
- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - 内嵌框架
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - Mathml
- Google AMP - 适应文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML 页面转换为 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 JavaScript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - HTML 页面转换为 AMP 页面
在本节中,我们将了解如何将一个普通的 HTML 页面转换为 AMP 页面。我们还将验证 AMP 页面,并在最后检查输出。
首先,让我们以下面的普通 HTML 页面为例:
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width="90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>
请注意,我们在其中使用了 style.css,并且 CSS 文件的详细信息如下所示:
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
请注意,我们还在上面列出的 .html 中使用了 jquery.js 文件。
现在,在本地主机 test.html 并查看此处提供的链接中显示的输出:
https://:8080/googleamp/test.html

现在,让我们一步一步地将上面的 test.html 文件更改为 test_amp.html 文件。
首先,我们必须将 test.html 保存为 test_amp.html 并按照以下步骤操作。
步骤 1 - 在头部部分添加 AMP 库,如下所示:
<script async src = "https://cdn.ampproject.org/v0.js"> </script>
例如,一旦添加到 test_amp.html 中,它将如下所示:
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<link href = "style.css" rel = "stylesheet" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
</head>
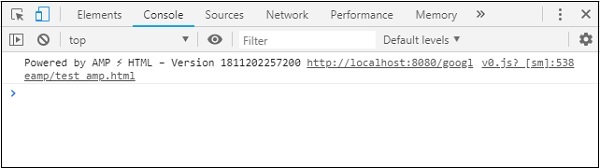
现在在浏览器中运行 test_amp.html 页面并打开浏览器控制台。它将显示如下所示的控制台消息:

要了解您的 HTML 文件是否为有效的 AMP,请在 HTML 页面 URL 末尾添加 #development=1,如下所示:
https://:8080/googleamp/test_amp.html#development=1
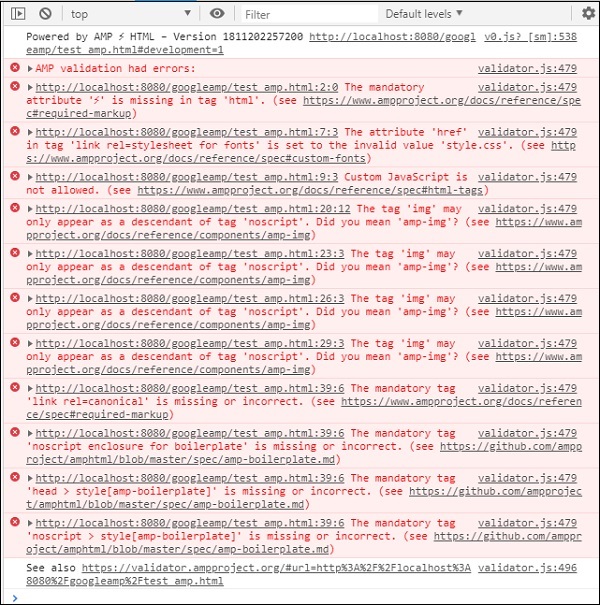
在浏览器和 Google Chrome 控制台中点击上述 URL。它会列出 AMP 认为从 AMP 规范角度来看无效的错误。
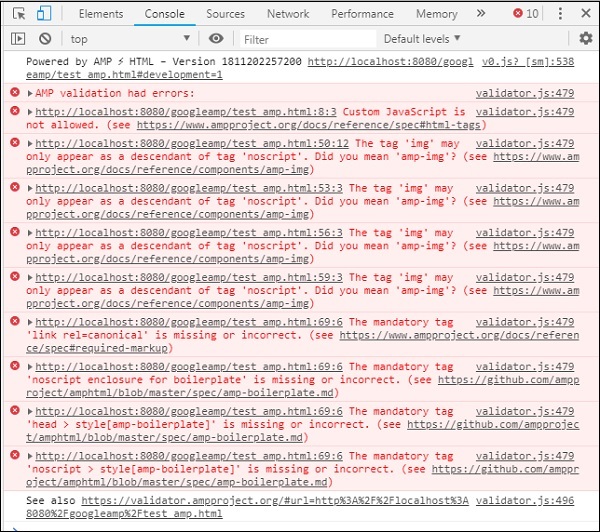
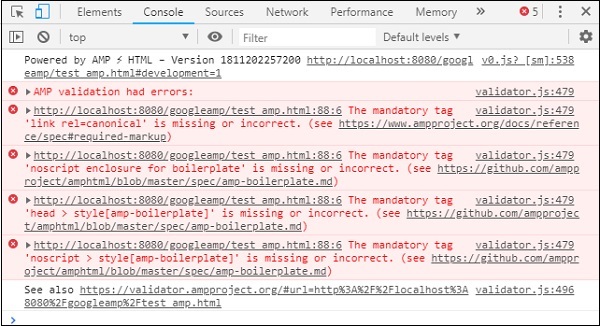
我们为 test_amp.html 获取的错误如下所示:

