
- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 特性
- Angular - 优点与缺点
- Angular 基础
- Angular - 环境设置
- Angular - 第一个应用
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 绑定
- Angular - 绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET 请求
- Angular - PUT 请求
- Angular - DELETE 请求
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModule
- Angular - 模块介绍
- Angular 高级
- Angular - 身份验证与授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间的数据共享
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 数据显示
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和项目构建
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 最新动态?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 事件绑定
Angular 提供了监听和触发典型 Web 应用中每个用户发起的事件的操作选项。事件绑定是针对 HTML 元素/组件中的事件并为目标事件设置响应程序的过程。一旦事件触发,响应程序就会执行。
让我们学习如何在本章中监听和响应事件。
语法
可以通过在括号 (()) 内包含事件名称并分配模板语句来为 HTML 元素/组件设置事件。一旦用户触发事件,模板语句就会执行。为事件设置操作的通用语法如下:
(<event_name>)="template statement"
监听按钮点击事件的语法如下:
<button (click)="template statement">Click here</button>
让我们创建一个按钮,并为按钮的点击事件设置一个操作。
**步骤1:**创建一个提交按钮
<button type="submit>Submit</button>
**步骤2:**在组件中创建一个操作方法
myAction() {
alert('I am the action function for click event');
}
**步骤3:**将我们的 myAction() 绑定到按钮的点击事件,如下所示:
<button type="submit" (click)="myAction()">Submit</button>
现在,每当用户点击提交按钮时,myAction() 都会执行。
事件对象 ($event)
事件对象包含有关触发事件发送到响应操作的目标和事件的数据。Angular 在模板上下文中将任何事件的事件对象公开为由 $event 表示的对象。
**步骤1:**要获取按钮点击事件的事件对象,请在模板中使用 $event 对象,如下所示:
<button type="submit" (click)="myAction($event)">Submit</button>
**步骤2:**修改组件中的操作 myAction() 以使用 $event 对象,如下所示:
myAction(e) {
e.preventDefault()
}
这里,preventDefault() 是 HtmlButtonElement 的事件对象中可用的方法,用于抑制按钮事件的内置操作,例如提交表单。
事件类型
Angular 支持 Web 应用中的所有事件,这些事件按其来源和用途进行分类。事件类型如下:
- 鼠标事件
- 按键事件
- 触摸事件
- 文档事件
鼠标事件
鼠标事件是由鼠标操作(如点击、滚动、移动、拖动等)触发的事件。此类别中一些最重要的事件及其 Angular 事件绑定目标名称如下:
- 单击 - (click)
- 双击 - (dblclick)
- 鼠标按下 - (mousedown)
- 鼠标抬起 - (mouseup)
- 鼠标进入元素 - (mouseenter)
- 鼠标离开元素 - (mouseleave)
- 滚动块 - (scroll)
- 按住并拖动元素 - (drag)
- 按住并放下元素 - (drop)
- 将事件拖动到目标放置事件上 - (dragover)
键盘事件
键盘事件是当用户使用键盘时触发的事件。下面列出了此类别中一些最重要的事件。
- 按下键 - (keydown)
- 释放键 - (keyup)
- 按下字符键 - (keypress)
- 聚焦元素 - (focus)
- 取消聚焦元素 - (blur)
- 按下特定键或键组合,例如 Shift + T (keydown.shift.t)
可以使用以下格式来针对特定按键事件:
keydown.<modifier_key>.<key_code> keydown.<key_code> keydown.code.<event code separated by dot(.)>
这里,
修饰键表示 Shift、Alt 和 Ctrl
键码表示目标键盘代码,例如字母、数字等,如 HTML 规范中所指定。例如,keydown.shift.t
事件代码表示 HTML 规范中指定的事件代码,例如 keyT、Tab 等。
例如,同时按下 Shift 键和 t 键的目标如下所示:
<div (keydown.shift.t)="alert('Shift + T')">
<!-- content -->
</div>
触摸事件
触摸事件是在用户通过触摸设备进行交互时触发的事件。下面列出了此类别中一些最重要的事件。
