- Angular 教程
- Angular - 首页
- Angular - 概览
- Angular - 特性
- Angular - 优点与缺点
- Angular 基础
- Angular - 环境搭建
- Angular - 第一个应用
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 绑定
- Angular - 绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类与样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET 请求
- Angular - PUT 请求
- Angular - DELETE 请求
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModules
- Angular - 模块介绍
- Angular 高级
- Angular - 认证与授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 在指令和组件之间共享数据
- Angular 工具
- Angular - CLI
- Angular 杂项
- Angular - 第三方控件
- Angular - 配置
- Angular - 显示数据
- Angular - 装饰器与元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和构建项目
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 新特性?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 数据绑定
数据绑定处理如何将数据从组件绑定到 HTML DOM 元素(模板)。我们可以轻松地与应用程序交互,而无需担心如何插入数据。我们可以通过两种不同的方式建立连接:单向绑定和双向绑定。
在进入本主题之前,让我们在 Angular 中创建一个组件。
打开命令提示符,并使用以下命令创建一个新的 Angular 应用程序:
cd /go/to/workspace ng new databind-app cd databind-app
使用 Angular CLI 创建一个 **test** 组件,如下所示:
ng generate component test
以上命令创建了一个新的组件,输出如下所示:
CREATE src/app/test/test.component.scss (0 bytes) CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (262 bytes) UPDATE src/app/app.module.ts (545 bytes)
使用以下命令运行应用程序:
ng serve
单向数据绑定
**单向数据绑定**是组件与其模板之间的一种单向交互。如果您对组件进行任何更改,那么它将反映在 HTML 元素中。它支持以下类型:
字符串插值
通常,**字符串插值**是格式化或操作字符串的过程。在 Angular 中,**插值**用于将数据从组件显示到视图(DOM)。它由 {{ }} 表达式表示,也称为胡子语法。
让我们在组件中创建一个简单的字符串属性,并将数据绑定到视图。
在 **test.component.ts** 文件中添加以下代码:
export class TestComponent implements OnInit {
appName = "My first app in Angular";
}
转到 test.component.html 文件并添加以下代码:
<h1>{{appName}}</h1>
通过替换现有内容,将 test 组件添加到您的 **app.component.html** 文件中,如下所示:
<app-test></app-test>
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
您可以在屏幕上看到以下输出:

事件绑定
事件是诸如鼠标点击、双击、悬停或任何键盘和鼠标操作等动作。如果用户与应用程序交互并执行某些操作,则会引发事件。它由括号 **()** 或 **on-** 表示。我们有不同的方法将事件绑定到 DOM 元素。让我们简单地了解一下。
组件到视图绑定
让我们了解简单的按钮点击事件处理是如何工作的。
在 **test.component.ts** 文件中添加以下代码:
export class TestComponent {
showData($event: any){
console.log("button is clicked!"); if($event) {
console.log($event.target);
console.log($event.target.value);
}
}
}
$event 指的是触发的事件。在本例中,*click* 是事件。$event 包含有关事件和目标元素的所有信息。这里,目标是按钮。$event.target 属性将包含目标信息。
我们有两种方法可以将组件方法调用到视图(test.component.html)。第一个定义如下:
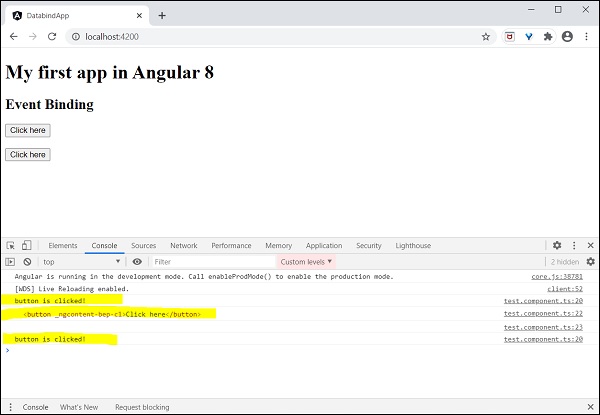
<h2>Event Binding</h2> <button (click)="showData($event)">Click here</button>
或者,您可以使用 **前缀 - on** 使用规范形式,如下所示:
<button on-click = "showData()">Click here</button>
这里,我们没有使用 **$event**,因为它可选。
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
现在,运行您的应用程序,您将看到以下响应:

这里,当用户点击按钮时,事件绑定会理解按钮点击操作并调用组件的 showData() 方法,因此我们可以得出结论,它是一种单向绑定。
属性绑定
**属性绑定**用于将组件属性中的数据绑定到 DOM 元素。它由 **[]** 表示。
让我们用一个简单的例子来理解。
在 **test.component.ts** 文件中添加以下代码。
export class TestComponent {
userName:string = "Peter";
}
在视图 test.component.html 中添加以下更改,
<input type="text" [value]="userName">
这里,
**userName** 属性绑定到 DOM 元素 **** 标记的属性。
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve

属性绑定
**属性绑定**用于将组件中的数据绑定到 HTML 属性。语法如下:
<HTMLTag [attr.ATTR]="Component data">
例如,
<td [attr.colspan]="columnSpan"> ... </td>
让我们用一个简单的例子来理解。
在 **test.component.ts** 文件中添加以下代码。
export class TestComponent {
userName:string = "Peter";
}
在视图 **test.component.html** 中添加以下更改,
<input type="text" [value]="userName">
这里,
userName 属性绑定到 DOM 元素 标记的属性。
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve

类绑定
**类绑定**用于将组件中的数据绑定到 HTML 类属性。语法如下:
<HTMLTag [class]="component variable holding class name">
**类绑定**提供了额外的功能。如果组件数据是布尔值,则只有在为真时才会绑定类。可以通过字符串 (“foo bar”) 以及字符串数组来提供多个类。还有更多选项可用。
例如,
<p [class]="myClasses">
让我们用一个简单的例子来理解。
在 test.component.ts 文件中添加以下代码,
export class TestComponent {
myCSSClass = "red";
applyCSSClass = false;
}
在视图 **test.component.html** 中添加以下更改。
<p [class]="myCSSClass">This paragraph class comes from *myClass* property </p> <p [class.blue]="applyCSSClass">This paragraph class does not apply</p>
在 test.component.css 中添加以下内容。
.red {
color: red;
}
.blue {
color: blue;
}
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
最终输出将如下所示:

样式绑定
**样式绑定**用于将组件中的数据绑定到 HTML 样式属性。语法如下:
<HTMLTag [style.STYLE]="component data">
例如,
<p [style.color]="myParaColor"> ... </p>
让我们用一个简单的例子来理解。
在 **test.component.ts** 文件中添加以下代码。
myColor = 'brown';
在视图 **test.component.html** 中添加以下更改。
<p [style.color]="myColor">Text color is styled using style binding</p>
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
最终输出将如下所示:

双向数据绑定
**双向数据绑定**是一种双向交互,数据双向流动(从组件到视图以及从视图到组件)。简单的例子是 **ngModel**。如果您对属性(或模型)进行任何更改,那么它会反映在您的视图中,反之亦然。它是属性绑定和事件绑定的组合。
NgModel
**NgModel** 是一个独立的指令。**ngModel** 指令将表单控件绑定到属性,并将属性绑定到表单控件。**ngModel** 的语法如下:
<HTML [(ngModel)]="model.name" />
例如,
<input type="text" [(ngModel)]="model.name" />
让我们尝试在我们的测试应用程序中使用 **ngModel**。
在 **AppModule**(src/app/app.module.ts)中配置 **FormsModule**
import { FormsModule } from '@angular/forms'; @NgModule({
imports: [
BrowserModule,
FormsModule
]
})
export class AppModule { }
**FormModule** 执行必要的设置以启用双向数据绑定。
更新 **TestComponent** 视图(test.component.html),如下所示:
<input type="text" [(ngModel)]="userName" />
<p>Two way binding! Hello {{ userName }}!</p>
这里,
属性绑定到表单控件 **ngModel** 指令,如果您在文本框中输入任何文本,它将绑定到该属性。运行应用程序后,您将看到以下更改:
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
现在,运行您的应用程序,您将看到以下响应:

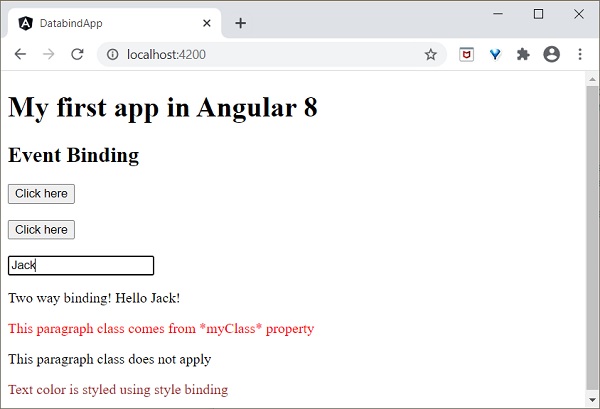
现在,尝试将输入值更改为 **Jack**。当您键入时,输入下方文本发生更改,最终输出将如下所示:

我们将在后续章节中详细了解表单控件。
工作示例
让我们在 **ExpenseManager** 应用程序中实现本章中学习的所有概念。
打开命令提示符并转到项目根文件夹。
cd /go/to/expense-manager
创建 ExpenseEntry 接口(src/app/expense-entry.ts)并添加 id、amount、category、Location、spendOn 和 createdOn。
export interface ExpenseEntry {
id: number;
item: string;
amount: number;
category: string;
location: string;
spendOn: Date;
createdOn: Date;
}
将 **ExpenseEntry** 导入到 **ExpenseEntryComponent** 中。
import { ExpenseEntry } from '../expense-entry';
创建一个 **ExpenseEntry** 对象,**expenseEntry**,如下所示:
export class ExpenseEntryComponent implements OnInit {
title: string;
expenseEntry: ExpenseEntry;
constructor() { }
ngOnInit() {
this.title = "Expense Entry";
this.expenseEntry = {
id: 1,
item: "Pizza",
amount: 21,
category: "Food",
location: "Zomato",
spendOn: new Date(2020, 6, 1, 10, 10, 10), createdOn: new Date(2020, 6, 1, 10, 10, 10),
};
}
}
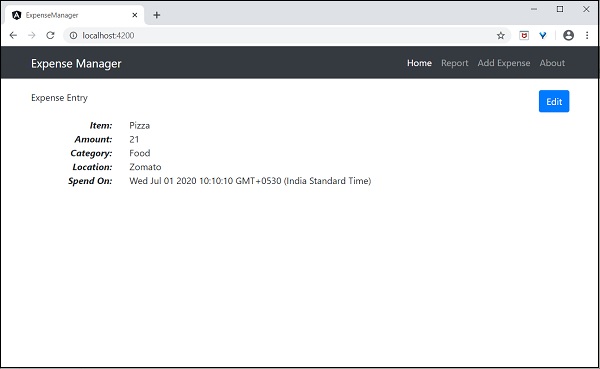
使用 **expenseEntry** 对象更新组件模板,**src/app/expense-entry/expense-entry.component.html**,如下所示:
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-12 text-center" style="padding-top: 20px;">
<div class="container" style="padding-left: 0px; padding-right: 0px;">
<div class="row">
<div class="col-sm" style="text-align: left;">
{{ title }}
</div>
<div class="col-sm" style="text-align: right;">
<button type="button" class="btn btn-primary">Edit</button>
</div>
</div>
</div>
<div class="container box" style="margin-top: 10px;">
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Item:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.item }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Amount:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.amount }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Category:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.category }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Location:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.location }}
</div>
</div>
<div class="row">
<div class="col-2" style="text-align: right;">
<strong><em>Spend On:</em></strong>
</div>
<div class="col" style="text-align: left;">
{{ expenseEntry.spendOn }}
</div>
</div>
</div>
</div>
</div>
</div>