
- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - Mathml
- Google AMP - Fit Text
- Google AMP - 倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML 页面到 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 JavaScript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - 验证
Google AMP 是一种使网页在设备上加载更快的途径。要使用 AMP,我们可以利用 HTML5、CSS 和 AMP 组件。
Google AMP 提供了许多验证 AMP 页面的方法。我们将在此章中讨论的一些重要方法包括:
使用 #development=1
使用 AMP 验证器
使用命令行
让我们详细讨论每个方法。
使用 #development =1
一旦您知道您的页面已准备好进行验证,只需将 #development=1 添加到页面 URL 的末尾,并在 Chrome 开发者工具中进行测试。
您可以将 #development=1 添加到 HTML 页面 URL 的末尾,如下例所示:
https://:8080/googleamp/test_amp.html#development=1
在浏览器和 Google Chrome 控制台中访问上述 URL。它将列出 AMP 认为从 AMP 规范角度来看无效的错误。
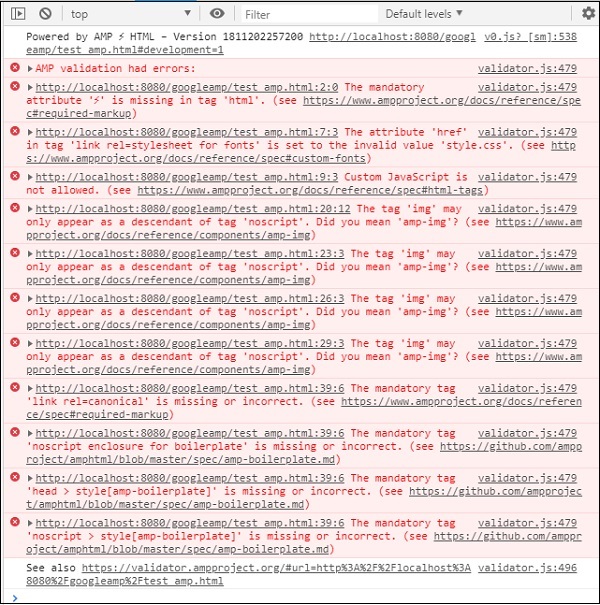
以下是我们针对 test_amp.html 获取的错误。

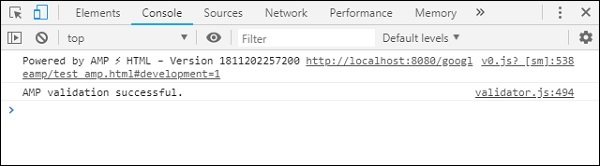
您可以修复显示的错误,一旦所有错误都修复后,它将显示如下:

使用 AMP 验证器
AMP 有一个验证器工具,我们可以输入 HTML 内容,它会显示状态为 PASS 或 ERROR,并显示页面上的错误。链接如下:https://validator.ampproject.org/
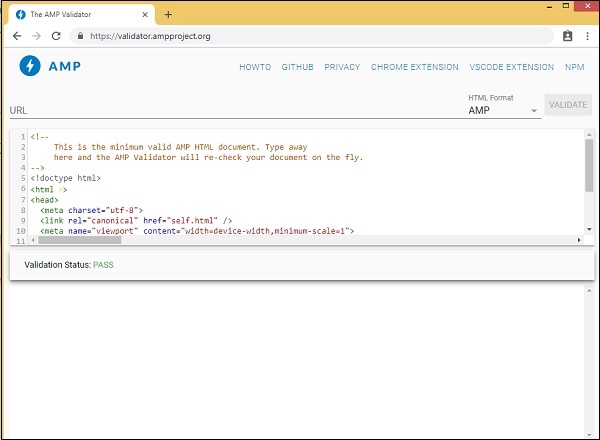
AMP 验证器工具的显示如下所示:

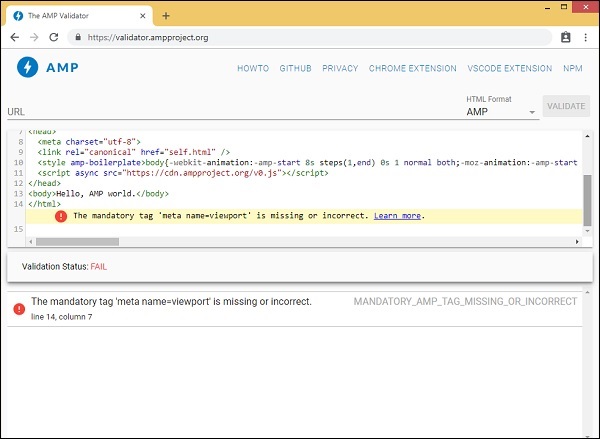
页面内容中错误的示例如下所示:

使用命令行
您可以使用以下命令安装 npm 包:
npm install -g amphtml-validator

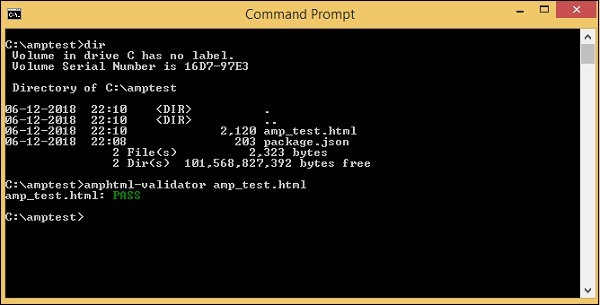
我们创建了一个文件夹 amptest/ 并将 amp_test.html 文件保存在该文件夹中。让我们在命令行中使用以下命令验证 amp_test.html。
amphtml-validator youramppage.html

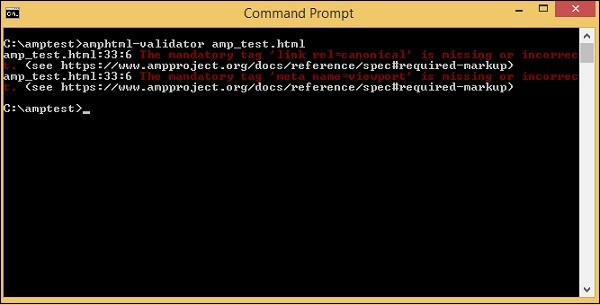
让我们从页面中删除一些标签,看看它是否显示错误。

可以修复显示的错误,直到我们获得状态为 PASS。
广告