
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 块内元素
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 口音色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 二维变换
- CSS - 三维变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS 数据类型 - <hue-interpolation-method>
CSS 数据类型<hue-interpolation-method>确定用于色相值之间插值的算法。此方法指定如何根据色轮找到两个色相值之间的中点。它是<color-interpolation-method>数据类型的一个组成部分。
默认色相插值算法在插值<hue>值时,是较短的。
可能的值
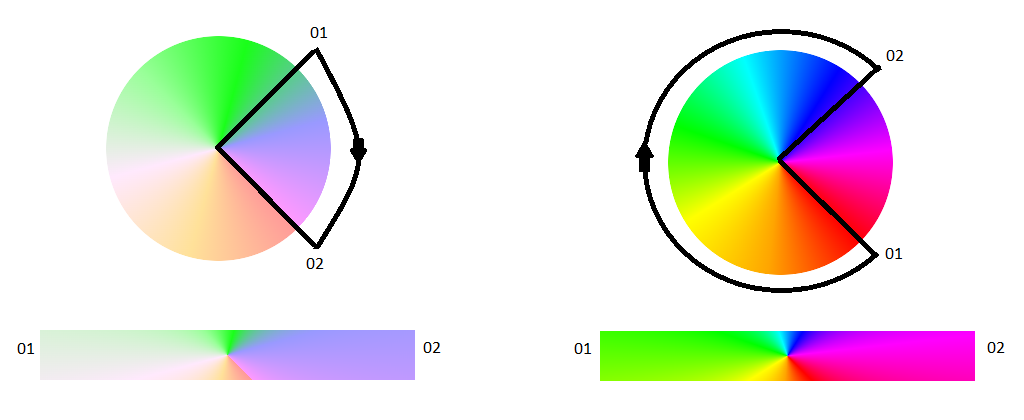
一对色相角对应于色轮上的两条半径,它将圆周分成两个可能的插值弧。这两个弧都从第一条半径开始,到另一条半径结束,但它们都朝相反的方向(顺时针和逆时针)移动。
有四种算法来确定用于从色相角对进行插值的弧。例如,对于一对色相角01和02(归一化为[0deg, 360deg]范围),以下算法确定在从01到02插值时使用的弧
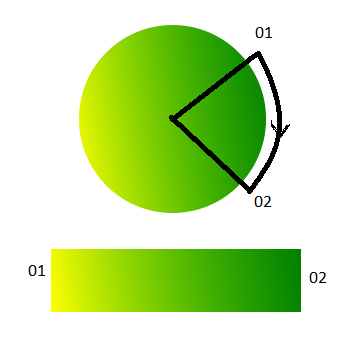
较短的 (Shorter)
使用较短的弧。当两条半径重合时,弧退化为一个点。当两个弧的长度相同时
当01 < 02时,使用顺时针弧。
当01 > 02时,使用逆时针弧。
请参考图表了解详情


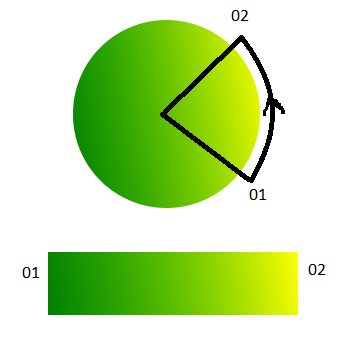
较长的 (Longer)
使用较长的弧。当两条半径重合时
当01 ≤ 02时,弧变为具有顺时针方向的全圆周。
当01 > 02时,弧变为具有逆时针方向的全圆周。
当两个弧的长度相同时
当01 < 02时,使用顺时针弧。
当01 > 02时,使用逆时针弧。
请参考图表了解详情


