
- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - 内嵌框架 (Iframes)
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago 时间戳
- Google AMP - MathML
- Google AMP - 自动调整文本大小 (Fit Text)
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事 (Story)
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 动作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交插件
- Google AMP - 媒体
- HTML 页面转换为 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 JavaScript
- Google AMP - CORS (跨域资源共享)
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - Timeago 时间戳
Timeago 功能通过与过去时间的比较来显示时间戳细节,例如“x”小时前。本章将详细讨论此功能。
要在我们的工作中插入此功能,我们需要将下面给出的脚本添加到 .html 页面:
<script async custom-element = "amp-timeago" src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js"> </script>
amp-timeago 标签如下所示:
<amp-timeago layout = "fixed" width = "160" height = "20" datetime = "2018-10-01T00:37:33.809Z" locale = "en">Monday 01 October 2018 00.37 </amp-timeago>
让我们通过下面的工作示例来理解这一点:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial- scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end)
0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;-ms
-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element="amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en">Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>
输出

默认情况下,区域设置设置为 en。我们可以更改它,并根据需要以所需的区域设置显示 timeago。timeago 标签可以使用哪些区域设置,如下表所示。
| 序号 | 区域设置和描述 |
|---|---|
| 1 | ar 阿拉伯语 |
| 2 | be 白俄罗斯语 |
| 3 | be 白俄罗斯语 |
| 4 | bg 保加利亚语 |
| 5 | ca 加泰罗尼亚语 |
| 6 | da 丹麦语 |
| 7 | de 德语 |
| 8 | el 希腊语 |
| 9 | en 英语 |
| 10 | enShort 英语 - 简短 |
| 11 | es 西班牙语 |
| 12 | eu 巴斯克语 |
| 13 | fi 芬兰语 |
| 14 | fr 法语 |
| 15 | he 希伯来语 |
| 16 | hu 匈牙利语 |
| 17 | inBG 孟加拉语 |
| 18 | inHI 印地语 |
| 19 | inID 马来语 |
| 20 | it 意大利语 |
| 21 | ja 日语 |
| 22 | ko 韩语 |
| 23 | ml 马拉雅拉姆语 |
| 24 | nbNO 挪威书面挪威语 |
| 25 | nl 荷兰语 |
| 26 | nnNO 挪威新挪威语 |
| 27 | pl 波兰语 |
| 28 | ptBR 葡萄牙语 |
| 29 | ro 罗马尼亚语 |
| 30 | ru 俄语 |
| 31 | sv 瑞典语 |
| 32 | ta 泰米尔语 |
| 33 | th 泰语 |
| 34 | tr 土耳其语 |
| 35 | uk 乌克兰语 |
| 36 | vi 越南语 |
| 37 | zhCN 简体中文 |
| 38 | zhTW 繁體中文 |
让我们讨论一些使用工作示例的区域设置,如下所示:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo Using Locale</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1, initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;-ms
-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example Using Locale</h1>
<h3>Locale : Russian</h3>
<amp-timeago layout = "fixed"
width = "160" height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ru">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Korean</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "ko">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Hindi</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "inHI">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : Spanish</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "es">
Monday 01 October 2018 00.37
</amp-timeago>
<h3>Locale : French</h3>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "fr">
Monday 01 October 2018 00.3
</amp-timeago>
</body>
</html>
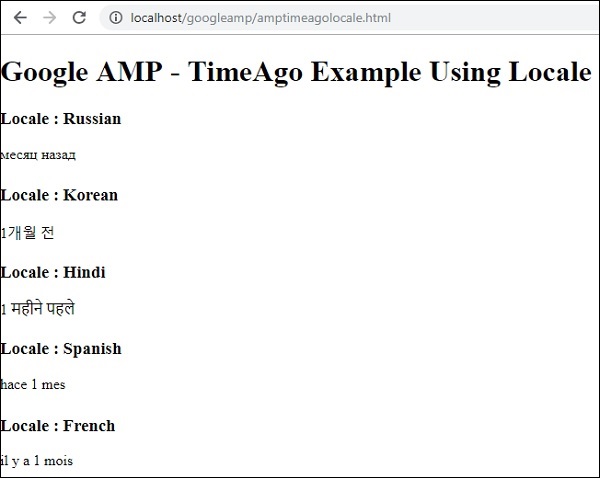
输出
上面代码的输出如下所示:

如果需要更改“X 时间前”的显示,我们可以使用 timeago 的“cutoff”属性。Cutoff 以秒为单位取值,以去除 ago 显示。
让我们通过下面的工作示例来理解这一点:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - TimeAgo</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1, initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-timeago"
src = "https://cdn.ampproject.org/v0/amp-timeago-0.1.js">
</script>
</head>
<body>
<h1>Google AMP - TimeAgo Example</h1>
<amp-timeago
layout = "fixed"
width = "160"
height = "20"
datetime = "2018-10-01T00:37:33.809Z"
locale = "en"
cutoff = "300">
Monday 01 October 2018 00.37
</amp-timeago>
</body>
</html>
输出

广告