
- CSS 教程
- CSS - 首页
- CSS - 路线图
- CSS - 简介
- CSS - 语法
- CSS - 选择器
- CSS - 引入
- CSS - 测量单位
- CSS - 颜色
- CSS - 背景
- CSS - 字体
- CSS - 文本
- CSS - 图片
- CSS - 链接
- CSS - 表格
- CSS - 边框
- CSS - 块级边框
- CSS - 内联边框
- CSS - 外边距
- CSS - 列表
- CSS - 内填充
- CSS - 光标
- CSS - 轮廓
- CSS - 尺寸
- CSS - 滚动条
- CSS - 内联块
- CSS - 下拉菜单
- CSS - 可见性
- CSS - 溢出
- CSS - 清除浮动
- CSS - 浮动
- CSS - 箭头
- CSS - 调整大小
- CSS - 引号
- CSS - 顺序
- CSS - 位置
- CSS - 连字符
- CSS - 悬停
- CSS - 显示
- CSS - 聚焦
- CSS - 缩放
- CSS - 平移
- CSS - 高度
- CSS - 连字符字符
- CSS - 宽度
- CSS - 不透明度
- CSS - Z 索引
- CSS - 底部
- CSS - 导航栏
- CSS - 覆盖层
- CSS - 表单
- CSS - 对齐
- CSS - 图标
- CSS - 图片库
- CSS - 注释
- CSS - 加载器
- CSS - 属性选择器
- CSS - 组合器
- CSS - 根元素
- CSS - 盒模型
- CSS - 计数器
- CSS - 剪切
- CSS - 书写模式
- CSS - Unicode 双向
- CSS - min-content
- CSS - 全部
- CSS - 内嵌
- CSS - 隔离
- CSS - 滚动溢出
- CSS - Justify Items
- CSS - Justify Self
- CSS - 制表符大小
- CSS - 指针事件
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - 最大块尺寸
- CSS - 最小块尺寸
- CSS - 混合模式
- CSS - 最大内联尺寸
- CSS - 最小内联尺寸
- CSS - 偏移量
- CSS - 口音色
- CSS - 用户选择
- CSS 高级
- CSS - 网格
- CSS - 网格布局
- CSS - Flexbox
- CSS - 可见性
- CSS - 定位
- CSS - 图层
- CSS - 伪类
- CSS - 伪元素
- CSS - @规则
- CSS - 文本效果
- CSS - 分页媒体
- CSS - 打印
- CSS - 布局
- CSS - 验证
- CSS - 图片精灵
- CSS - Important
- CSS - 数据类型
- CSS3 教程
- CSS3 - 教程
- CSS - 圆角
- CSS - 边框图像
- CSS - 多重背景
- CSS - 颜色
- CSS - 渐变
- CSS - 盒阴影
- CSS - 盒装饰中断
- CSS - 光标颜色
- CSS - 文本阴影
- CSS - 文本
- CSS - 2D 变换
- CSS - 3D 变换
- CSS - 过渡
- CSS - 动画
- CSS - 多列
- CSS - 盒尺寸
- CSS - 工具提示
- CSS - 按钮
- CSS - 分页
- CSS - 变量
- CSS - 媒体查询
- CSS - 函数
- CSS - 数学函数
- CSS - 遮罩
- CSS - 形状
- CSS - 样式图像
- CSS - 特异性
- CSS - 自定义属性
- CSS 响应式
- CSS RWD - 简介
- CSS RWD - 视口
- CSS RWD - 网格视图
- CSS RWD - 媒体查询
- CSS RWD - 图片
- CSS RWD - 视频
- CSS RWD - 框架
- CSS 工具
- CSS - PX 到 EM 转换器
- CSS - 颜色选择器和动画
- CSS 资源
- CSS - 有用资源
- CSS - 讨论
CSS - 外边距
CSS 外边距用于在元素的外部创建空间。在本教程中,我们将学习如何向 HTML 元素添加不同类型的边距以及与此相关的属性。
什么是 CSS 外边距?
