- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - iframe
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - Mathml
- Google AMP - 适应文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- HTML 页面到 AMP 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - iframe
Google amp-iframe 用于在页面上显示 iframe。amp-iframe 需要添加一些条件,因此我们无法在页面上使用普通的 iframe。本章将进一步讨论这一点。
iframe 的使用条件
在 AMP 页面中使用 iframe 时需要注意以下条件:
iframe 上使用的 URL 必须是 https 请求或 data-URI 或使用 srcdoc 属性。
amp-iframe 默认会添加 sandbox 属性。sandbox 属性将设置为为空。sandbox 的空值表示 iframe 处于最大沙箱化状态(对 iframe 施加额外的限制)。我们可以向 sandbox 添加值,我们将在下面的示例中进行讨论。
amp-iframe 不能显示在页面顶部,它应该距离顶部至少 600px 或在滚动到顶部时位于视口前 75% 的位置。如果您必须在开头显示 iframe,则需要向 iframe 添加占位符,我们将在后面的教程中通过示例进行讨论。
amp-iframe 的源站点不能与容器站点相同。例如,如果您的主站点是 www.xyz.com,则不能将 iframe 的 src 设置为 www.xyz.com/urlname。它可以是其他站点,例如 .xyz.com、example.xyz.com 等。
要使用 iframe,我们需要添加以下脚本:
<script async custom-element = "amp-iframe" src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
Amp-iframe 格式如下:
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed"> </amp-iframe>
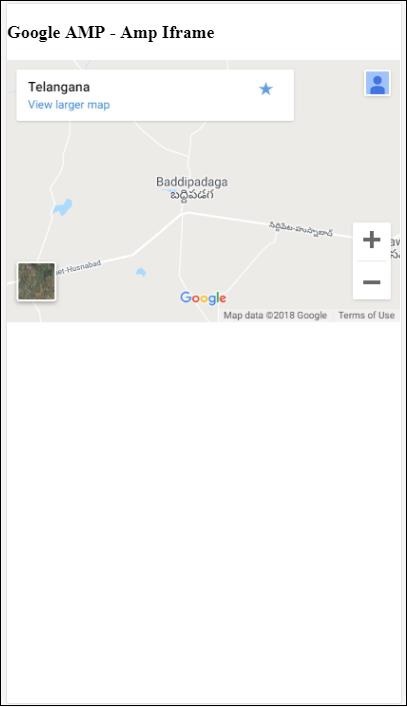
让我们通过一个工作示例来理解这一点,在该示例中,我们将使用 iframe 来显示 Google 地图,如下所示。
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style><noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:
none;-ms-animation:none;animation:none}
</style></noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js"
></script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<div>
Google Maps in Iframe
</div>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
</amp-iframe>
</body>
</html>
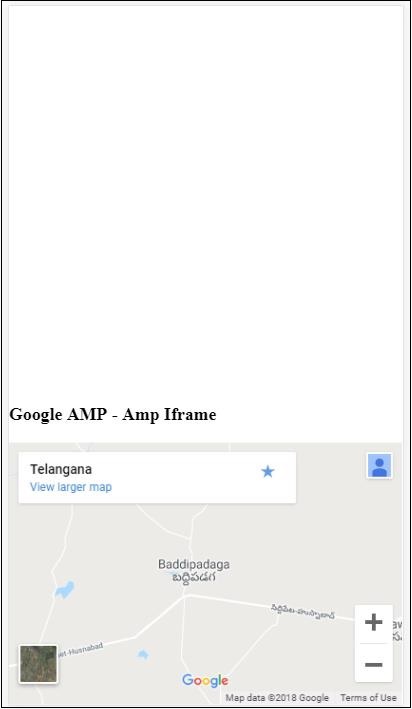
输出

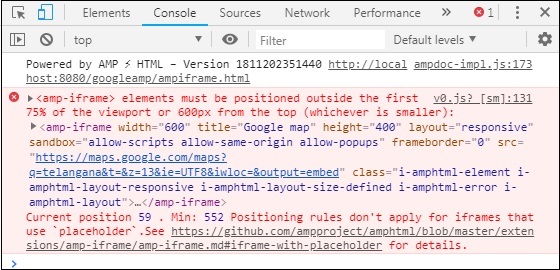
请注意,我们将 iframe 放置在距离顶部超过 600px 的位置。它会显示如下错误:

在上面的示例中,我们使用了带以下值的 sandbox:
sandbox = "allow-scripts allow-same-origin allow-popups"
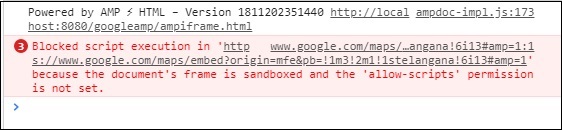
Sandbox 属性就像对 iframe 内部加载的内容的权限。在这里,我们允许加载来自 Google 地图链接的所有脚本。如果我们不提供 sandbox 属性,则会显示阻止内容加载到 iframe 中的错误:

请注意,我们必须向 sandbox 提供正确的权限。您可以在此处找到需要向 sandbox 提供的所有权限的详细信息:https://mdn.org.cn/en-US/docs/Web/HTML/Element/iframe#attr-sandbox。
我们可以在 amp-iframe 内使用 placeholder 属性来消除超过 600px 的限制。
下面给出了一个工作示例:
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Iframe</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body{
-webkit-animation:-amp-start 8s steps(1,end) 0s
1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<script async custom-element = "amp-iframe"
src = "https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>
<style>
div {
height:850px;
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - Amp Iframe</h3>
<amp-iframe width = "600"
title = "Google map"
height = "400"
layout = "responsive"
sandbox = "allow-scripts allow-same-origin allow-popups"
frameborder = "0"
src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie=UTF8&iwloc=&output=embed">
<amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img>
</amp-iframe>
</body>
</html>
我们使用 amp-img 作为占位符,如下所示:
<amp-iframe width = "600" title = "Google map" height = "400" layout = "responsive" sandbox = "allow-scripts allow-same-origin allow-popups" frameborder = "0" src = "https://maps.google.com/maps?q=telangana&t=&z=13&ie = UTF8&iwloc = &output = embed"> <amp-img layout = "fill" src = "images/loading.jpg" placeholder></amp-img> </amp-iframe>
在这种情况下,不考虑 600px 的限制和 amp-iframe 在 75% 视口中的位置。在用作占位符的图像上显示加载指示器(三个点),它基本上是为 amp-iframe src 提供的。一旦 iframe 内容加载完毕,就会删除该图像,并显示 iframe 内容,如下面的输出所示:
输出