
- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 功能
- Angular - 优点与缺点
- Angular 基础
- Angular - 环境搭建
- Angular - 第一个应用
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 绑定
- Angular - 绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET
- Angular - PUT
- Angular - DELETE
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers & PWA
- Angular - Service Workers & PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModule
- Angular - 模块介绍
- Angular 高级
- Angular - 身份验证和授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间的数据共享
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 显示数据
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和构建项目
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 最新动态?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 表单
表单用于处理用户输入数据。Angular 支持两种类型的表单:模板驱动表单和响应式表单。本节详细解释 Angular 8 表单。
模板驱动表单
模板驱动表单是使用模板中的指令创建的。它主要用于创建简单的表单应用程序。让我们简要了解如何创建模板驱动表单。
配置表单
在了解表单之前,让我们学习如何在应用程序中配置表单。要启用模板驱动表单,首先需要在app.module.ts中导入FormsModule。如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
//import FormsModule here
import { FormsModule } from '@angular/forms';
imports: [
BrowserModule,
AppRoutingModule,
FormsModule //Assign FormsModule
],
一旦导入FormsModule,应用程序就准备好进行表单编程了。
创建简单的表单
让我们在 Angular 中创建一个示例应用程序(template-form-app)来学习模板驱动表单。
打开命令提示符并使用以下命令创建新的 Angular 应用程序:
cd /go/to/workspace ng new template-form-app cd template-form-app
在AppComponent中配置FormsModule,如下所示:
...
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
使用 Angular CLI 创建测试组件,如下所示:
ng generate component test
以上创建了一个新的组件,输出如下:
CREATE src/app/test/test.component.scss (0 bytes) CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (262 bytes) UPDATE src/app/app.module.ts (545 bytes)
让我们创建一个简单的表单来显示用户输入的文本。
将以下代码添加到test.component.html文件:
<form #userName="ngForm" (ngSubmit)="onClickSubmit(userName.value)"> <input type="text" name="username" placeholder="username" ngModel> <br/> <br/> <input type="submit" value="submit"> </form>
这里,我们在input文本字段中使用了ngModel属性。
在test.component.ts文件中创建onClickSubmit()方法,如下所示:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
ngOnInit() {
}
onClickSubmit(result) {
console.log("You have entered : " + result.username);
}
}
打开 app.component.html 并更改内容如下:
<app-test></app-test>
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
现在,运行您的应用程序,您将看到以下响应:

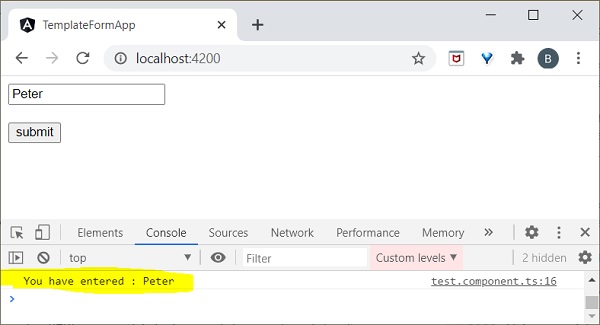
在输入文本字段中输入Peter并提交。将调用onClickSubmit函数,并将用户输入的文本Peter作为参数发送。onClickSubmit将在控制台中打印用户名,输出如下:

响应式表单
响应式表单是在组件类内部创建的,因此也称为模型驱动表单。每个表单控件在组件中都有一个对象,这提供了更大的控制和灵活性。响应式表单基于结构化数据模型。让我们了解如何在 Angular 中使用响应式表单。
配置响应式表单
要启用响应式表单,首先需要在app.module.ts中导入ReactiveFormsModule。定义如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { FormsModule } from '@angular/forms';
//import ReactiveFormsModule here
import { ReactiveFormsModule } from '@angular/forms';
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
ReactiveFormsModule //Assign here
]
创建响应式表单
在开始创建响应式表单之前,我们需要了解以下概念:
FormControl: 定义单个表单控件的基本功能
FormGroup: 用于聚合集合表单控件的值
FormArray: 用于将表单控件的值聚合到数组中
ControlValueAccessor: 充当表单 API 与 HTML DOM 元素之间的接口。
让我们在 Angular 中创建一个示例应用程序(reactive-form-app)来学习模板驱动表单。
打开命令提示符并使用以下命令创建新的 Angular 应用程序:
cd /go/to/workspace ng new reactive-form-app cd reactive-form-app
在AppComponent中配置ReactiveFormsModule,如下所示:
...
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
使用 Angular CLI 创建一个test组件,如下所示:
ng generate component test
以上创建了一个新的组件,输出如下:
CREATE src/app/test/test.component.scss (0 bytes) CREATE src/app/test/test.component.html (19 bytes) CREATE src/app/test/test.component.spec.ts (614 bytes) CREATE src/app/test/test.component.ts (262 bytes) UPDATE src/app/app.module.ts (545 bytes)
让我们创建一个简单的表单来显示用户输入的文本。
我们需要在TestComponent中导入FormGroup、FormControl类。
import { FormGroup, FormControl } from '@angular/forms';
在test.component.ts文件中创建onClickSubmit()方法,如下所示:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
userName;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
userName: new FormControl("Tutorialspoint")
});
}
onClickSubmit(data) {this.userName = data.userName;}
}
这里:
创建了formGroup的实例,并将其设置为局部变量 form-data。
创建了FormControl的实例,并将其设置为 form-data 中的一个条目。
创建了一个onClickSubmit()方法,该方法使用其参数设置局部变量userName。
将以下代码添加到test.component.html文件。
<div>
<form [formGroup]="formdata" (ngSubmit)="onClickSubmit(formdata.value)" >
<input type= text" name="userName" placeholder="userName"
formControlName = "userName">
<br/>
<br/>
<input type="submit" value="Click here">
</form>
</div>
<p> Textbox result is: {{userName}} </p>
这里:
创建新的表单,并将其formGroup属性设置为 formdata。
创建新的输入文本字段,并将formControlName设置为 username。
在表单中使用ngSubmit事件属性,并将其值设置为 onClickSubmit() 方法。
onClickSubmit()方法获取 form-data 值作为其参数。
打开app.component.html并更改内容如下:
<app-test></app-test>
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
现在,运行您的应用程序,您将看到以下响应:

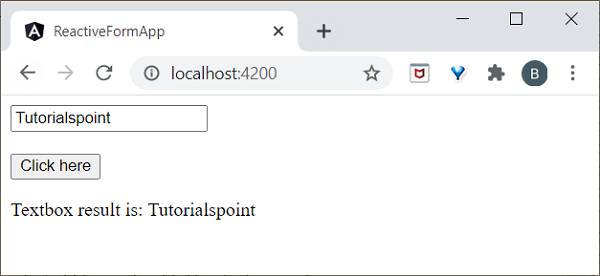
在输入文本字段中输入Tutorialspoint并提交。将调用onClickSubmit函数,并将用户输入的文本Peter作为参数发送。

我们将在下一章进行表单验证。