- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 功能
- Angular - 优点与缺点
- Angular 基础
- Angular - 环境设置
- Angular - 第一个应用程序
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 绑定
- Angular - 绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET
- Angular - PUT
- Angular - DELETE
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModules
- Angular - 模块简介
- Angular 高级
- Angular - 身份验证和授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间的数据共享
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 显示数据
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和构建项目
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 最新动态?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 管道
管道被称为过滤器。它有助于转换数据并在插值中管理数据,用 {{ | }} 表示。它接受数据、数组、整数和字符串作为输入,这些输入由 '|' 符号分隔。本章详细解释了管道。
添加参数
在你的 test.component.ts 文件中创建一个日期方法。
export class TestComponent {
presentDate = new Date();
}
现在,在你的 test.component.html 文件中添加以下代码。
<div>
Today's date :- {{presentDate}}
</div>
现在,运行应用程序,它将显示以下输出:
Today's date :- Mon Jun 15 2020 10:25:05 GMT+0530 (IST)
这里,
日期对象被转换为易于阅读的格式。
添加日期管道
让我们在上面的 html 文件中添加日期管道。
<div>
Today's date :- {{presentDate | date }}
</div>
你可以看到以下输出:
Today's date :- Jun 15, 2020
日期参数
我们可以使用 : 字符在管道中添加参数。我们可以使用此参数显示简短、完整或格式化的日期。在 test.component.html 文件中添加以下代码。
<div>
short date :- {{presentDate | date:'shortDate' }} <br/>
Full date :- {{presentDate | date:'fullDate' }} <br/>
Formatted date:- {{presentDate | date:'M/dd/yyyy'}} <br/>
Hours and minutes:- {{presentDate | date:'h:mm'}}
</div>
你可以在屏幕上看到以下响应:
short date :- 6/15/20 Full date :- Monday, June 15, 2020 Formatted date:- 6/15/2020 Hours and minutes:- 12:00
链式管道
我们可以将多个管道组合在一起。当一个场景与必须应用于数据转换的多个管道相关联时,这将非常有用。
在上面的示例中,如果你想以大写字母显示日期,那么我们可以同时应用 Date 和 Uppercase 管道。
<div>
Date with uppercase :- {{presentDate | date:'fullDate' | uppercase}} <br/>
Date with lowercase :- {{presentDate | date:'medium' | lowercase}} <br/>
</div>
你可以在屏幕上看到以下响应:
Date with uppercase :- MONDAY, JUNE 15, 2020 Date with lowercase :- jun 15, 2020, 12:00:00 am
这里,
Date、Uppercase 和 Lowercase 是预定义的管道。让我们在下节中了解其他类型的内置管道。
内置管道
Angular 支持以下内置管道。我们将逐一简要讨论。
AsyncPipe
如果数据以可观察对象的形式出现,则 Async 管道将订阅可观察对象并返回传输的值。
import { Observable, Observer } from 'rxjs';
export class TestComponent implements OnInit {
timeChange = new Observable<string>((observer: Observer>string>) => {
setInterval(() => observer.next(new
Date().toString()), 1000);
});
}
这里,
Async 管道每秒执行一次订阅时间变化,并在每次传递给它的结果时返回结果。主要优点是,我们不需要在 timeChange 上调用 subscribe,也不需要担心取消订阅,如果组件被移除。
在你的 test.component.html 中添加以下代码。
<div>
Seconds changing in Time: {{ timeChange | async }}
</div>
现在,运行应用程序,你可以在屏幕上看到秒数在变化。
CurrencyPipe
它用于将给定的数字转换为各个国家的货币格式。考虑在 test.component.ts 文件中使用以下代码:
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<h3> Currency Pipe</h3>
<p>{{ price | currency:'EUR':true}}</p>
<p>{{ price | currency:'INR' }}</p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
price : number = 20000; ngOnInit() {
}
}
你可以在屏幕上看到以下输出:
Currency Pipe €20,000.00 ₹20,000.00
SlicePipe
Slice 管道用于返回数组的切片。它以索引作为参数。如果你只指定起始索引,这意味着它将打印到值的末尾。如果你想打印特定范围的值,那么我们可以指定起始和结束索引。
我们还可以使用负索引访问元素。下面显示了一个简单的示例:
test.component.ts
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div>
<h3>Start index:- {{Fruits | slice:2}}</h3>
<h4>Start and end index:- {{Fruits | slice:1:4}}</h4>
<h5>Negative index:- {{Fruits | slice:-2}}</h5>
<h6>Negative start and end index:- {{Fruits | slice:-4:-2}}</h6>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
Fruits = ["Apple","Orange","Grapes","Mango","Kiwi","Pomegranate"];
