
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 行内块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 焦点
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 溢出滚动
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 口音色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 图片样式
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 圆角
CSS 圆角是使用 **border-radius** 属性创建的。此属性允许您指定元素外边框边缘角的圆角半径。
目录
边框半径的值类型
- **长度 (以 px、em 等为单位)**:指定角的圆度半径。负值无效。
- **百分比 (%)**:以元素总宽度或高度的百分比指定圆度。百分比值用于尺寸变化的元素。
CSS 边框半径示例
下面的示例代码演示了如何使用 **border-radius** 属性为盒子的四个角创建圆角
示例
<!DOCTYPE html>
<html>
<head>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: pink;
line-height: 100px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="rounded-box">
This is a rounded corner box.
</div>
</body>
</html>
单个角的边框半径
**border-radius** 属性可用于分别为元素的每个角应用不同的半径值。这样可以为元素的不同侧面创建独特的圆角。
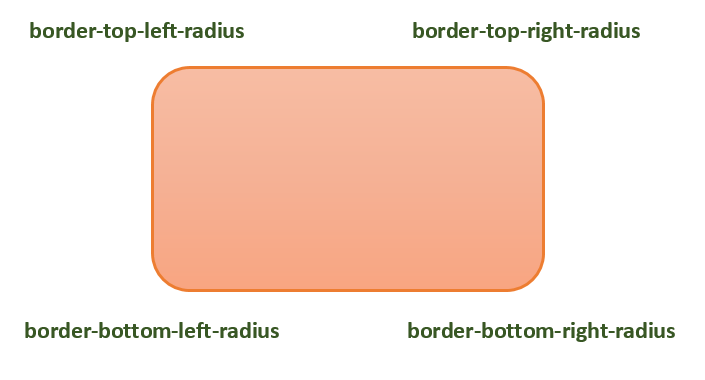
- **border-top-left-radius**:此属性用于设置元素左上角的半径。
- **border-top-right-radius**:此属性用于设置元素右上角的半径。
- **border-bottom-right-radius**:此属性用于设置元素右下角的半径。
- **border-bottom-left-radius**:此属性用于设置元素左下角的半径。
您可以查看附加的图片,以更清晰地了解各个角的半径。

示例
在此示例中,我们创建了四个不同的元素,并使用上述属性为每个元素的各个角应用了 `border-radius` 属性。
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightblue;
border: 1px solid black;
padding: 20px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h3>CSS Border Radius</h3>
<div style="border-top-left-radius: 20px;">
CSS Border Top-Left Radius
</div>
<div style="border-top-right-radius: 20px;">
CSS Border Top-Right Radius
</div>
<div style="border-bottom-right-radius: 20px;">
CSS Border Bottom-Right Radius
</div>
<div style="border-bottom-left-radius: 20px;">
CSS Border Bottom-Left Radius
</div>
</body>
</html>
应用边框半径的方法
有四种方法可以为 CSS **border-radius** 属性提供值。所有这些方法都已在下面提到并描述,并附有完整的示例代码。
- **单个值:**您可以为 `border-radius` 属性提供单个值,该值将统一应用于元素的四个角。
- **两个值:**在这里,您提供两个值来定义角的水平和垂直半径,以左上到右下的顺序应用。
- **三个值:**您可以提供三个值,第一个值用于左上角,第二个值用于右上角和左下角,第三个值用于右下角。
- **四个值:**提供四个值将按以下顺序将每个值应用于特定角:左上、右上、右下和左下。
语法
border-radius: "value" // Single Value border-radius: "value value" // Two Values border-radius: "value value value" // Three Values border-radius: "value value value value" // Four Values
示例
在下面的示例中,我们创建了四个不同的元素,并使用内联 CSS 以不同的方式应用 `border-radius` 属性。
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Radius</title>
<style>
div {
background-color: lightblue;
border: 1px solid black;
width: 200px;
height: 100px;
margin-bottom: 20px;
text-align: center;
line-height: 100px;
}
span {
display: block;
padding: 10px;
}
</style>
</head>
<body>
<h3>CSS Border Radius</h3>
<div style="border-radius: 20px">
<span>Single Value</span>
</div>
<div style="border-radius: 20px 40px">
<span>Two Values</span>
</div>
<div style="border-radius: 20px 40px 60px">
<span>Three Values</span>
</div>
<div style="border-radius: 20px 40px 60px 80px">
<span>Four Values</span>
</div>
</body>
</html>
创建圆形和椭圆形
我们可以通过将 border-radius 属性设置为 50% 来创建圆形和椭圆形。如果尺寸(高度和宽度)相等,则结果为圆形,否则结果为椭圆形。
示例
<!DOCTYPE html>
<html>
<head>
<style>
.circle {
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
border-radius: 50%;
}
.ellipse {
width: 200px;
height: 100px;
background-color: pink;
text-align: center;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="circle">
circle
</div>
<div class="ellipse">
ellipse
</div>
</body>
</html>
CSS 圆角图片
您可以使用 **border-radius** 属性为图像创建不同的圆角样式。
示例
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 100px;
height: 100px;
margin: 10px;
border-radius: 10px;
}
</style>
</head>
<body>
<h4>Round Cornered Image.</h4>
<img src="/css/images/tree.jpg" />
<h4>Circular Image</h4>
<img style="border-radius: 50%" src="/css/images/tree.jpg" />
<h4>Elliptical Image</h4>
<img style="border-radius: 50%; height: 50px;"
src="/css/images/tree.jpg" />
</body>
</html>
CSS 边框半径所有属性
以下是与 border-radius 相关的 CSS 属性列表
| 属性 | 描述 | 示例 |
|---|---|---|
| border-top-left-radius | 设置元素边框左上角的圆度。 | |
| border-top-right-radius | 设置元素边框右上角的圆度。 | |
| border-bottom-right-radius | 设置元素边框右下角的圆度。 | |
| border-bottom-left-radius | 设置元素边框左下角的圆度。 |
广告