
- Python 基础
- Python - 首页
- Python - 概述
- Python - 历史
- Python - 特性
- Python 与 C++
- Python - Hello World 程序
- Python - 应用领域
- Python - 解释器
- Python - 环境搭建
- Python - 虚拟环境
- Python - 基本语法
- Python - 变量
- Python - 数据类型
- Python - 类型转换
- Python - Unicode 系统
- Python - 字面量
- Python - 运算符
- Python - 算术运算符
- Python - 比较运算符
- Python - 赋值运算符
- Python - 逻辑运算符
- Python - 位运算符
- Python - 成员运算符
- Python - 身份运算符
- Python - 运算符优先级
- Python - 注释
- Python - 用户输入
- Python - 数字
- Python - 布尔值
- Python 控制语句
- Python - 控制流
- Python - 决策
- Python - If 语句
- Python - If else
- Python - 嵌套 If
- Python - Match-Case 语句
- Python - 循环
- Python - for 循环
- Python - for-else 循环
- Python - While 循环
- Python - break 语句
- Python - continue 语句
- Python - pass 语句
- Python - 嵌套循环
- Python 函数 & 模块
- Python - 函数
- Python - 默认参数
- Python - 关键字参数
- Python - 仅限关键字参数
- Python - 位置参数
- Python - 仅限位置参数
- Python - 可变参数
- Python - 变量作用域
- Python - 函数注解
- Python - 模块
- Python - 内置函数
- Python 字符串
- Python - 字符串
- Python - 字符串切片
- Python - 修改字符串
- Python - 字符串连接
- Python - 字符串格式化
- Python - 转义字符
- Python - 字符串方法
- Python - 字符串练习
- Python 列表
- Python - 列表
- Python - 访问列表元素
- Python - 修改列表元素
- Python - 添加列表元素
- Python - 删除列表元素
- Python - 循环遍历列表
- Python - 列表推导式
- Python - 排序列表
- Python - 复制列表
- Python - 合并列表
- Python - 列表方法
- Python - 列表练习
- Python 元组
- Python - 元组
- Python - 访问元组元素
- Python - 更新元组
- Python - 解包元组
- Python - 循环遍历元组
- Python - 合并元组
- Python - 元组方法
- Python - 元组练习
- Python 集合
- Python - 集合
- Python - 访问集合元素
- Python - 添加集合元素
- Python - 删除集合元素
- Python - 循环遍历集合
- Python - 合并集合
- Python - 复制集合
- Python - 集合运算符
- Python - 集合方法
- Python - 集合练习
- Python 字典
- Python - 字典
- Python - 访问字典元素
- Python - 修改字典元素
- Python - 添加字典元素
- Python - 删除字典元素
- Python - 字典视图对象
- Python - 循环遍历字典
- Python - 复制字典
- Python - 嵌套字典
- Python - 字典方法
- Python - 字典练习
- Python 数组
- Python - 数组
- Python - 访问数组元素
- Python - 添加数组元素
- Python - 删除数组元素
- Python - 循环遍历数组
- Python - 复制数组
- Python - 反转数组
- Python - 排序数组
- Python - 合并数组
- Python - 数组方法
- Python - 数组练习
- Python 文件处理
- Python - 文件处理
- Python - 写入文件
- Python - 读取文件
- Python - 重命名和删除文件
- Python - 目录
- Python - 文件方法
- Python - OS 文件/目录方法
- Python - OS 路径方法
- 面向对象编程
- Python - OOPs 概念
- Python - 类 & 对象