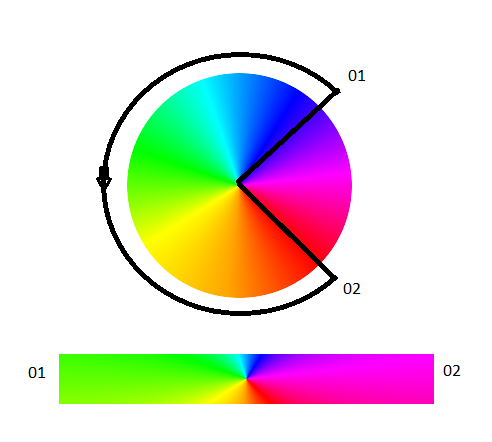
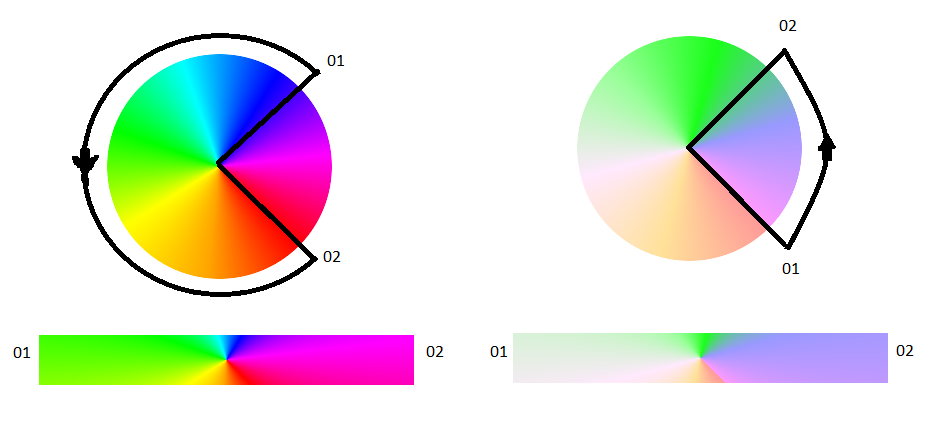
递增 (Increasing)
使用顺时针弧。当两条半径重合时,弧退化为一个单点。
请参考图表了解递增算法

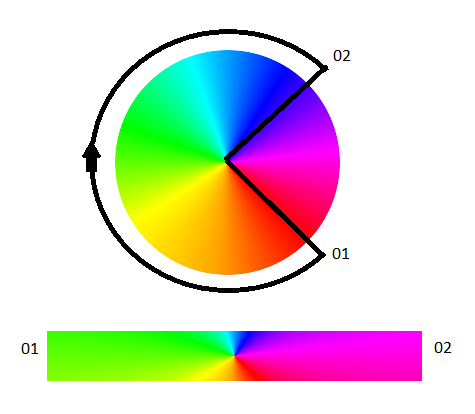
递减 (Decreasing)
使用逆时针弧。当两条半径重合时,弧退化为一个单点。
请参考图表了解递增算法

由于只有两个弧可以选择,因此这些算法在某些情况下是等效的,例如
当0deg < 02 - 01 < 180deg或02 - 01 < -180deg时,较短的和递增的等效,较长的和递减的等效。
当-180deg < 02 - 01 < 0deg或02 - 01 > 180deg时,较短的和递减的等效,较长的和递增的等效。
关于递增和递减插值算法需要注意的一点是,当色相角差在过渡或动画过程中穿过180deg时,弧不会像较短的和较长的插值算法那样翻转到另一侧。
语法
<hue-interpolation-method> = [ shorter | longer | increasing | decreasing ] hue
CSS <hue-interpolation-method> - 算法比较
在下面的示例中使用 linear-gradient() 来演示色相插值方法的不同算法的比较
<html>
<head>
<style>
div {
width: 200px;
height: 30px;
}
.hsl-plain {
background: linear-gradient(
to right in hsl,
hsl(76deg 100% 50%),
hsl(20deg 100% 50%)
);
}
.increasing-method {
background: linear-gradient(
to right in hsl increasing hue,
hsl(250deg 100% 50%),
hsl(30deg 100% 50%)
);
}
.decreasing-method {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(9deg 100% 50%),
hsl(160deg 100% 50%)
);
}
.shorter-method {
background: linear-gradient(
to right in hsl shorter hue,
hsl(49deg 100% 50%),
hsl(180deg 100% 50%)
);
}
.longer-method {
background: linear-gradient(
to right in hsl longer hue,
hsl(39deg 100% 50%),
hsl(60deg 100% 50%)
);
}
</style>
</head>
<body>
<div class="hsl-plain">
<p>HSL</p>
</div>
<div class="increasing-method">
<p>HSL increasing</p>
</div>
<div class="decreasing-method">
<p>HSL decreasing</p>
</div>
<div class="shorter-method">
<p>HSL shorter</p>
</div>
<div class="longer-method">
<p>HSL longer</p>
</div>
</body>
</html>