEntryComponent implements OnInit {
title: string;
constructor() { }
ngOnInit() {
this.title = "Expense Entry"
}
}
使用以下内容更新模板src/app/expense-entry/expense-entry.component.html。
<p>{{ title }}</p>
打开src/app/app.component.html并包含新创建的组件。
<h1>{{ title }}</h1>
<app-expense-entry></app-expense-entry>
这里:
app-expense-entry是选择器值,可以用作常规 HTML 标签。
最后,应用程序的输出如下所示:

在学习更多关于模板的知识的过程中,我们将更新组件的内容。
模板
Angular 组件的组成部分是模板。它用于生成 HTML 内容。模板是具有附加功能的纯 HTML。
附加模板
模板可以使用@Component装饰器的元数据附加到 Angular 组件。Angular 提供两种元数据将模板附加到组件。
templateUrl
我们已经知道如何使用 templateUrl。它需要模板文件的相对路径。例如,AppComponent 将其模板设置为 app.component.html。
templateUrl: './app.component.html',
template
template 允许将 HTML 字符串放在组件本身内部。如果模板内容最少,那么将其放在组件类本身中以便于跟踪和维护。
@Component({
selector: 'app-root',
templateUrl: `<h1>{{ title }}</h1>`,
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'Expense Manager';
constructor(private debugService : DebugService) {} ngOnInit() {
this.debugService.info("Angular Application starts");
}
}
附加样式表
Angular 模板可以使用与 HTML 类似的 CSS 样式。模板从两个来源获取其样式信息:a) 来自其组件 b) 来自应用程序配置。
组件配置
Component 装饰器提供两个选项,styles 和styleUrls,用于向其模板提供 CSS 样式信息。
- Styles − styles 选项用于将 CSS 放置在组件本身内部。
styles: ['h1 { color: '#ff0000'; }']
- styleUrls − styleUrls 用于引用外部 CSS 样式表。我们也可以使用多个样式表。
styleUrls: ['./app.component.css', './custom_style.css']
应用程序配置
Angular 在项目配置(angular.json)中提供了一个选项来指定 CSS 样式表。在angular.json中指定的样式将适用于所有模板。让我们检查我们的angular.json,如下所示:
{
"projects": {
"expense-manager": {
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser", "options": {
"outputPath": "dist/expense-manager",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
},
}
}},
"defaultProject": "expense-manager"
}
这里:
styles 选项将src/styles.css 设置为全局 CSS 样式表。我们可以包含任意数量的 CSS 样式表,因为它支持多个值。
包含 Bootstrap
让我们使用styles选项将 Bootstrap 包含到我们的ExpenseManager应用程序中,并将默认模板更改为使用 Bootstrap 组件。
打开命令提示符并转到 ExpenseManager 应用程序。
cd /go/to/expense-manager
使用以下命令安装bootstrap和JQuery库
npm install --save bootstrap@4.5.0 jquery@3.5.1
这里:
我们安装了 JQuery,因为 Bootstrap 广泛使用 JQuery 来实现高级组件。
选项angular.json 并设置 Bootstrap 和 JQuery 库路径。
{
"projects": {
"expense-manager": {
"architect": {
"build": {
"builder":"@angular-devkit/build-angular:browser", "options": {
"outputPath": "dist/expense-manager",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.css", "src/styles.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.js", "./node_modules/bootstrap/dist/js/bootstrap.js"
]
},
},
}
}},
"defaultProject": "expense-manager"
}
这里:
scripts 选项用于包含 JavaScript 库。通过scripts注册的JavaScript将可用于应用程序中的所有 Angular 组件。
打开app.component.html并将内容更改为如下所示
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark static-top">
<div class="container">
<a class="navbar-brand" href="#">{{ title }}</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon">
</span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)
</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Report</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Add Expense</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
</div>
</div>
</nav>
<app-expense-entry></app-expense-entry>
这里:
使用了 Bootstrap 导航和容器。
打开src/app/expense-entry/expense-entry.component.html 并放置以下内容。
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-12 text-center" style="padding-top: 20px;">
<div class="container" style="padding-left: 0px; padding-right: 0px;">
<div class="row">
<div class="col-sm" style="text-align: left;"> {{ title }}
</div>
<div class="col-sm" style="text-align: right;">
<button type="button" class="btn btn-primary">Edit</button>
</div>
</div>
</div>
<div class="container box" style="margin-top: 10px;">
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Item:</em></strong>
</div>
<div class="col" style="text-align: left;">
Pizza
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Amount:</em></strong>
</div>
<div class="col" style="text-align: left;">
20
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Category:</em></strong>
</div>
<div class="col" style="text-align: left;">
Food
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Location:</em></strong>
</div>
<div class="col" style="text-align: left;">
Zomato
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Spend On:</em></strong>
</div>
<div class="col" style="text-align: left;">
June 20, 2020
</div>
</div>
</div>
</div>
</div>
</div>
重新启动应用程序。
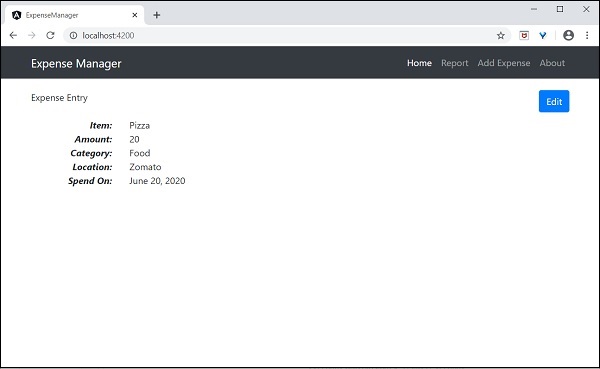
应用程序的输出如下所示:

我们将在下一章中改进应用程序以处理动态支出条目。