- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - 内嵌框架
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - Mathml
- Google AMP - 适应文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML 页面到 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - 自定义 Javascript
在前面的章节中,我们学习了许多 amp 组件。我们还了解到,每个组件要工作都需要添加一个 javascript 文件。
例如,对于 amp-iframe,添加的脚本如下:
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"> </script>
我们在 script 标签中添加了 async。这是 amp 的标准,因为它们异步加载所有 javascript 文件。还添加了一个 custom-element 属性,其中包含它所用组件的名称。
如果要使用任何 amp 组件,并且它不是核心 amp javascript 文件的一部分,则必须如上所示添加脚本。
我们大多习惯于在页面内编写大量 javascript 代码,以及使用 script 标签包含 javascript 文件。
如何在 amp 中做到这一点?因此,AMP 不允许编写任何脚本代码或从外部加载 script 标签。
Amp 有自己的组件来处理本应由页面上添加的额外脚本完成的任务。这主要是出于性能方面的考虑,以便更快地加载页面内容,并且不会让 javascript 延迟渲染或对 DOM 进行任何更改。
这是 AMP 根据其官方网站 为 script 标签提供的规范:
除非类型为 application/ld+json,否则禁止使用。(根据需要可以添加其他非可执行值。)例外情况是加载 AMP 运行时的必需 script 标签和加载扩展组件的 script 标签。
这里显示了一个工作示例,我们可以在其中在 amp 页面内使用 application/ld+json。请注意,我们正在使用类型为“application/ld+json”的 script 标签,以便 amp-analytics 组件触发跟踪器。
类似地,我们可以在需要时在其他 amp 组件上使用类型为“application/ld+json”的 script 标签。
示例
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "https://:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
</html>
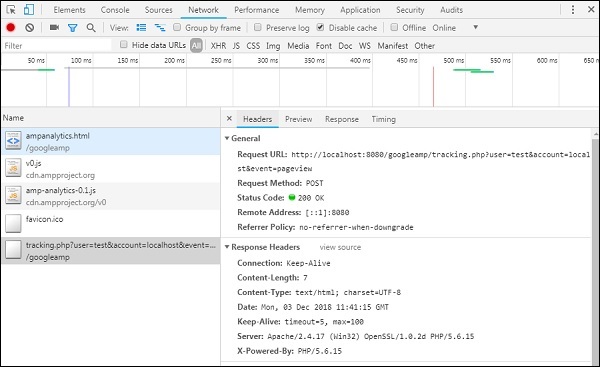
当浏览器中访问页面时,将触发页面浏览量的跟踪器。可以在 Google 的网络选项卡中看到,如下所示。