指向元素并在触摸设备上开始移动 - (touchstart)
指向元素并在触摸设备上移动 - (touchmove)
指向元素并在触摸设备上停止移动 - (touchend)
基于 Web 文档的事件
基于 Web 文档的事件是在 Web 文档中触发的特定事件,用于执行诸如剪切/复制/粘贴文本、提交表单等操作。此类别中一些最重要的事件如下所示。
单击提交按钮提交表单 - (submit)
将文本复制到剪贴板 - (copy)
从剪贴板粘贴文本 - (paste)
删除并将一段文本复制到剪贴板 - (cut)
应用事件绑定
让我们创建一个简单的注册表单来了解属性绑定。我们的注册表单将具有如下所示的三个输入字段和一个提交注册表单的按钮。
- 用户名
- 密码
- 确认密码
**步骤1:**使用 Angular CLI 创建一个新应用程序 my-app,如下所示:
ng new my-app
**步骤2:**使用 Angular CLI 创建一个新的注册表单组件 RegisterForm,如下所示:
ng generate component RegisterForm
**步骤3:**接下来,打开注册表单组件的模板,并添加一个包含用户名、密码和确认密码的表单。
<div>
<form method="post">
<div class="container">
<label for="username"><b>Username</b></label>
<input type="text" name="username" required>
<label for="password"><b>Password</b></label>
<input type="password" name="password" required>
<label for="confirm_password"><b>Confirm Password</b></label>
<input type="password" name="confirm_password" required>
<button type="submit">Register</button>
</div>
</form>
</div>
**步骤4:**打开注册表单组件的 CSS 样式,并使用 CSS 样式化表单,如下所示:
.container {
padding: 15px;
}
input[type=text], input[type=password] {
width: 100%;
padding: 10px 20px;
margin: 10px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
background-color: blue;
color: white;
padding: 15px 20px;
margin: 10px 0;
border: none;
cursor: pointer;
width: 100%;
**步骤5:**在应用程序模板文件 app.component.html 中包含我们的注册表单组件
<app-register-form />
**步骤6:**运行应用程序并检查输出。
**步骤7:**让我们在组件中添加一个方法来捕获提交事件并阻止表单提交
registerAccount(e: Event) {
e.preventDefault();
alert('The form submission is prevented');
}
**步骤8:**打开模板并使用事件绑定为点击事件设置方法。
<button type="submit" (click)="registerAccount($event)">Register</button>
**步骤9:**组件的完整列表如下:
import { Component } from '@angular/core';
@Component({
selector: 'app-login-form',
templateUrl: './register-form.component.html',
styleUrls: ['./register-form.component.css']
})
export class RegisterFormComponent {
registerAccount(e: Event) {
e.preventDefault();
alert('The form submission is prevented');
}
}
**步骤10:**组件模板的完整列表如下:
<div>
<form method="post">
<div class="container">
<label for="username"><b>Username</b></label>
<input type="text" name="username" required>
<label for="password"><b>Password</b></label>
<input type="password" name="password" required>
<label for="confirm_password"><b>Confirm Password</b></label>
<input type="password" name="confirm_password" required>
<button type="submit" (click)="registerAccount($event)">Register</button>
</div>
</form>
</div>
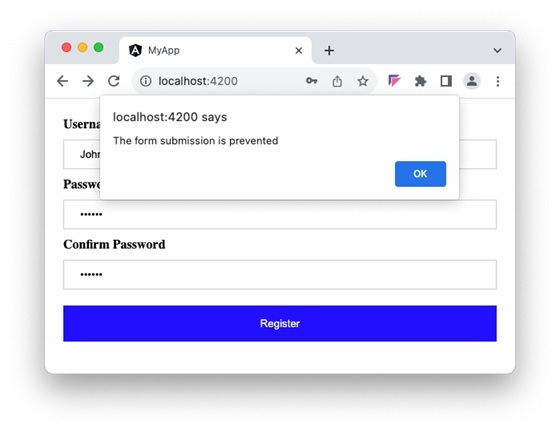
**步骤11:**运行应用程序并检查输出。点击按钮不会提交表单,因为它被拦截并使用事件绑定阻止。

结论
事件绑定简化了典型 Web 应用中的基于事件的编程。它允许键盘、鼠标和触摸事件。它提供了目标元素及其事件的详细信息。