- Python - 类属性
- Python - 类方法
- Python - 静态方法
- Python - 构造函数
- Python - 访问修饰符
- Python - 继承
- Python - 多态
- Python - 方法重写
- Python - 方法重载
- Python - 动态绑定
- Python - 动态类型
- Python - 抽象
- Python - 封装
- Python - 接口
- Python - 包
- Python - 内部类
- Python - 匿名类和对象
- Python - 单例类
- Python - 包装器类
- Python - 枚举
- Python - 反射
- Python 错误 & 异常
- Python - 语法错误
- Python - 异常
- Python - try-except 代码块
- Python - try-finally 代码块
- Python - 抛出异常
- Python - 异常链
- Python - 嵌套 try 代码块
- Python - 用户自定义异常
- Python - 日志记录
- Python - 断言
- Python - 内置异常
- Python 多线程
- Python - 多线程
- Python - 线程生命周期
- Python - 创建线程
- Python - 启动线程
- Python - 线程连接
- Python - 线程命名
- Python - 线程调度
- Python - 线程池
- Python - 主线程
- Python - 线程优先级
- Python - 守护线程
- Python - 线程同步
- Python 同步
- Python - 线程间通信
- Python - 线程死锁
- Python - 中断线程
- Python 网络编程
- Python - 网络编程
- Python - Socket 编程
- Python - URL 处理
- Python - 泛型
- Python 库
- NumPy 教程
- Pandas 教程
- SciPy 教程
- Matplotlib 教程
- Django 教程
- OpenCV 教程
- Python 杂项
- Python - 日期 & 时间
- Python - 数学
- Python - 迭代器
- Python - 生成器
- Python - 闭包
- Python - 装饰器
- Python - 递归
- Python - 正则表达式
- Python - PIP
- Python - 数据库访问
- Python - 弱引用
- Python - 序列化
- Python - 模板
- Python - 输出格式化
- Python - 性能测量
- Python - 数据压缩
- Python - CGI 编程
- Python - XML 处理
- Python - GUI 编程
- Python - 命令行参数
- Python - 文档字符串
- Python - JSON
- Python - 发送邮件
- Python - 扩展
- Python - 工具/实用程序
- Python - GUI
- Python 高级概念
- Python - 抽象基类
- Python - 自定义异常
- Python - 高阶函数
- Python - 对象内部
- Python - 内存管理
- Python - 元类
- Python - 使用元类进行元编程
- Python - 模拟和存根
- Python - 猴子补丁
- Python - 信号处理
- Python - 类型提示
- Python - 自动化教程
- Python - Humanize 包
- Python - 上下文管理器
- Python - 协程
- Python - 描述符
- Python - 诊断和修复内存泄漏
- Python - 不可变数据结构
- Python 有用资源
- Python - 问答
- Python - 在线测验
- Python - 快速指南
- Python - 参考
- Python - 速查表
- Python - 项目
- Python - 有用资源
- Python - 讨论
- Python 编译器
- NumPy 编译器
- Matplotlib 编译器
- SciPy 编译器
Python - CGI 编程
通用网关接口(CGI)是一套标准,定义了 Web 服务器和自定义脚本之间如何交换信息。CGI 规范目前由 NCSA 维护。
什么是 CGI?
通用网关接口(CGI)是外部网关程序与信息服务器(如 HTTP 服务器)交互的标准。
当前版本为 CGI/1.1,CGI/1.2 正在开发中。
网页浏览
为了理解 CGI 的概念,让我们看看当我们点击超链接以浏览特定网页或 URL 时会发生什么。
您的浏览器联系 HTTP Web 服务器并请求 URL,即文件名。
Web 服务器解析 URL 并查找文件名。如果找到该文件,则将其发送回浏览器,否则发送错误消息,指示您请求了错误的文件。
