
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引用
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 块级内联
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 内容溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 口音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 图片样式
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - scroll-margin 属性
CSS scroll-margin 属性
CSS scroll-margin 是一个简写属性,用于定义元素在捕捉区域内的边距。
滚动捕捉区域是滚动容器中元素会在用户滚动时捕捉到的区域。
可能的值
-
<length> − 相对于滚动容器相应边缘的偏移量。长度值是一个数值,例如 px、em。
应用于
所有 HTML 元素。
DOM 语法
object.style.scrollMargin = "length";
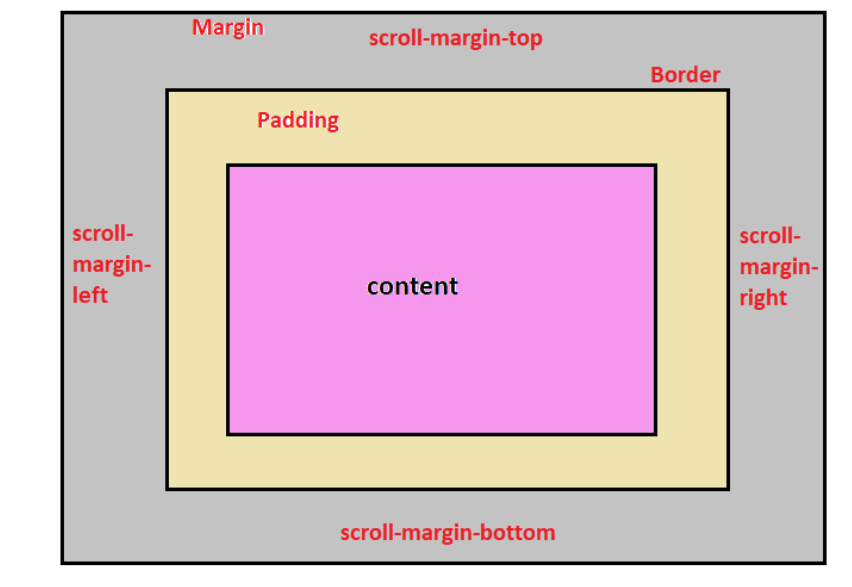
下图演示了 scroll margin 结构,仅供参考

CSS Scroll Margin - 零值
以下示例演示了如何通过将 scroll-margin 属性设置为 0 来移除滚动部分周围的空格:
<html>
<head>
<style>
.scroll-container {
width: 300px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.scrolling-section1,
.scrolling-section2,
.scrolling-section3 {
width: 300px;
height: 200px;
scroll-snap-align: start;
}
.scrolling-section1 {
background-color: rgb(220, 235, 153);
scroll-margin: 0;
}
.scrolling-section2 {
background-color: rgb(230, 173, 218);
scroll-margin: 0;
}
.scrolling-section3 {
background-color: rgb(119, 224, 210);
scroll-margin: 0;
}
</style>
</head>
<body>
<h3>Scroll the content using the scrollbar arrows to see the effect.</h3>
<div class="scroll-container">
<div class="scrolling-section1">scroll-margin: 0</div>
<div class="scrolling-section2">scroll-margin: 0</div>
<div class="scrolling-section3">scroll-margin: 0</div>
</div>
</body>
</html>
CSS Scroll Margin - 长度值
以下示例演示了如何使用 CSS scroll-margin 属性。滚动内容时,您会注意到元素之间的间距发生了变化:
<html>
<head>
<style>
.scroll-container {
width: 300px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.scrolling-section1,
.scrolling-section2,
.scrolling-section3 {
width: 300px;
height: 200px;
scroll-snap-align: start;
}
.scrolling-section1 {
background-color: rgb(220, 235, 153);
scroll-margin: 20px;
}
.scrolling-section2 {
background-color: rgb(230, 173, 218);
scroll-margin: 2em;
}
.scrolling-section3 {
background-color: rgb(119, 224, 210);
scroll-margin: 10px;
}
</style>
</head>
<body>
<h3>Scroll the content using the scrollbar arrows to see the effect.</h3>
<div class="scroll-container">
<div class="scrolling-section1">scroll-margin: 20px</div>
<div class="scrolling-section2">scroll-margin: 2em</div>
<div class="scrolling-section3">scroll-margin: 10px</div>
</div>
</body>
</html>
CSS scroll-margin - 相关属性
以下是 scroll-margin 的 CSS 属性列表
| 属性 | 值 |
|---|---|
| scroll-margin-top | 设置元素滚动捕捉区域的顶部边距。 |
| scroll-margin-bottom | 设置元素滚动捕捉区域的底部边距。 |
| scroll-margin-left | 设置元素滚动捕捉区域的左边距。 |
| scroll-margin-right | 设置元素滚动捕捉区域的右边距。 |
| scroll-margin-block | 指定元素在垂直滚动方向上的边距。 |
| scroll-margin-inline | 指定元素在内联维度上的滚动边距。 |
广告