现在让我们一个接一个地修复它们,直到我们收到 AMP 成功消息。
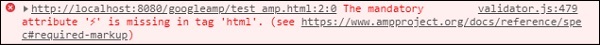
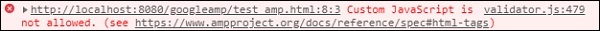
步骤 2 - 我们可以在控制台中看到以下错误:

我们可以通过为 HTML 标签添加 ⚡ 或 amp 来修复它。我们将如下所示将 amp 添加到 HTML 标签中:
<html amp>
步骤 3 - 请确保在头部标签中包含带有字符集和 name="viewport" 的元标签,如下所示:
<head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> </head>
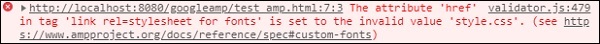
步骤 4 - 我们遇到的下一个错误如下所示:

它表示 link rel=stylesheet 中的 href,即以下链接引发错误。这是因为 AMP 不允许将使用带有 href 的 link 的外部样式表放在页面内。
<link href = "style.css" rel = "stylesheet" />
We can add the all the css in style.css as follows −
<style amp-custom> /*All styles from style.css please add here */ </style>
因此,style.css 中存在的 CSS 数据必须添加到具有 amp-custom 属性的 style 中。
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
将 style 标签添加到您的 AMP 页面。现在让我们在浏览器中使用上面的 style 标签测试它。我们迄今为止对 test_amp.html 所做的更改如下所示:
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<script src = "js/jquery.js"></script>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
width: 100%;
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
width: 100%;
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<img src = "images/tut1.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut2.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut3.png" width = "90%" height = "90%"/>
</section>
<section>
<img src = "images/tut4.png" width="90%" height = "90%"/>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">Tutorials Point</a></p>
</footer>
</body>
</html>
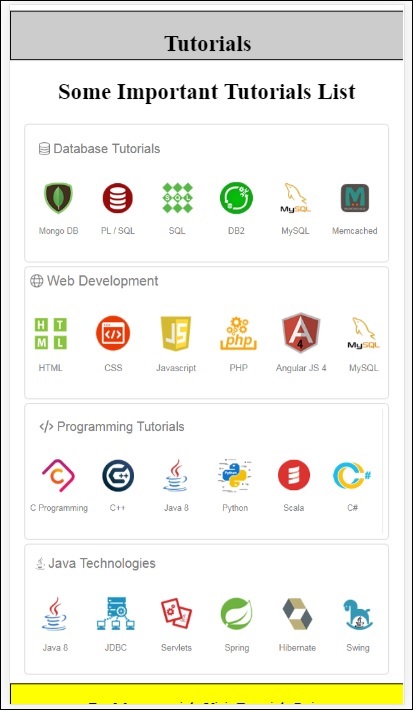
让我们查看上面页面的输出和控制台中的错误。观察以下屏幕截图:

控制台中显示的错误如下:

现在,您可以看到,对于某些 AMP 错误,样式已删除。现在让我们修复其余的错误。
步骤 5 - 我们在列表中看到的下一个错误如下:

我们添加了调用 jquery 文件的 script 标签。请注意,AMP 页面不允许在页面中使用任何自定义 JavaScript。我们必须将其删除,并确保使用可用的 amp-component。
例如,如果需要任何动画,我们有 amp-animation,如果要将 Google Analytics 代码添加到页面,则有 amp-analytics。类似地,我们有 amp-ad 组件来显示要在页面上显示的广告。还有一个 amp-iframe 组件,我们可以将其 src 指向相同来源,并在需要时在 amp-iframe 中调用任何自定义 JavaScript。
现在,让我们从页面中删除 script 标签。
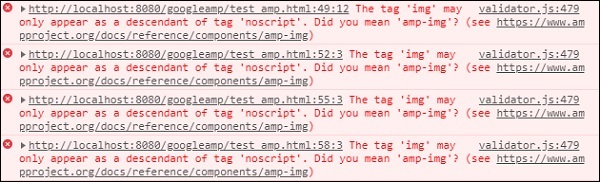
步骤 6 - 显示的下一个错误如下:

