- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 功能
- Angular - 优势与劣势
- Angular 基础
- Angular - 环境搭建
- Angular - 第一个应用
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 绑定
- Angular - 绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET
- Angular - PUT
- Angular - DELETE
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModules
- Angular - 模块介绍
- Angular 高级
- Angular - 身份验证和授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间的数据共享
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 数据显示
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和构建项目
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 最新动态?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 数据显示
在 AngularJS 中,在 HTML 表单中显示类属性的值非常容易。
让我们举个例子,进一步了解数据显示。在我们的示例中,我们将查看如何在 HTML 页面中显示类中各种属性的值。
步骤 1 - 将 app.component.ts 文件的代码更改为以下内容。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
关于以上代码,需要注意以下几点。
我们定义了一个名为 appList 的数组,其类型为字符串。
我们将 3 个字符串元素定义为数组的一部分,它们是 Binding、Display 和 Services。
我们还定义了一个名为 TutorialName 的属性,其值为 Angular 2。
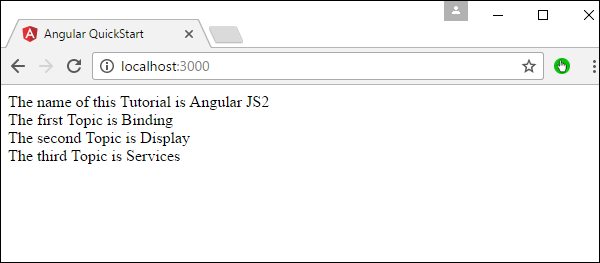
步骤 2 - 对您的模板文件 app/app.component.html 文件进行以下更改。
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>
关于以上代码,需要注意以下几点。
我们引用 TutorialName 属性来告诉“我们的 HTML 页面中教程的名称是什么”。
我们使用数组的索引值来显示数组中的 3 个主题中的每一个。
步骤 3 - 保存所有代码更改并刷新浏览器,您将获得以下输出。从输出中,您可以清楚地看到数据根据类中属性的值显示。

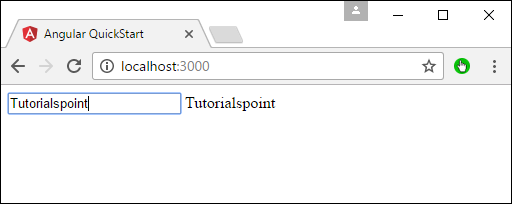
另一个简单的示例,即动态绑定是使用 input html 标签。它只是在 html 标签中键入数据时显示数据。
对您的模板文件 app/app.component.html 文件进行以下更改。
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
关于以上代码,需要注意以下几点。
[value] = ”username” - 这用于将表达式 username 绑定到输入元素的值属性。
(input) = ”expression” - 这是将表达式绑定到输入元素的 input 事件的声明式方法。
username = $event.target.value - 当触发 input 事件时执行的表达式。
$event - Angular 在事件绑定中公开的表达式,其值为事件的有效负载。
保存所有代码更改并刷新浏览器后,您将获得以下输出。

现在,在输入框中输入一些内容,例如“Tutorialspoint”。输出将相应更改。