
- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - 内嵌框架 (Iframes)
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago (时间显示)
- Google AMP - MathML (数学标记语言)
- Google AMP - 适应文本 (Fit Text)
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事 (Story)
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML 页面转换为 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 JavaScript
- Google AMP - CORS (跨域资源共享)
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - 布局
AMP 布局是 Google AMP 中一个重要的功能。AMP 布局确保在页面加载时 AMP 组件能够正确渲染,不会出现任何闪烁或滚动问题。Google AMP 确保在执行任何其他远程资源(如图片的 HTTP 请求、数据调用)之前完成页面的布局渲染。
下面列出了布局属性。
宽度和高度
布局
尺寸
高度
媒体
占位符
备用内容
noloading (无加载)
本章将详细介绍layout 属性。其余属性将在本教程的Google AMP – 属性章节中详细讨论。
Layout 属性
可以在 amp-component 上使用 layout 属性,它将决定组件如何在页面内渲染。AMP 支持的布局列表如下:
不存在
容器
填充 (fill)
固定 (fixed)
固定高度 (fixed-height)
弹性项目 (flex-item)
内在 (intrinsic)
不显示 (nodisplay)
响应式 (Responsive)
对于每种布局,我们将看到一个工作示例,展示 layout 属性如何以不同的方式渲染 amp-component。在我们的示例中,我们将使用amp-img组件。
不存在示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h1>Google AMP - Image Example</h1>
<amp-img
alt = "Beautiful
Flower"src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</body>
</html>
输出

容器示例
Layout=”container” 通常用于父元素,子元素采用定义的尺寸。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<h1>Google AMP - Layout = container Image Example</h1>
<amp-accordion layout = "container">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</amp-accordion>
</body>
</html>
输出

填充示例
Layout= ”fill” 采用父元素的宽度和高度。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>
Google AMP - Image
<title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fill Image Example</h1>
<div style = "position:relative;width:100px;height:100px;">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fill">
</amp-img>
</div>
</body>
</html>
输出

固定和固定高度示例
在了解 fixed 和 fixed-height 的用法之前,请注意以下两点:
layout=”fixed” 需要指定宽度和高度,amp-component 将显示在该尺寸内。
layout=”fixed-height” 需要指定组件的高度。它将确保高度不变。使用 fixed-height 时,不得指定宽度,或者可以设置为 auto。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
div{
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = fixed and
Layout = fixed-height Image Example
</h1>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "fixed">
</amp-img>
</div>
<div>
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
height = "205"
layout = "fixed-height">
</amp-img>
</div>
</body>
</html>
输出

弹性项目和内在
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src ="https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Image</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible
<style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout = flex-item and
Layout = intrinsic Image Example
</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "flex-item">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "intrinsic">
</amp-img>
</div>
</body>
</html>
输出

不显示和响应式
带有 layout = nodisplay 的 AMP 组件不会占用页面上的任何空间,就像 display:none 一样。无需为此类布局添加任何宽度和高度属性。
带有 layout = responsive 的 AMP 组件将占用可用空间或页面的宽度,并保持元素的纵横比调整高度。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
displayitem {
display: inline-block;
width: 200px;
height:200px;
margin: 5px;
}
h1{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h1>Google AMP - Layout=no-display and
Layout = responsive Image Example</h1>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
layout = "no-display">
</amp-img>
</div>
<div class = "displayitem">
<amp-img alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205"
layout = "responsive">
</amp-img>
</div>
</body>
</html>
输出

Google AMP 支持的布局列表如下:
手风琴
轮播
灯箱
滑块
侧边栏
Amp-Accordion (手风琴)
amp-accordion 是一个用于以展开-折叠格式显示内容的 AMP 组件。它使用户更容易在移动设备上查看内容,他们可以根据自己的选择从手风琴中选择部分。
要使用 amp-accordion,需要添加以下脚本:
<script async custom-element = "amp-accordion" src = "https://cdn.ampproject.org/v0/amp-accordion-0.1.js"> </script>
Amp-accordion 标签
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
…
</amp-accordion>
让我们来看一个 amp-accordion 的工作示例。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section expanded class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>
输出

amp-accordion 包含其内部的节。每个节可以有两个子元素,超过两个子元素将在浏览器控制台中显示错误。您可以在节中添加一个容器,并在其中包含多个元素。
默认情况下,我们使用 expanded 属性将一个节保持在展开模式。
自动折叠手风琴
对于自动折叠,我们在 amp-accordion 上使用expand-single-section 属性,如示例所示。用户打开的节将保持展开状态,其余节将使用expand-single-section 属性关闭。
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
<head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<;p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>
输出