上述错误指向我们在页面上使用的 image 标签。AMP 不允许在页面内使用 <img src="" /> 标签。请注意,我们需要使用 amp-img 标签代替。
让我们用 <amp-img> 替换 <img> 标签,如下所示:
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
我们已将所有 <img> 标签替换为 <amp-img>,如上所示。现在,让我们在浏览器中运行该页面以查看输出和错误:

错误

观察到错误现在越来越少了。
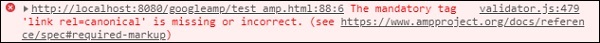
步骤 7 - 控制台中显示的下一个错误如下:

我们需要在头部部分添加 link rel=canonical 标签。请注意,这是一个必需标签,应始终在头部添加,如下所示:
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
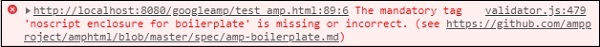
步骤 8 - 控制台中显示的下一个错误是缺少noscript 标签,如下所示:

我们需要在头部部分添加用 amp-boilerplate 括起来的 <noscript> 标签,如下所示:
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
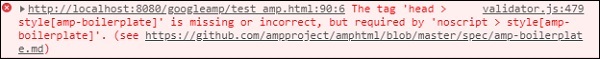
步骤 9 - 显示的下一个错误如下:

另一个必需标签是带有 amp-boilerplate 的 style 标签,并且必须放在 noscript 标签之前。带有 amp-boilerplate 的 style 标签如下所示:
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
将上述 style 标签添加到 test_amp.html 页面。
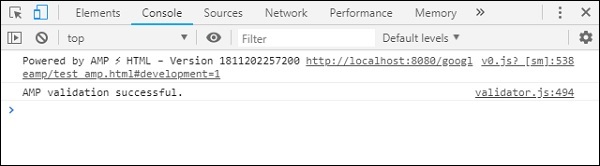
完成后,在浏览器中测试页面以查看输出和控制台:

控制台详细信息如下所示:

因此,我们最终解决了所有错误,现在 test_amp.html 页面是一个有效的 AMP 页面。
需要添加一些样式,因为标题和页脚被截断了,我们可以在我们添加的自定义样式中更新它。因此,我们从标题和页脚中删除了 width:100%。
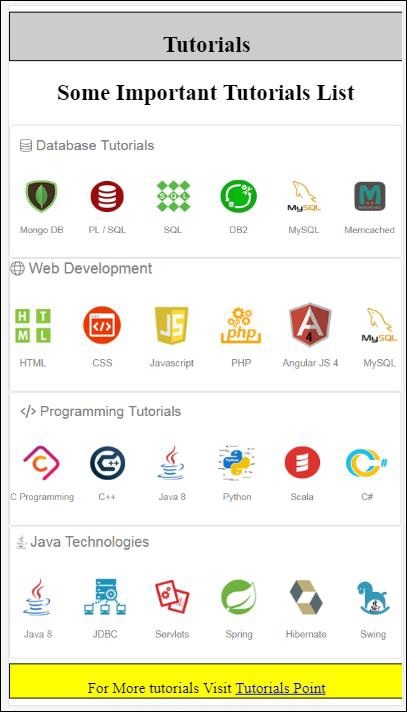
以下是最终输出:

最终 test_amp.html 文件
<!DOCTYPE html>
<html amp>
<head>
<meta charset = "utf-8">
<title>Tutorials</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
h1 {color: blue;text-align: center;}
h2 {text-align: center;}
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
article {
text-align: center;
}
header{
height: 50px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: #ccc;
}
footer {
height: 35px;
margin: 5px auto;
border: 1px solid #000000;
text-align: center;
background-color: yellow;
}
</style>
</head>
<body>
<header role = "banner">
<h2>Tutorials</h2>
</header>
<h2>Some Important Tutorials List</h2>
<article>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut1.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut2.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut3.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
<section>
<amp-img
alt = "Beautiful Flower"
src = "images/tut4.png"
width = "500"
height = "160"
layout = "responsive">
</amp-img>
</section>
</article>
<footer>
<p>For More tutorials Visit <a href =
"https://tutorialspoint.com/">
Tutorials Point</a>
</p>
</footer>
</body>
</html>
因此,我们最终完成了将普通 HTML 文件转换为 AMP 的工作。