- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframes
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - Mathml
- Google AMP - Fit Text
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML 页面到 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - 链接
amp 中的 Link 标签用于告诉 Google 搜索引擎可用的 amp 和非 amp 页面。在本章中,让我们详细讨论与 Link 标签相关的方面以及 Google 如何确定 amp 页面和非 amp 页面。
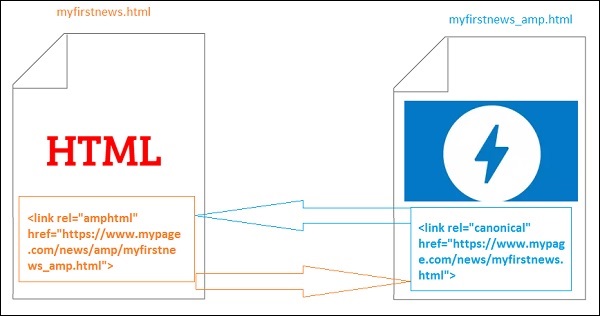
AMP 页面发现
假设您有一个名为 www.mypage.com 的网站。新闻文章链接到页面 - www.mypage.com/news/myfirstnews.html。
当用户在 Google 搜索引擎中搜索并碰巧获得非 amp 页面时,为了也获得对 amp 页面的引用,我们需要使用如下所示的 link 标签指定 amp url:
示例
非 amp 页面的页面 URL
<link rel = "amphtml" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
这里 rel= ”amphtml” 为非 amp 页面指定指向 amp 版本,以便 Google 根据平台显示正确的页面。
amp 页面的页面 URL
<link rel = "canonical" href = "https://www.mypage.com/news/myfirstnews.html">
这里 rel=”canonical” 在 amp 页面中指定指向 html 的标准版本,以便 Google 根据平台显示正确的页面。
如果您的网站只有一个页面,即 amp 页面,您仍然不应该忘记添加 rel=”canonical”,它将指向自身 -
<link rel = "canonical" href = "https://www.mypage.com/news/amp/myfirstnews_amp.html">
下图显示了指向 amp 页面的 rel=”amphtml” 和指向标准 html 页面的 rel=”canonical” 的引用。

使用 Link 加载字体
字体可以通过 link 外部加载,如下所示:
<link rel = "stylesheet" href = "https://fonts.googleapis.ac.cn/css?family=Roboto">
请注意,仅允许白名单来源。我们可以获取字体的白名单来源列表如下所示:
Fonts.com - https://fast.fonts.net
Google Fonts - https://fonts.googleapis.ac.cn
Font Awesome - https://maxcdn.bootstrap.ac.cn
Typekit - https://use.typekit.net/kitId.css(根据需要替换 kitId)
下面显示了一个使用 rel=”canonical” 和 rel=”stylesheet” 的工作示例:
示例
<!doctype html>
<html amp>
<head>
<meta charset ="utf-8">
<title>Amp Sample Page</title>
<link rel = "canonical" href = "amppage.html">
<meta name = "viewport" content = "width = device-width,minimum-scale=1,initial-scale = 1">
<style amp-custom>
h1 {color: red}
</style>
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.ac.cn/css?family=Roboto">
</head>
<body>
<h1>Amp Sample Page</h1>
<p>
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</p>
<p style = "font-family: 'Roboto'; font-size:25px;">
Welcome to Amp Page
</p>
</body>
</html>
输出
上面显示的代码的输出如下所示: