
- Google AMP 教程
- Google AMP - 首页
- Google AMP - 概述
- Google AMP - 简介
- Google AMP - 图片
- Google AMP - 表单
- Google AMP - Iframes
- Google AMP - 视频
- Google AMP - 按钮
- Google AMP - Timeago
- Google AMP - Mathml
- Google AMP - 适应文本
- Google AMP - 日期倒计时
- Google AMP - 日期选择器
- Google AMP - 故事
- Google AMP - 选择器
- Google AMP - 链接
- Google AMP - 字体
- Google AMP - 列表
- Google AMP - 用户通知
- Google AMP - 下一页
- Google AMP - 属性
- 样式和自定义 CSS
- Google AMP - 动态 CSS 类
- Google AMP - 操作和事件
- Google AMP - 动画
- Google AMP - 数据绑定
- Google AMP - 布局
- Google AMP - 广告
- Google AMP - 分析
- Google AMP - 社交小部件
- Google AMP - 媒体
- Html 页面到 Amp 页面
- Google AMP - 基本语法
- Google AMP - 验证
- Google AMP - 缓存
- Google AMP - 自定义 Javascript
- Google AMP - CORS
- Google AMP 有用资源
- Google AMP - 快速指南
- Google AMP - 有用资源
- Google AMP - 讨论
Google AMP - 列表
Amp-list 是一个 amp 组件,它调用一个 CORS json 端点并在模板内以 json 文件的形式显示数据。让我们借助工作示例来理解这一点。
要使用 amp-list,我们需要包含以下脚本:
<script async custom-element = "amp-list" src = "https://cdn.ampproject.org/v0/amp-list-0.1.js"> </script>
这是 amp-list 标签的格式:
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>
用于 amp-list 的 src 是一个 json 文件,其中包含要列出的详细信息。我们可以在 amp-list 内使用普通的 html 标签或 amp 组件来显示 json 文件中的数据。模板类型 amp-mustache 用于将要显示的数据进行数据绑定。
让我们借助以下工作示例来理解这一点:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;-moz-animation:none;
-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src ="https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<amp-list width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}">
</amp-img>
</div>
</template>
</amp-list>
</body>
</html>
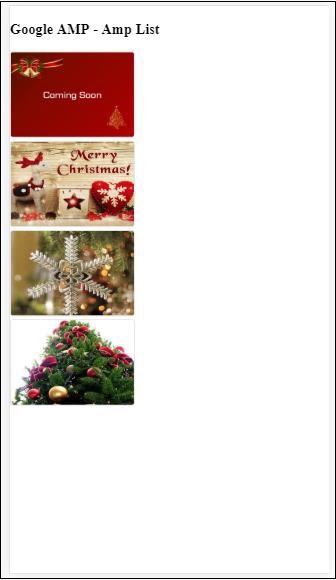
输出
上面显示的工作示例的输出如下所示:

上面给出的工作示例中使用的 json 文件如下所示:
{
"items": [
{
"title": "Christmas Image 1",
"url": "images/christmas1.jpg"
},
{
"title": "Christmas Image 2",
"url": "images/christmas2.jpg"
},
{
"title": "Christmas Image 3",
"url": "images/christmas3.jpg"
},
{
"title": "Christmas Image 4",
"url": "images/christmas4.jpg"
}
]
}
我们可以使用 amp-list 上的事件刷新列表,如下面的代码所示:
示例
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp List</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-list"
src = "https://cdn.ampproject.org/v0/amp-list-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.2.js">
</script>
<style amp-custom>
amp-img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}
button{
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<h3>Google AMP - Amp List</h3>
<button on = "tap:amplist.refresh">Refresh Images</button>
<amp-list id = "amplist" width = "auto" height = "100"
layout = "fixed-height" src = "amplist.json" class = "m1">
<template type = "amp-mustache">
<div class = "images_for_display">
<amp-img width = "150"
height = "100"
alt = "{{title}}"
src = "{{url}}"></amp-img>
</div>
</template>
</amp-list>
</body>
</html>
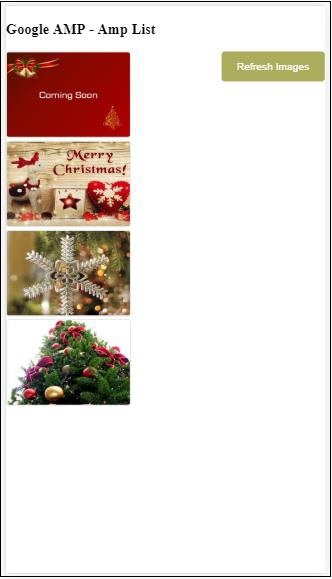
输出
上面给出的工作示例的输出如下所示:

添加了一个按钮,单击该按钮会使用 on 事件调用刷新操作,如下所示:
<button on = "tap:amplist.refresh"> Refresh Images </button> //amplist is the id used for amp-list
单击按钮后,将再次调用 json 文件并加载其内容。如果已经加载了图像,则将缓存它们。
广告