
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 行内块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪切
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 重音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - ::webkit-scrollbar 属性
CSS ::webkit-scrollbar 伪元素
CSS ::-webkit-scrollbar 伪元素用于设置元素滚动条的样式。这是一个非标准的 CSS 属性,仅受基于 WebKit 的浏览器支持,例如 Chrome、Safari 和 Edge。
以下 ::-webkit-scrollbar 伪元素可用于设置滚动条样式
::-webkit-scrollbar-track − 用于设置滚动条轨道(边框、背景颜色)的样式。
::-webkit-scrollbar-thumb − 用于设置滚动条滑块(可拖动的滚动句柄)的样式。
::-webkit-scrollbar-button − 用于设置滚动条按钮(向上和向下指向的箭头,每次滚动一行)的样式。
::-webkit-scrollbar-corner − 用于设置水平和垂直滚动条相交处的滚动条角的样式。
::-webkit-resizer − 出现在某些元素底角的可拖动调整大小句柄。
::-webkit-scrollbar:horizontal{} − 用于设置元素水平滚动条的样式。
::-webkit-scrollbar:vertical{} − 用于设置元素垂直滚动条的样式。
::-webkit-scrollbar-track-piece − 用于设置轨道(进度条)中未被句柄覆盖的部分的样式。
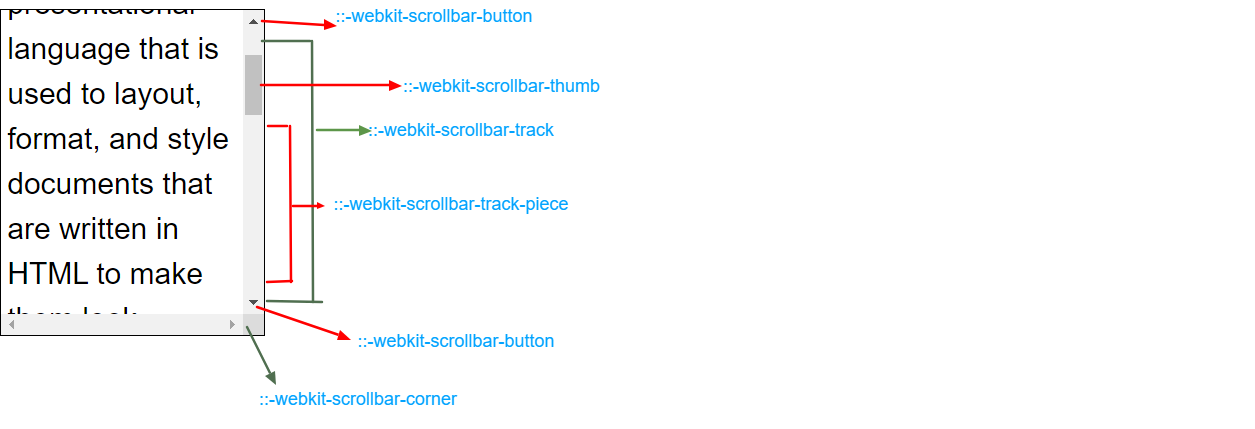
下图演示了滚动 WebKit 结构,供参考

以下示例演示了如何使用 ::-webkit-scrollbar CSS 伪元素来更改 WebKit 浏览器(例如 Safari 和 Chrome)中滚动条的外观 −
<html>
<head>
<style>
div {
width: 370px;
height: 120px;
scrollbar-color: #8b8484 #ddd;
scroll-margin-block-end: 20px;
background-color: #F1EFB0;
overflow: auto;
}
div::-webkit-scrollbar {
width: 15px;
}
div::-webkit-scrollbar-track {
background: #f1f1f1;
}
div::-webkit-scrollbar-thumb {
background: #f02222;
}
div::-webkit-scrollbar-thumb:hover {
background: #f55d5d;
}
h3 {
color: #DC4299;
}
</style>
</head>
<body>
<div>
<h3>Scrollbars using -webkit-scrollbar</h3>
This block includes a large amount of content to demonstrate how scrollbars work when there is an overflow within an element box.
They consist of vertical or horizontal bars with a draggable thumb, enabling users to move the content up and down or left to right.
