- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - 内嵌框架
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - MathML
- Google AMP - 适应文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义CSS
- Google AMP - 动态CSS类
- Google AMP - 动作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML页面转AMP页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义JavaScript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - 表单
本章解释如何在Google AMP中使用表单。
请注意,表单标签与标准HTML中的表单标签相同。由于AMP对表单的使用添加了特殊的限制,因此我们需要添加amp-form JavaScript文件才能使用表单。
amp-form脚本
<script async custom-element = "amp-form" src = "https://cdn.ampproject.org/v0/ampform-0.1.js"></script>
要在AMP页面中使用表单,我们需要在.html文件中包含上述脚本。amp-form JavaScript文件支持**http**和**xmlhttprequest**提交表单。使用HTTP请求会重新加载页面,而使用**xmlhttprequest**则不会重新加载页面,类似于ajax请求。
AMP中的表单标签
For xmlhttprequest : <form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> //Input fields here </form> For http : <form method = "post" class = "p2" action = "submitform.php" target = "_top"> //Input fields here </form>
Amp-form 提供了特殊的属性,即submit-error和submit-success,用于处理表单提交时的错误和成功。
示例
下面显示了一个amp-form示例:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" conten t = "width = device-width,
minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs > input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "post"
class = "p2"
action-xhr = "submitform.php"
target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter
Name" required><br/><br/>
<input type = "email" name = "email"
placeholder = "Enter Email" required>
<br/>
<br/>
</div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>
输出
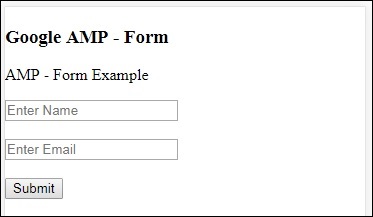
执行上面显示的代码后,您将看到如下所示的结果:

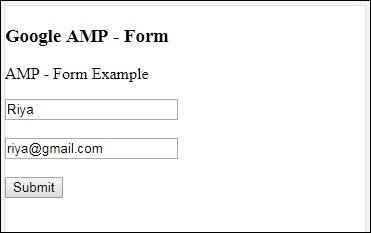
现在,输入详细信息并单击“提交”按钮。显示的输出屏幕如下所示:

请注意,我们使用了amp-mustache进行数据绑定。该表单使用action-xhr(即xmlhttprequest)提交表单。我们使用了**submitform.php**文件,该文件以JSON格式返回数据。
<form method = "post" class = "p2" action-xhr = "submitform.php" target = "_top"> </form>
submitform.php
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?>
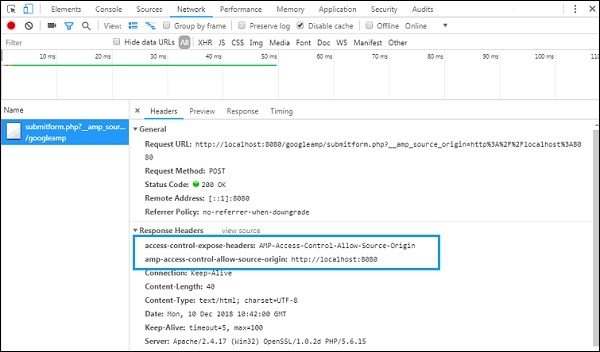
为了使表单能够使用xmlhttprequest工作,我们需要根据CORS规范添加标头。下面显示了添加到submitform.php的响应标头的详细信息:

为了使表单正常工作,我们需要添加诸如值为**AMP-Access-Control-Allow-Source-Origin**的**access-control-expose-headers**标头和**amp-access-control-allow-source-origin** - **https://:8080**。
请注意,我们使用的是php文件和apache服务器。在php文件中,我们添加了如下所示的必需标头:
<?php
if(!empty($_POST)){
$domain_url = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]";
header("Content-type: application/json");
header("AMP-Access-Control-Allow-Source-Origin: " . $domain_url);
header("Access-Control-Expose-Headers: AMP-Access-Control-Allow-Source-Origin");
$myJSON = json_encode($_POST);
echo $myJSON;
}
?
?>
如果我们使用普通的http请求,页面将重新加载,如下所示:
对于http请求,我们使用了如下所示的表单:
<form method = "GET" class = "p2" action = "submitform.php" target = "_top"> </form>
示例
请观察以下代码以更好地理解:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Form</title>
<link rel = "canonical" href = "ampform.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initialscale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-msanimation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}@keyframes
-ampstart{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-msanimation:none;
animation:none}
>/style>
</noscript>
<script async custom-element = "amp-form"
src = "https://cdn.ampproject.org/v0/amp-form-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
form.amp-form-submit-success [submit-success],
form.amp-form-submit-error [submit-error]{
margin-top: 16px;
}
form.amp-form-submit-success [submit-success] {
color: white;
background-color:gray;
}
form.amp-form-submit-error [submit-error] {
color: red;
}
form.amp-form-submit-success.hide-inputs >
input {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Form</h3>
<form method = "GET" class = "p2" action = "submitform.php" target = "_top">
<p>AMP - Form Example</p>
<div>
<input type = "text" name = "name" placeholder = "Enter Name" required>
<br/>
<br/>
<input type = "email" name = "email" placeholder = "Enter Email" required>
<br/>
<br/>
<div>
<input type = "submit" value = "Submit">
<div submit-success>
<template type = "amp-mustache">
Form Submitted! Thanks {{name}}.
</template>
</div>
<div submit-error>
<template type = "amp-mustache">
Error! {{name}}, please try again.
</template>
</div>
</form>
</body>
</html>
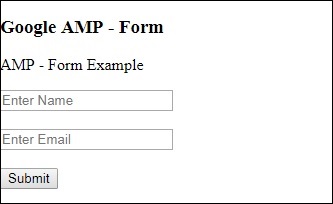
输出
执行上面显示的代码后,您将看到如下所示的结果: