
- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 特性
- Angular - 优点与缺点
- Angular 基础
- Angular - 环境设置
- Angular - 第一个应用
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 绑定
- Angular - 绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - 获取
- Angular - PUT
- Angular - DELETE
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers 和 PWA
- Angular - Service Workers 和 PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModules
- Angular - 模块介绍
- Angular 高级
- Angular - 身份验证和授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间共享数据
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 显示数据
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和构建项目
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 有什么新变化?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 服务器端渲染
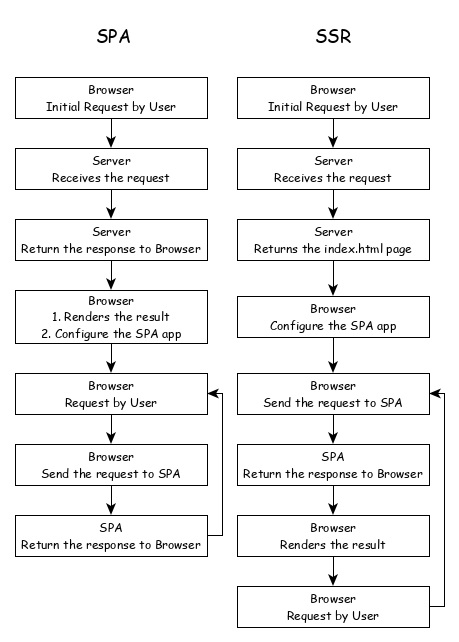
服务器端渲染 (SSR) 是一种现代技术,用于将浏览器中运行的单页面应用程序 (SPA) 转换为基于服务器的应用程序。通常,在 SPA 中,服务器返回一个简单的 index.html 文件,其中包含对基于 JavaScript 的 SPA 应用程序的引用。SPA 应用程序从那里接管,配置整个应用程序,处理请求,然后发送最终响应。
但在支持 SSR 的应用程序中,服务器也执行所有必要的配置,然后将最终响应发送到浏览器。浏览器呈现响应并启动 SPA 应用程序。SPA 应用程序从那里接管,并将进一步的请求转移到 SPA 应用程序。SPA 和 SSR 的流程如下图所示。

将 SPA 应用程序转换为 SSR 提供了一些优势,如下所示:
速度:第一个请求相对较快。SPA 的主要缺点之一是初始渲染速度慢。一旦应用程序呈现,SPA 应用程序的速度就相当快。SSR 解决了初始渲染问题。
SEO 友好:使网站对 SEO 友好。SPA 的另一个主要缺点是无法被网络爬虫抓取以用于 SEO。SSR 解决了这个问题。
Angular Universal
要在 Angular 中启用 SSR,Angular 应该能够在服务器上呈现。为了实现这一点,Angular 提供了一种称为 Angular Universal 的特殊技术。这是一种相当新的技术,并且正在不断发展。Angular Universal 知道如何在服务器上呈现 Angular 应用程序。我们可以将我们的应用程序升级到 Angular Universal 以支持 SSR。
广告