</div>
</body>
</html>
以下示例演示了如何使用 ::-webkit-scrollbar-button 伪元素来设置元素滚动条按钮的样式。滚动条按钮是滚动条顶部和底部的两个箭头。
<html>
<head>
<style>
div {
width: 370px;
height: 150px;
scrollbar-color: #8b8484 #ddd;
scroll-margin-block-end: 20px;
background-color: #F1EFB0;
overflow: auto;
}
div::-webkit-scrollbar {
width: 15px;
}
div::-webkit-scrollbar-track {
background: #f1f1f1;
}
div::-webkit-scrollbar-thumb {
background: #888;
}
div::-webkit-scrollbar-thumb:hover {
background: #555;
}
div::-webkit-scrollbar-button {
height: 30px;
background-color: rgb(19, 201, 19);
border: 2px solid rgb(245, 9, 155);
border-radius: 20px;
}
h3 {
color: #DC4299;
}
</style>
</head>
<body>
<div>
<h3>Scrollbars using -webkit-scrollbar</h3>
This block includes a large amount of content to demonstrate how scrollbars work when there is an overflow within an element box.
They consist of vertical or horizontal bars with a draggable thumb, enabling users to move the content up and down or left to right.
</div>
</body>
</html>
您可以使用 ::-webkit-scrollbar 伪元素来设置垂直滚动条的任何属性样式,例如其颜色、宽度、边框和圆角。
这是一个示例 −
<html>
<head>
<style>
div {
width: 370px;
height: 120px;
scrollbar-color: #8b8484 #ddd;
scroll-margin-block-end: 20px;
background-color: #F1EFB0;
overflow: auto;
}
div::-webkit-scrollbar {
width: 15px;
}
div::-webkit-scrollbar-track:vertical {
background: #f1f1f1;
}
div::-webkit-scrollbar-thumb:vertical {
background: rgb(16, 230, 16);
border-radius: 15px;
}
div::-webkit-scrollbar-thumb:vertical:hover {
background: rgb(224, 44, 209);
}
h3 {
color: #DC4299;
}
</style>
</head>
<body>
<div>
<h3>Scrollbars using -webkit-scrollbar</h3>
This block includes a large amount of content to demonstrate how scrollbars work when there is an overflow within an element box.
They consist of vertical or horizontal bars with a draggable thumb, enabling users to move the content up and down or left to right.
</div>
</body>
</html>
您可以使用 ::-webkit-scrollbar-track-piece 伪元素来设置元素垂直滚动条轨道部分的样式。
这是一个示例 −
<html>
<head>
<style>
div {
width: 370px;
height: 120px;
scrollbar-color: #8b8484 #ddd;
scroll-margin-block-end: 20px;
background-color: #F1EFB0;
overflow: auto;
}
div::-webkit-scrollbar {
width: 15px;
}
div::-webkit-scrollbar-track-piece {
background-color: rgb(91, 210, 214);
}
div::-webkit-scrollbar-thumb {
background: rgb(21, 160, 21);
border-radius: 10px;
}
div::-webkit-scrollbar-thumb:hover {
background: #e449dc;
}
h3 {
color: #DC4299;
}
</style>
</head>
<body>
<div>
<h3>Scrollbars using -webkit-scrollbar</h3>
This block includes a large amount of content to demonstrate how scrollbars work when there is an overflow within an element box.
They consist of vertical or horizontal bars with a draggable thumb, enabling users to move the content up and down or left to right.
</div>
</body>
</html>
这是一个使用 ::-webkit-scrollbar CSS 属性(例如 box-shadow 和 background-color 以及 border)在基于 WebKit 的浏览器中设置滚动条样式的示例 −
<html>
<head>
<style>
div {
width: 370px;
height: 120px;
background-color: #F1EFB0;
overflow: auto;
}
div::-webkit-scrollbar {
width: 15px;
}
div::-webkit-scrollbar-track {
box-shadow: inset 0 0 10px rgb(128, 197, 207);
}
div::-webkit-scrollbar-thumb {
border: 1px solid #e21111;
background-color: #2ce43b;
border-radius: 5px;
}
div::-webkit-scrollbar-thumb:hover {
background: #e045c7;
border: 1px solid #11e22d;
}
h3 {
color: #DC4299;
}
</style>
</head>
<body>
<div>
<h3>Scrollbars using -webkit-scrollbar</h3>
This block includes a large amount of content to demonstrate how scrollbars work when there is an overflow within an element box.
They consist of vertical or horizontal bars with a draggable thumb, enabling users to move the content up and down or left to right.
</div>
</body>
</html>