手风琴动画
使用animate 属性,可以为手风琴的展开-折叠添加动画。请查看下面的示例:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Accordion </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;animation:none
}
</style>
</noscript>
<script async custom-element = "amp-accordion" src =
"https://cdn.ampproject.org/v0/amp-accordion-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;
width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),
0 2px 10px 0 rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
input[type=submit] {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
.seca {background-color:#fff;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Accordion</h3>
<amp-accordion animate expand-single-section>
<section class = "seca">
<h3>Content 1</h3>
<div>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
<p>Content 1 is opened for amp-accordion</p>
</div>
</section>
<section class = "seca">
<h3>Content 2</h3>
<div>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
<p>Content 2 is opened for amp-accordion</p>
</div>
</section>
<section class="seca">
<h3>Content 3</h3>
<div>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
<p>Content 3 is opened for amp-accordion</p>
</div>
</section>
</amp-accordion>
</div>
</body>
</html>
输出

AMP 轮播
amp-carousel 是一个 AMP 组件,用于在屏幕上显示一组类似的内容,并使用箭头在内容之间切换。
要使用 amp-carousel,需要添加以下脚本:
<script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
amp-carousel 标签
amp-carousel 标签如下所示:
<amp-carousel height="300" layout="fixed-height" type="carousel">
<amp-img src="images/christmas1.jpg" width="400" height="300" alt="a sample image"></amp-img>
….
</amp-carousel>
amp-carousel 可用属性
amp-carousel 可用属性列在下表中:
| 序号 | 属性 & 描述 |
|---|---|
| 1 | type
我们可以将轮播项目显示为轮播和幻灯片 |
| 2 | height
轮播高度(以像素为单位) |
| 3 | controls (可选)
它在屏幕上显示左右箭头。在某些设备上,它会在几秒钟后消失。可以使用 CSS 使箭头始终可见。 |
| 4 | data-next-button-aria-label (可选)
用于设置下一个轮播的标签。 |
| 5 | data-prev-button-aria-label (可选)
用于设置上一个轮播的标签。 |
| 6 | autoplay (可选)
用于在 5000 毫秒后显示下一张幻灯片。可以使用 amp-carousel 上的 delay 属性(以毫秒为单位)覆盖它。它会将 loop 属性添加到轮播,幻灯片到达结尾后会再次播放。仅用于 type=slides,并且至少需要 2 张幻灯片才能使自动播放生效。 |
现在,让我们通过示例来了解如何以不同的方式显示轮播。
Amp 轮播类型为轮播
使用轮播类型,项目可以水平滚动。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href="
https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel height = "300" layout = "fixed-height" type = "carousel">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
alt = "a sample image">
</amp-img>
<amp-img src = "images/christmas2.jpg"
width = "400"
height = "300"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>
输出

Amp 轮播类型为幻灯片
Amp 轮播type = ”slides” 每次显示单个项目。您可以使用 fill、fixed、fixed-height、flex-item、nodisplay 和 responsive 作为布局。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href=
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt="another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>
输出

使用自动播放的 Amp 轮播
在下面的示例中,我们添加了 autoplay 属性,延迟为 2000 毫秒(2 秒)。这将在 2 秒的延迟后更改幻灯片。默认延迟为 5000 毫秒(5 秒)。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<title>amp-carousel</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<!-- ## Setup -->
<!-- Import the carousel component in the header. -->
<script async custom-element = "amp-carousel" src =
"https://cdn.ampproject.org/v0/amp-carousel-0.1.js">
</script>
<link rel = "canonical" href =
"https://ampbyexample.com/components/amp-carousel/">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
</style>
</head>
<body>
<h3>Google Amp-Carousel</h3>
<amp-carousel
width = "400"
height = "300"
layout = "responsive"
type = "slides"
autoplay delay = "2000">
<amp-img
src = "images/christmas1.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "a sample image">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "another sample image">
</amp-img>
<amp-img
src = "images/christmas3.jpg"
width = "400"
height = "300"
layout = "responsive"
alt = "and another sample image">
</amp-img>
</amp-carousel>
</body>
</html>
输出

AMP 灯箱
amp-lightbox 是一个 AMP 组件,它将占据整个视口并像叠加层一样显示。
要使用 amp-lightbox,请添加以下脚本:
<script async custom-element = "amp-lightbox" src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"> </script>
amp-lightbox 可用属性
amp-lightbox 属性列表如下:
| 序号 | 属性 & 描述 |
|---|---|
| 1 | animate-in (可选)
在这里,您可以指定打开灯箱的动画样式。默认情况下为 淡入 (fade-in) 支持的样式值为 fade-in、fly-in-bottom 和 fly-in-top |
| 2 | close-button (在 AMPHTML 广告中必需)
当用于 amphtmlads 时,我们可以为灯箱指定关闭按钮。 |
| 3 | id (必需)
灯箱的唯一标识符 |
| 4 | layout (必需)
layout 的值为 nodisplay |
| 5 | Scrollable (可选)
使用此 amp-lightbox 属性,可以滚动灯箱的内容,超过灯箱的高度。 |
灯箱示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay">
<div class = "lightbox" on="tap:my-lightbox.close" tabindex = "0">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>
输出


点击屏幕上的任意位置关闭灯箱。
您可以向灯箱添加关闭按钮,这主要用于显示叠加类型广告时。请观察以下示例:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Lightbox</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-lightbox" src =
"https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.lightbox {
background: rgba(211,211,211,0.8);
width: 100%;
height: 100%;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Lightbox</h3>
<button on = "tap:my-lightbox">
Show LightBox
</button>
<amp-lightbox id = "my-lightbox" layout = "nodisplay" close-button>
<div class = "lightbox" on = "tap:my-lightbox.close">
<amp-img
alt = "Beautiful Flower"
src = "images/flower.jpg"
width = "246"
height = "205">
</amp-img>
</div>
</amp-lightbox>
</body>
</html>
输出

Amp 侧边栏
amp-sidebar 是一个 AMP 组件,用于显示在点击按钮时从窗口侧面滑出的内容。
要使用 amp-sidebar,需要添加以下脚本:
<script async custom-element = "amp-sidebar" src = " https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"> </script>
amp-sidebar 标签
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right"> <span on = "tap:sidebar.close">X</span> Html content here.. </amp-sidebar>
amp-sidebar 可用属性列表如下:
| 序号 | 属性 & 描述 |
|---|---|
| 1 | side
此属性将按照指定的方向打开侧边栏。例如 left/right |
| 2 | 布局
侧边栏布局将使用 nodisplay |
| 3 | open
打开侧边栏时添加此属性。 |
| 4 | data-close-button-aria-label
用于设置关闭按钮的标签。 |
我们将使用上述属性来处理侧边栏。请观察下面的示例:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Sidebar</title>
<link rel = "canonical" href="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sidebar" src =
"https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Sidebar</h3>
<button on = "tap:sidebar">
Show Sidebar
</button>
<amp-sidebar id = "sidebar" layout = "nodisplay" side = "right">
<span on = "tap:sidebar.close">X</span>
<ul>
<li><a href = "/">About</a></li>
<li><a href = "/">Services</a></li>
<li><a href = "/">Contact US</a></li>
</ul>
</amp-sidebar>
</body>
</html>
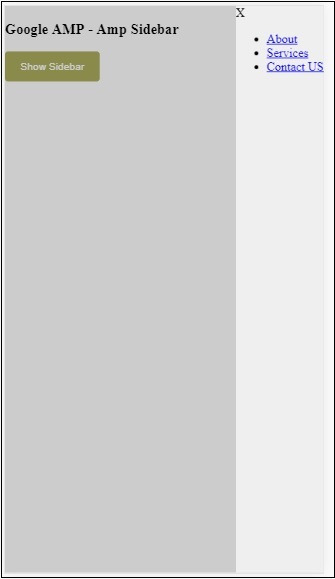
输出

我们使用side 属性在右侧打开侧边栏。您可以使用 left 值作为side 属性在左侧打开它。layout 属性必须为nodisplay。打开侧边栏时存在open 属性。
data-close-button-aria-label
属性用于添加关闭按钮。它是可选的,并非必须使用。Amp 图片滑块
amp-image-slider 是一个 AMP 组件,用于通过添加滑块并在垂直方向上移动它来比较两张图片。
要使用 amp-img-slider,请添加以下脚本:
<script async custom-element = "amp-image-slider" src = " https://cdn.ampproject.org/v0/amp-image-slider-0.1.js"> </script>
amp-img-slider 标签
<amp-image-slider width = "300" height = "200" layout = "responsive"> <amp-img src = "images/christmas1.jpg" layout = "fill"> </amp-img> <amp-img src = "images/christmas2.jpg" layout = "fill"> </amp-img> </amp-image-slider>
此处显示 amp-img-slider 的示例。在这里,我们在 amp-img-slider 中添加了 2 张图片,其中第一张图片充当滑块,您可以将其滑到第二张图片的顶部。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
height = "200"
layout = "responsive">
<amp-img
src = "images/christmas1.jpg"
layout = "fill">
</amp-img>
<amp-img
src = "images/christmas2.jpg"
layout = "fill">
</amp-img>
</amp-image-slider>
</body>
</html>
输出

amp-image-slider 有一个名为 seekTo 的操作,您可以使用它来更改图片,如下面的示例所示:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp Image Slider</title>
<link rel = "canonical" href ="
http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-image-slider" src =
"https://cdn.ampproject.org/v0/amp-image-slider-0.1.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: left;
}
.amp-sidebar-toolbar-target-shown {
display: none;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Image Slider</h3>
<amp-image-slider
width = "300"
id="slider1"
height = "200"
layout = "responsive">
<amp-img src = "images/christmas1.jpg" layout = "fill">
</amp-img>
<amp-img src = "images/christmas2.jpg" layout = "fill">
</amp-img>
</amp-image-slider>
<button on = "tap:slider1.seekTo(percent = 1)">
Image 1
</button>
<button on = "tap:slider1.seekTo(percent = 0)">
Image 2
</button>
</body>
</html>
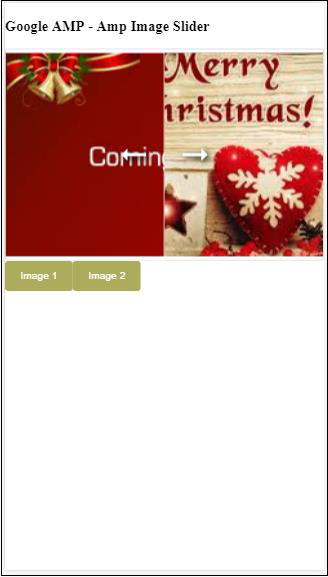
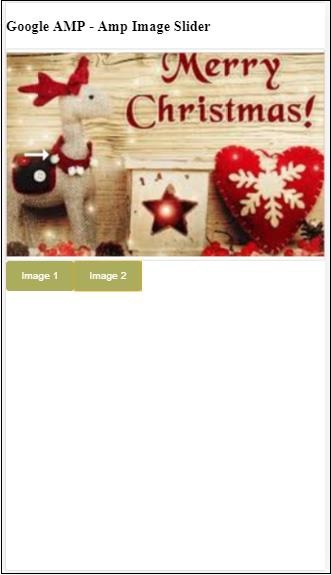
输出

您可以通过点击按钮来更改图片。

<button on = "tap:slider1.seekTo(percent = 1)">Image 1</button> <button on = "tap:slider1.seekTo(percent = 0)">Image 2</button> </div>