ngOnInit() {
}
}
现在运行你的应用程序,你可以在屏幕上看到以下输出:
Start index:- Grapes,Mango,Kiwi,Pomegranate Start and end index:- Orange,Grapes,Mango Negative index:- Kiwi,Pomegranate Negative start and end index:- Grapes,Mango
这里,
{{Fruits | slice:2}} 表示它从第二个索引值 Grapes 开始到值的末尾。
{{Fruits | slice:1:4}} 表示从 1 到 end-1,所以结果是从第一个到第三个索引值。
{{Fruits | slice:-2}} 表示从 -2 开始到末尾,因为没有指定结束值。因此,结果是 Kiwi、Pomegranate。
{{Fruits | slice:-4:-2}} 表示从负索引 -4 即 Grapes 开始到 end-1 即 -3,所以索引 [-4,-3] 的结果是 Grapes、Mango。
DecimalPipe
它用于格式化十进制值。它也被认为是 CommonModule。让我们在 test.component.ts 文件中理解一个简单的代码:
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<h3>Decimal Pipe</h3>
<p> {{decimalNum1 | number}} </p>
<p> {{decimalNum2 | number}} </p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
decimalNum1: number = 8.7589623;
decimalNum2: number = 5.43;
ngOnInit() {
}
}
你可以在屏幕上看到以下输出:
Decimal Pipe 8.759 5.43
格式化值
我们可以在数字模式内应用字符串格式。它基于以下格式:
number:"{minimumIntegerDigits}.{minimumFractionDigits} - {maximumFractionDigits}"
让我们在我们的代码中应用上述格式:
@Component({
template: `
<div style="text-align:center">
<p> Apply formatting:- {{decimalNum1 | number:'3.1'}} </p>
<p> Apply formatting:- {{decimalNum1 | number:'2.1-4'}} </p>
</div>
`,
})
这里,
{{decimalNum1 | number:’3.1’}} 表示三位小数,至少一位小数,但对最大小数位数没有限制。它返回以下输出:
Apply formatting:- 008.759
{{decimalNum1 | number:’2.1-4’}} 表示两位小数,至少一位,最多四位小数,所以它返回以下输出:
Apply formatting:- 08.759
PercentPipe
它用于将数字格式化为百分比。格式化字符串与 DecimalPipe 概念相同。下面显示了一个简单的示例:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<h3>Decimal Pipe</h3>
<p> {{decimalNum1 | percent:'2.2'}} </p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent {
decimalNum1: number = 0.8178;
}
你可以在屏幕上看到以下输出:
Decimal Pipe 81.78%
JsonPipe
它用于将 JavaScript 对象转换为 JSON 字符串。在 test.component.ts 文件中添加以下代码:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template: `
<div style="text-align:center">
<p ngNonBindable>{{ jsonData }}</p> (1)
<p>{{ jsonData }}</p>
<p ngNonBindable>{{ jsonData | json }}</p>
<p>{{ jsonData | json }}</p>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent {
jsonData = { id: 'one', name: { username: 'user1' }}
}
现在,运行应用程序,你可以在屏幕上看到以下输出:
{{ jsonData }}
(1)
[object Object]
{{ jsonData | json }}
{ "id": "one", "name": { "username": "user1" } }
创建自定义管道
正如我们已经看到的,Angular 中有很多预定义的管道,但有时我们可能希望以自定义格式转换值。本节解释了创建自定义管道。
使用以下命令创建一个自定义管道:
ng g pipe digitcount
执行上述命令后,你将看到以下响应:
CREATE src/app/digitcount.pipe.spec.ts (203 bytes) CREATE src/app/digitcount.pipe.ts (213 bytes) UPDATE src/app/app.module.ts (744 bytes)
让我们创建一个使用管道计算数字中位数的逻辑。打开 digitcount.pipe.ts 文件并添加以下代码:
import { Pipe, PipeTransform } from '@angular/core'; @Pipe({
name: 'digitcount'
})
export class DigitcountPipe implements PipeTransform {
transform(val : number) : number {
return val.toString().length;
}
}
现在,我们已经添加了计算数字中位数的逻辑。让我们在 test.component.ts 文件中添加最终代码:
import { Component, OnInit } from '@angular/core'; @Component({
selector: 'app-test',
template: `
<div>
<p> DigitCount Pipe </p>
<h1>{{ digits | digitcount }}</h1>
</div>
`,
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
digits : number = 100;
ngOnInit() {
}
}
现在,运行应用程序,你将看到以下响应:
DigitCount Pipe 3
工作示例
让我们在我们的 ExpenseManager 应用程序中使用该管道。
打开命令提示符并转到项目根文件夹。
cd /go/to/expense-manager
启动应用程序。
ng serve
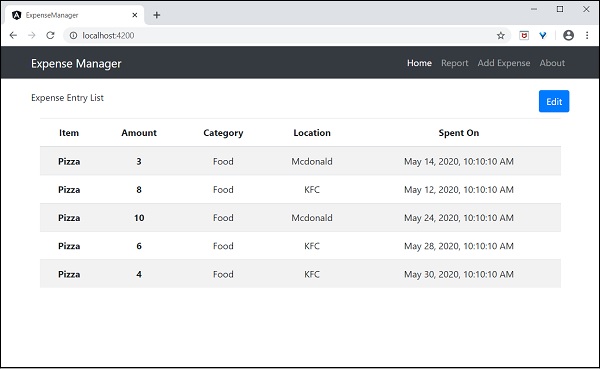
打开 ExpenseEntryListComponent 的模板,src/app/expense-entry-list/expense-entry-list.component.html,并在 entry.spendOn 中包含管道,如下所示:
<td>{{ entry.spendOn | date: 'short' }}</td>
在这里,我们使用了日期管道以简短格式显示支出日期。
最后,应用程序的输出如下所示: