
- Angular 教程
- Angular - 首页
- Angular - 概述
- Angular - 功能
- Angular - 优势与劣势
- Angular 基础
- Angular - 环境设置
- Angular - 第一个应用程序
- Angular - MVC 架构
- Angular 组件
- Angular - 组件
- Angular - 组件生命周期
- Angular - 视图封装
- Angular - 组件交互
- Angular - 组件样式
- Angular - 嵌套组件
- Angular - 内容投影
- Angular - 动态组件
- Angular - 元素
- Angular 模板
- Angular - 模板
- Angular - 文本插值
- Angular - 模板语句
- Angular - 模板中的变量
- Angular - SVG 作为模板
- Angular 数据绑定
- Angular - 数据绑定及其类型
- Angular - 数据绑定
- Angular - 事件绑定
- Angular - 属性绑定
- Angular - 属性绑定
- Angular - 类和样式绑定
- Angular 指令
- Angular - 指令
- Angular - 内置指令
- Angular 管道
- Angular - 管道
- Angular - 使用管道转换数据
- Angular 依赖注入
- Angular - 依赖注入
- Angular HTTP 客户端编程
- Angular - 服务
- Angular - HTTP 客户端
- Angular - 请求
- Angular - 响应
- Angular - GET 请求
- Angular - PUT 请求
- Angular - DELETE 请求
- Angular - JSON-P
- Angular - 使用 HTTP 进行 CRUD 操作
- Angular 路由
- Angular - 路由
- Angular - 导航
- Angular - Angular Material
- Angular 动画
- Angular - 动画
- Angular 表单
- Angular - 表单
- Angular - 表单验证
- Angular Service Workers 和 PWA
- Angular - Service Workers 和 PWA
- Angular 测试
- Angular - 测试概述
- Angular NgModule
- Angular - 模块介绍
- Angular 高级
- Angular - 身份验证和授权
- Angular - 国际化
- Angular - 可访问性
- Angular - Web Workers
- Angular - 服务器端渲染
- Angular - Ivy 编译器
- Angular - 使用 Bazel 构建
- Angular - 向后兼容性
- Angular - 响应式编程
- Angular - 指令和组件之间的数据共享
- Angular 工具
- Angular - CLI
- Angular 其他
- Angular - 第三方控件
- Angular - 配置
- Angular - 数据显示
- Angular - 装饰器和元数据
- Angular - 基本示例
- Angular - 错误处理
- Angular - 测试和构建项目
- Angular - 生命周期钩子
- Angular - 用户输入
- Angular - 最新动态?
- Angular 有用资源
- Angular - 快速指南
- Angular - 有用资源
- Angular - 讨论
Angular - 生命周期钩子
Angular 应用程序经历了一整套流程,或者从启动到应用程序结束都有一个生命周期。
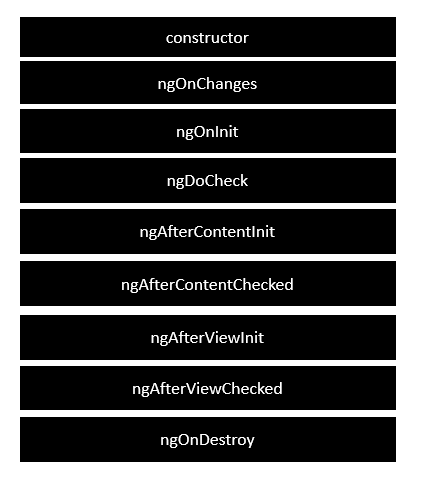
下图显示了 Angular 2 应用程序生命周期中的整个流程。

以下是每个生命周期钩子的描述。
ngOnChanges - 当数据绑定属性的值发生变化时,就会调用此方法。
ngOnInit - 这是在 Angular 首次显示数据绑定属性后,指令/组件初始化时调用的。
ngDoCheck - 用于检测和处理 Angular 无法或不会自行检测的更改。
ngAfterContentInit - 在 Angular 将外部内容投影到组件视图之后调用。
ngAfterContentChecked - 在 Angular 检查投影到组件的内容之后调用。
ngAfterViewInit - 在 Angular 初始化组件视图和子视图之后调用。
ngAfterViewChecked - 在 Angular 检查组件视图和子视图之后调用。
ngOnDestroy - 这是在 Angular 销毁指令/组件之前的清理阶段。
以下是如何实现一个生命周期钩子的示例。在 app.component.ts 文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
在上面的程序中,我们调用 ngOnInit 生命周期钩子来特别说明 this.values 参数的值应该设置为“Hello”。
保存所有代码更改并刷新浏览器后,您将获得以下输出。

广告