
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 转换
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 重音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图像
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2d 变换
- CSS - 3d 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图像
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - scroll-padding 属性
CSS 的 scroll-padding 属性指定了滚动容器边缘与元素捕捉到位的区域之间的空间量,当用户停止滚动时。
scroll-padding 属性是以下 CSS 属性的简写
可能的值
<length-percentage> − 使用有效的 <length> 或 <percentage>,表示从视口边缘向内的偏移量。
auto − 偏移量通常由用户代理设置为 0px,如果非零值更合适,则允许检测并采取其他措施。
应用于
所有滚动容器。
DOM 语法
object.style.scrollPadding = "<length-percentage> | auto";
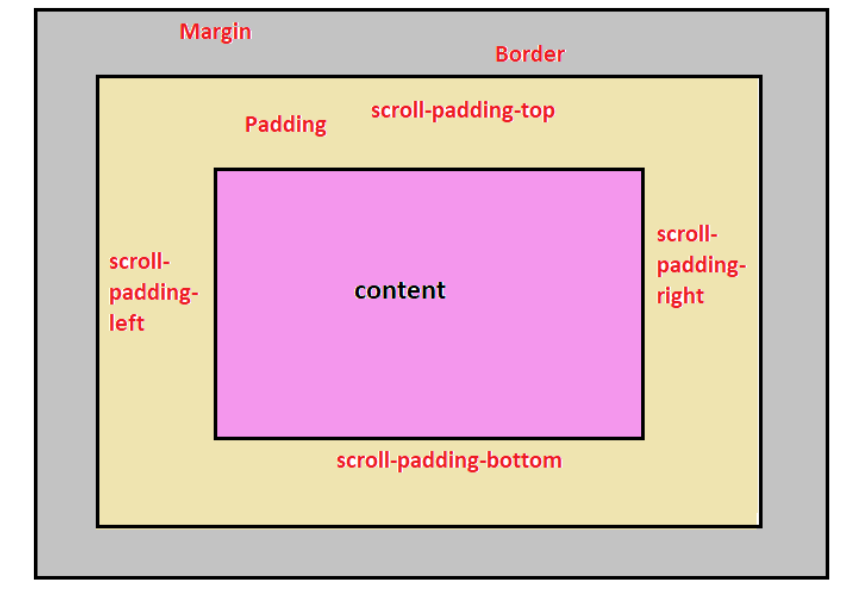
scroll-padding-* 属性设置视口中最佳查看区域的偏移量。它们有助于排除被其他内容(例如固定定位的工具栏或侧边栏)隐藏的视口区域,或在目标元素与视口边缘之间创建空间
下图演示了滚动填充结构以供参考

CSS scroll-padding - 零值
以下示例演示了如何使用 scroll-padding 属性来移除任何指定的滚动填充 -
<html>
<head>
<style>
.scroll-container {
width: 350px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.scrolling-section1,
.scrolling-section2,
.scrolling-section3 {
width: 350px;
height: 200px;
scroll-snap-align: start;
scroll-padding: 0;
}
.scrolling-section1 {
background-color: rgb(220, 235, 153);
}
.scrolling-section2 {
background-color: rgb(230, 173, 218);
}
.scrolling-section3 {
background-color: rgb(119, 224, 210);
}
</style>
</head>
<body>
<h3>Scroll the content using the scrollbar arrows to see the effect.</h3>
<div class="scroll-container">
<div class="scrolling-section1">scroll-padding: 0</div>
<div class="scrolling-section2">scroll-padding: 0</div>
<div class="scrolling-section3">scroll-padding: 0</div>
</div>
</body>
</html>
CSS scroll-padding - <length> 值
以下示例演示了如何使用 scroll-padding: 25px 属性在可滚动内容周围添加 25px 的填充 -
<html>
<head>
<style>
.scroll-container {
width: 350px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
scroll-padding: 25px;
}
.scrolling-section1,
.scrolling-section2,
.scrolling-section3 {
width: 350px;
height: 200px;
scroll-snap-align: start;
}
.scrolling-section1 {
background-color: rgb(220, 235, 153);
}
.scrolling-section2 {
background-color: rgb(230, 173, 218);
}
.scrolling-section3 {
background-color: rgb(119, 224, 210);
}
</style>
</head>
<body>
<h3>Scroll the content using the scrollbar arrows to see the effect.</h3>
<div class="scroll-container">
<div class="scrolling-section1">scroll-padding: 25px</div>
<div class="scrolling-section2">scroll-padding: 25px</div>
<div class="scrolling-section3">scroll-padding: 25px</div>
</div>
</body>
</html>
CSS scroll-padding - <percentage> 值
以下示例演示了 scroll-padding: 20% 属性如何向滚动容器的顶部和底部添加 20% 的填充,这会影响滚动行为 -
<html>
<head>
<style>
.scroll-container {
width: 350px;
height: 200px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
scroll-padding: 20%;
}
.scrolling-section1,
.scrolling-section2,
.scrolling-section3 {
width: 350px;
height: 200px;
scroll-snap-align: start;
}
.scrolling-section1 {
background-color: rgb(220, 235, 153);
}
.scrolling-section2 {
background-color: rgb(230, 173, 218);
}
.scrolling-section3 {
background-color: rgb(119, 224, 210);
}
</style>
</head>
<body>
<h3>Scroll the content using the scrollbar arrows to see the effect.</h3>
<div class="scroll-container">
<div class="scrolling-section1">scroll-padding: 20%</div>
<div class="scrolling-section2">scroll-padding: 20%</div>
<div class="scrolling-section3">scroll-padding: 20%</div>
</div>
</body>
</html>
CSS scroll-padding - 相关属性
以下是 scroll-padding 的 CSS 属性列表
| 属性 | 值 |
|---|---|
| scroll-padding-top | 设置元素滚动捕捉区域的顶部偏移量。 |
| scroll-padding-bottom | 设置元素滚动捕捉区域的底部偏移量。 |
| scroll-padding-left | 设置元素滚动捕捉区域的左侧偏移量。 |
| scroll-padding-right | 设置元素滚动捕捉区域的右侧偏移量。 |
| scroll-padding-block | 指定元素在块维度上的滚动填充。 |
| scroll-padding-inline | 指定元素在内联维度上的滚动填充。 |
广告