
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 包含
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内边距
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - Clearfix
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 排序
- CSS - 定位
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 位移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z-Index
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪裁
- CSS - 书写模式
- CSS - Unicode-bidi
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 溢出滚动
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块级尺寸
- CSS - 最小块级尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移
- CSS - 重音颜色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文字效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - !important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图片
- CSS - 多背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 图片样式
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS 遮罩 - mask-border-slice 属性
CSS 属性 `mask-border-slice` 将源图像划分为多个区域。源图像的这些区域划分对于形成`遮罩边框` 的组件非常有用。
`mask-border-slice` CSS 属性可以指定一个到四个值。每个值都是一个`<number-percentage>`。不允许负值,负值被视为无效值,大于其对应维度的值将被限制为`100%`。应用值时,请考虑以下规则:
如果指定`一个`值/位置,则会创建所有四个切片,它们与其对应的边之间的距离相同。
如果指定`两个`值/位置,则第一个值创建来自`顶部和底部`的切片,第二个值分别创建来自`左侧和右侧`的切片。
如果指定`三个`值/位置,则第一个值创建来自`顶部`的切片,第二个值创建来自`左侧和右侧`的切片,第三个值创建来自`底部`的切片。
如果指定`四个`值/位置,它们将按指定的顺序(顺时针方向)分别创建来自`顶部、右侧、底部`和`左侧`的切片。
注意:值`fill` 是可选的,可以在声明中的任何位置使用。
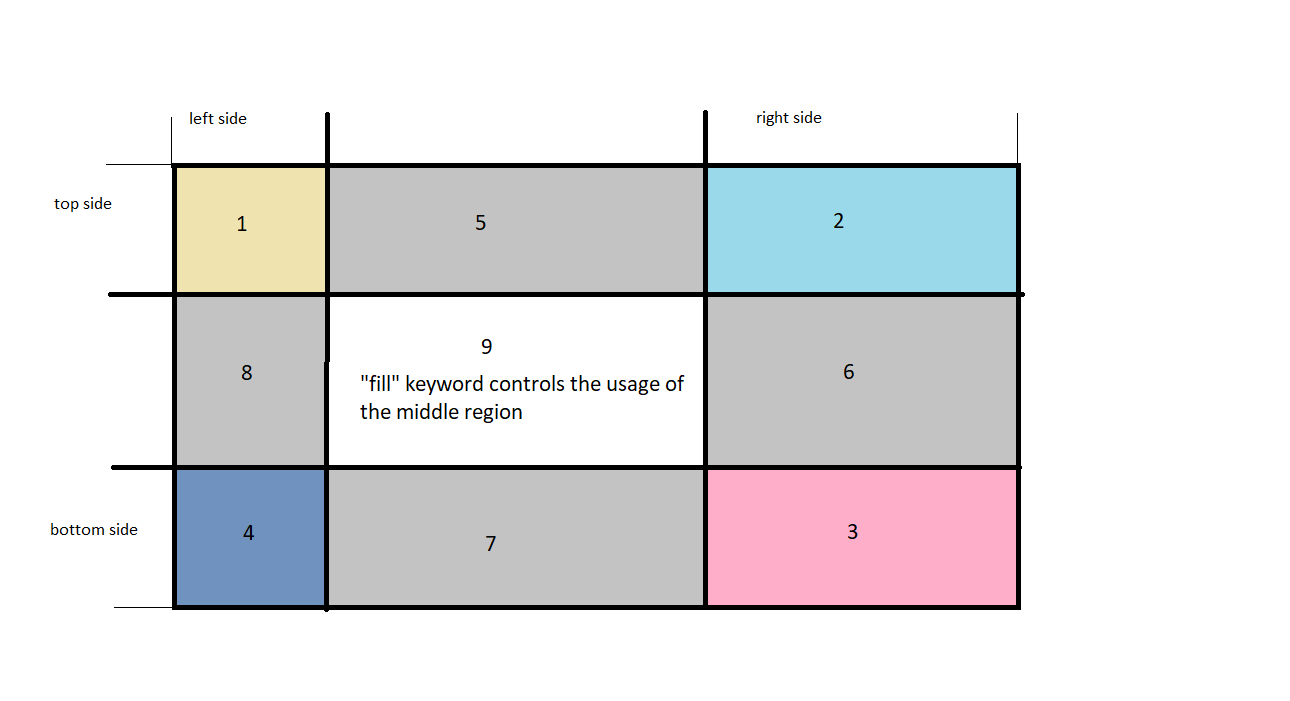
切片过程总共会创建`九`个区域,即四个`角`、四个`边`和一个`中间`区域。四条切片线负责设置与其对应边之间的给定距离,并控制区域的大小。请参考下图了解每个区域的位置。

上图显示了各个区域。
`区域 1-4` 是`角`区域。这些区域中的每一个都被使用一次来形成最终边框图像的角。
`区域 5-8` 是`边`区域。这些区域中的每一个在最终边框图像中都会被重复、缩放或修改,以匹配元素的尺寸。
`区域 9` 是`中间`区域。默认情况下,它会被丢弃,但当应用关键字`fill` 时,它用于设置背景图像。
属性`mask-border-repeat、mask-border-width`和`mask-border-outset` 决定了如何应用这些区域来形成最终的遮罩边框。
可能的值
CSS 属性`mask-border-slice` 可以具有以下值:
`<number>`:对于光栅图像,边缘偏移量以像素表示;对于矢量图像,它是坐标。对于矢量图像,该数字相对于元素的大小,而不是源图像的大小。因此,在这种情况下,最好使用百分比值。
`<percentage>`:源图像大小的边缘偏移量以百分比值表示;其中图像的宽度用于水平偏移量,图像的高度用于垂直偏移量。
`fill`:保留中间区域。图像的宽度和高度调整为分别匹配顶部和左侧图像区域。
应用于
所有 HTML 元素。对于 SVG,它应用于容器元素,不包括`<defs>` 元素和所有图形元素。
语法
mask-border-slice = [ <number> | <percentage> ] {1,4} fill?
注意:基于 Chromium 的浏览器支持此属性的旧版本`mask-box-image-slice`,带有前缀,即`-webkit`。
-webkit-mask-border-slice = 20 fill;
CSS mask-border-slice - 基本示例
以下示例演示了 CSS 属性`mask-border-slice` 的用法,其中一个图像作为遮罩边框传递,并根据传递的数字百分比值进行切片。
<html>
<head>
<style>
.with-mask {
-webkit-mask-box-image: url("images/logo.png")
30 10% / /* slice */
10px / /* width */
2px /* outset */
space; /* repeat */
mask-border: url("images/logo.png")
30 10% / /* slice */
10px / /* width */
2px /* outset */
space; /* repeat */
}
</style>
</head>
<body>
<h1>The mask-border-slice Property</h1>
<h3>With mask-border-slice</h3>
<div class="with-mask">
<img src="images/orange-flower.jpg" alt="mask border image" width="300" height="200">
</div>
<h3>Without mask-border-slice</h3>
<img src="images/orange-flower.jpg" alt="mask border image" width="300" height="200">
</body>
</html>