- CSS 中的外边距通过在元素之间添加额外的空间来使布局在视觉上更具吸引力。
- 您可以使用属性 margin-bottom、margin-top、margin-left 和 margin-right 设置各个边的外边距。
- 负边距:具有负值的边距表示元素彼此重叠。
CSS 外边距示例
您可以尝试使用不同的方法在下面的部分中创建外边距,并且您也可以更改值。
目录
定义外边距
要在任何 HTML 元素上定义任何外边距,您可以使用 CSS margin 属性,此属性是 'margin-top'、'margin-right'、'margin-bottom' 和 'margin-left' 属性的简写属性。单个值将围绕元素生成外边距。
语法
margin: "value";
示例
正如您在以下示例中看到的,我们在 段落 元素周围创建了 10px 和 20px 的外边距,并使用浅绿色背景突出显示了外边距区域。
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Tutorialspoint</h1>
<h3>CSS Margin</h3>
<div>
<div style="margin: 20px; background: white;">
CSS Margin 20px all sides
</div>
<hr color="blue">
<div style="margin: 10px; background: white;">
CSS Margin 10px all sides
</div>
</div>
</body>
</html>
各个边的外边距
如前所述,外边距是所有各个边外边距的简写属性。您可以为顶部、右侧、底部和左侧设置不同的外边距值。
- margin-top:此属性用于设置任何元素的顶部外边距。
- margin-right:此属性用于设置任何元素的右侧外边距。
- margin-bottom:此属性用于设置任何元素的底部外边距。
- margin-left:此属性用于设置任何元素的左侧外边距。
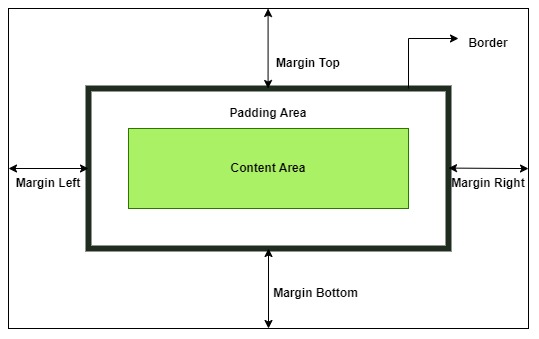
您可以查看附图以更清楚地了解各个边的外边距。

语法
margin-top: "value"; margin-right: "value"; margin-bottom: "value"; margin-left: "value";
示例
在此示例中,我们创建了 4 个不同的元素,并使用上述属性在每个元素的各个边上生成了外边距。
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: lightgreen;
border: 1px solid black;
}
span {
background-color: white;
}
</style>
</head>
<body>
<h1>Tutoriaslpoint</h1>
<h3>CSS Margin</h3>
<div>
<p style="margin-top: 15px;">
<span>CSS Margin Top Applied on Paragraph Element</span>
</p>
<hr>
<p style="margin-right: 15px;">
<span>CSS Margin Right Applied on Paragraph Element</span>
</p>
<hr>
<p style="margin-bottom: 15px;">
<span>CSS Margin Bottom Applied on Paragraph Element</span>
</p>
<hr>
<p style="margin-left: 15px;">
<span>CSS Margin Left Applied on Paragraph Element</span>
</p>
</div>
</body>
</html>
元素右侧的所有剩余空间可能会让人难以识别外边距,如果您自己尝试更改值,它将阐明外边距的概念。并且始终记住,CSS 中的外边距不允许使用负值。
在 HTML 元素上应用外边距的不同方法
有四种方法可以为 CSS 外边距属性提供值,所有这些方法都已在下面提到并描述,并附有完整的示例代码。
- 单个值:在这里,您可以为外边距属性提供单个值,该值将应用于元素的四面。
- 两个值:在这里,您必须提供两个值,它们将用作顶部、底部和右侧、左侧外边距值。
- 三个值:通过这种方式,您可以提供三个值来定义顶部、左侧、右侧和底部值。例如,如果您设置 margin: 20px 40px 10px。在这种情况下,顶部外边距将为 20px,右侧和左侧外边距将为 40px,底部外边距将为 10px。
- 四个值:如果您为外边距属性提供四个值,它将从第一个值生成顶部外边距,从第二个值生成右侧外边距,依此类推。
语法
margin: "value" // Single Value margin: "value value" // Two Values margin: "value value value" // Three Values margin: "value value value value" // Four Values
示例
在下面的示例中,我们创建了四个不同的元素,并使用内联 CSS 以不同的方式围绕元素生成外边距。
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: lightgreen;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<h1>Tutoriaslpoint</h1>
<h3>CSS Margin</h3>
<div>
<p style="margin: 20px">
<span>Margin property with Single Value</span>
</p>
<hr/>
<p style="margin: 10px 20px">
<span>Margin property with two Values</span>
</p>
<hr/>
<p style="margin: 10px 15px 20px">
<span>Margin property with three Values</span>
</p>
<hr/>
<p style="margin: 5px 10px 15px 20px">
<span>Margin property with four Values</span>
</p>
</div>
</body>
</html>
外边距混合单位
在指定外边距值的简写属性中,CSS 并不限制使用多个单位。这意味着可以将长度值(如像素)与 em 或英寸等一起传递。
语法
h2 {
margin: 20px 4ex .5in 3em;
}
示例
在下面的示例中,我们将为外边距属性提供 4 个值,但每个值都将以不同的单位表示。。
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 2px solid;
}
h2 {
margin: 20px 4ex .5in 3em;
background-color: silver;
}
</style>
</head>
<body>
<div>
<h2>
The different length units are passed
as margin values to the h2 element.
</h2>
</div>
</body>
</html>
外边距百分比值
外边距属性可以传递百分比值,因为 CSS 允许这样做。百分比是相对于父元素内容区域的宽度计算的。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
border: 2px solid;
}
p {
margin: 10%;
background-color: silver;
}
</style>
</head>
<body>
<div>
<p>
The margin defined for p element is
10%which is calculated as 10% of width
of parent element(div), which means
it is 10% of 300px and that is 30px.
</p>
</div>
</body>
</html>
外边距自动和继承值
属性值 margin: auto 用于水平居中元素。
属性值 margin: inherit 用于继承与父元素相同的边距。
示例
在此示例中,我们将讨论外边距的自动和继承值
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
margin: auto;
background-color: lightgray;
}
p {
margin-left: 20px;
border: 2px solid black;
padding: 10px
}
span{
background-color: silver;
border: 2px solid black;
margin-left: inherit;
}
</style>
</head>
<body>
<h2>Margin Auto</h2>
<div>
A div element centered using margin: auto;
</div>
<h2>Margin Inherit</h2>
<p>
Some texts..<span>The span tag uses
same margin as parent paragraph</span>
</p>
</body>
</html>
外边距属性参考
您可以通过访问以下表格中列出的子主题来探索有关边距属性的更多示例
| 属性 | 描述 | 示例 |
|---|---|---|
| margin | 一个简写属性,用于在一个声明中设置所有外边距属性。 | |
| margin-top | 设置元素的顶部外边距。 | |
| margin-right | 设置元素的右侧外边距。 | |
| margin-bottom | 设置元素的底部外边距。 | |
| margin-left | 设置元素的左侧外边距。 |