
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 叠加层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 强调色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 二维变换
- CSS - 三维变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图片
- CSS - 特效性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS 数据类型 - <transform-function>
<transform-function> CSS 数据类型表示影响元素显示的变换。变换函数负责在二维 (2D) 和三维 (3D) 空间中旋转、缩放(调整大小)、倾斜(扭曲)或移动元素。<transform-function> 表示transform 属性的值部分。
语法
可以使用下面列出的变换函数来指定<transform-function> CSS 数据类型。
矩阵变换
| 函数 | 描述 |
|---|---|
| matrix() | 指定齐次二维变换矩阵。 |
| matrix3d() | 将三维变换指定为 4x4 齐次矩阵。 |
透视
| 函数 | 描述 |
|---|---|
| perspective() | 设置用户和 z=0 平面之间的距离。 |
旋转
| 函数 | 描述 |
|---|---|
| rotate() | 设置元素围绕二维空间中固定点的旋转。 |
| rotate3d() | 设置元素围绕三维空间中固定轴的旋转。 |
| rotateX() | 设置元素围绕水平轴的旋转。 |
| rotateY() | 设置元素围绕垂直轴的旋转。 |
| rotateZ() | 设置元素围绕 z 轴的旋转。 |
缩放(调整大小)
| 函数 | 描述 |
|---|---|
| scale() | 在二维空间中放大或缩小元素。 |
| scale3d() | 在三维空间中放大或缩小元素。 |
| scaleX() | 水平放大或缩小元素。 |
| scaleY() | 垂直放大或缩小元素。 |
| scaleZ() | 沿 z 轴放大或缩小元素。 |
倾斜(扭曲)
平移(移动)
| 函数 | 描述 |
|---|---|
| translate() | 在二维空间中平移元素。 |
| translate3d() | 在三维空间中平移元素。 |
| translateX() | 水平平移元素。 |
| translateY() | 垂直平移元素。 |
| translateZ() | 沿 z 轴平移元素。 |
CSS <transform-function> - 坐标模型
HTML 元素的大小和形状可以用各种坐标模型以及应用于它的任何变换来描述。最常见的模型是笛卡尔坐标系;但有时也使用齐次坐标。
CSS <transform-function> - 笛卡尔坐标
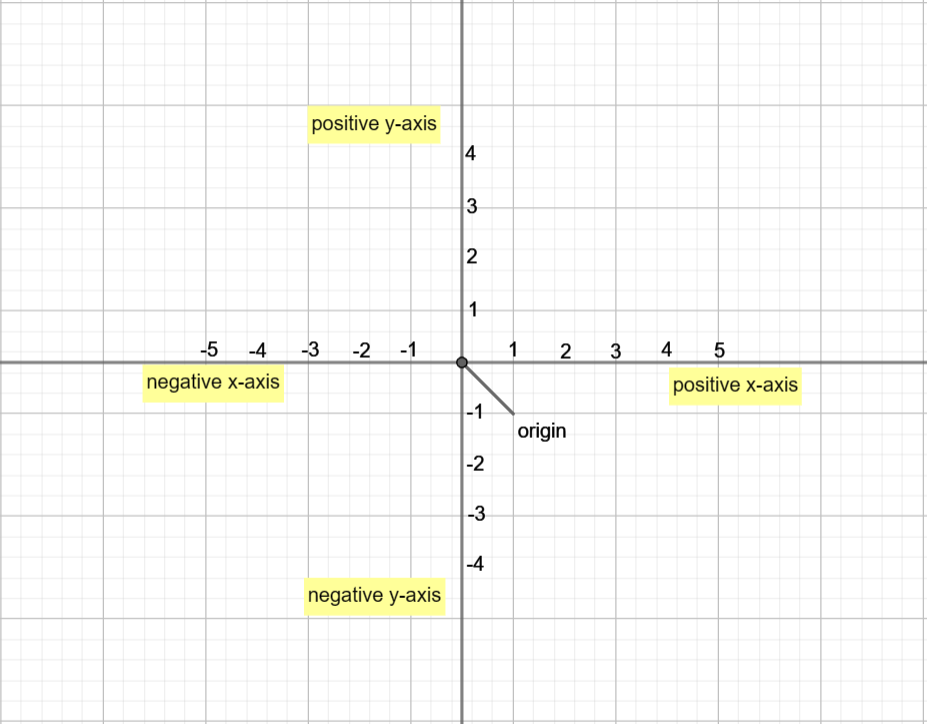
根据笛卡尔坐标系,二维点使用两个值来指定,即 x 坐标(横坐标)和 y 坐标(纵坐标)。它用向量表示法 (x, y) 表示。
在 CSS 中,原点(0, 0)确定任何元素的左上角。所有正坐标值都在原点的下方和右侧。而负值在原点的上方和左侧。
请参考下图了解笛卡尔坐标系。

注意:上述变换函数与transform 属性一起使用,但不与各个变换属性(如rotate、scale 和translate)一起使用。
广告