Web 浏览器接收 Web 服务器的响应,并显示接收到的文件或错误消息。
但是,可以设置 HTTP 服务器,以便每当请求某个目录中的文件时,都不会将该文件发送回;而是将其作为程序执行,并且该程序输出的内容将发送回以供浏览器显示。此功能称为通用网关接口或 CGI,程序称为 CGI 脚本。这些 CGI 程序可以是 Python 脚本、PERL 脚本、Shell 脚本、C 或 C++ 程序等。
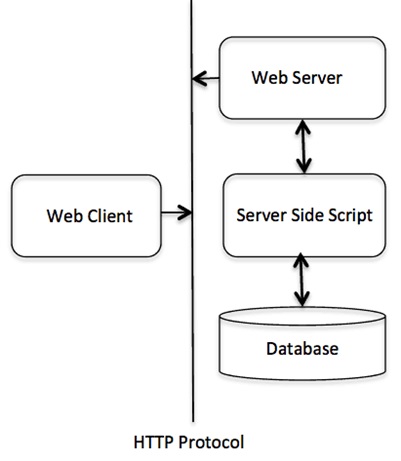
CGI 架构图

Web 服务器支持和配置
在继续进行 CGI 编程之前,请确保您的 Web 服务器支持 CGI 并且已配置为处理 CGI 程序。所有要由 HTTP 服务器执行的 CGI 程序都保存在预配置的目录中。此目录称为 CGI 目录,按照惯例,其名称为 /var/www/cgi-bin。按照惯例,CGI 文件的扩展名为 .cgi,但您也可以将文件保留为 python 扩展名 .py。
默认情况下,Linux 服务器配置为仅运行 /var/www 中 cgi-bin 目录中的脚本。如果您想指定其他目录来运行 CGI 脚本,请在 httpd.conf 文件中注释以下行:-
<Directory "/var/www/cgi-bin"> AllowOverride None Options ExecCGI Order allow,deny Allow from all </Directory> <Directory "/var/www/cgi-bin"> Options All </Directory>
还应为 apache 服务器添加以下行,以将 .py 文件视为 cgi 脚本。
AddHandler cgi-script .py
这里,我们假设您已经成功启动并运行了 Web 服务器,并且能够运行任何其他 CGI 程序,例如 Perl 或 Shell 等。
第一个 CGI 程序
这是一个简单的链接,它链接到一个名为 hello.py 的 CGI 脚本。此文件保存在 /var/www/cgi-bin 目录中,其内容如下。在运行 CGI 程序之前,请确保使用chmod 755 hello.py UNIX 命令更改文件的模式,以使文件可执行。
print ("Content-type:text/html\r\n\r\n")
print ('<html>')
print ('<head>')
print ('<title>Hello Word - First CGI Program</title>')
print ('</head>')
print ('<body>')
print ('<h2>Hello Word! This is my first CGI program</h2>')
print ('</body>')
print ('</html>')
注意 - 脚本中的第一行必须是 Python 可执行文件的路径。在 Python 程序中它显示为注释,但它被称为 Shebang 行。
在 Linux 中,它应该是 #!/usr/bin/python3。
在 Windows 中,它应该是 #!c:/python311/python.exd。
在浏览器中输入以下 URL -
https:///cgi-bin/hello.py
Hello Word! This is my first CGI program
这个 hello.py 脚本是一个简单的 Python 脚本,它将其输出写入 STDOUT 文件,即屏幕。还有一个重要的额外功能可用,即要打印的第一行Content-type:text/html\r\n\r\n。此行发送回浏览器,它指定要在浏览器屏幕上显示的内容类型。
到目前为止,您必须已经了解了 CGI 的基本概念,并且可以使用 Python 编写许多复杂的 CGI 程序。此脚本还可以与任何其他外部系统交互以交换信息,例如 RDBMS。
HTTP 头
Content-type:text/html\r\n\r\n 行是 HTTP 头的一部分,发送到浏览器以理解内容。所有 HTTP 头将采用以下形式 -
HTTP Field Name: Field Content For Example Content-type: text/html\r\n\r\n
还有一些其他重要的 HTTP 头,您将在 CGI 编程中经常使用。
| 序号 | 头 & 描述 |
|---|---|
| 1 | Content-type 定义返回文件的格式的 MIME 字符串。例如 Content-type:text/html |
| 2 | Expires: 日期 信息变得无效的日期。浏览器使用它来确定何时需要刷新页面。有效的日期字符串格式为 01 Jan 1998 12:00:00 GMT。 |
| 3 | Location: URL 代替请求的 URL 返回的 URL。您可以使用此字段将请求重定向到任何文件。 |
| 4 | Last-modified: 日期 资源上次修改的日期。 |
| 5 | Content-length: N 返回的数据的长度(以字节为单位)。浏览器使用此值来报告文件的估计下载时间。 |
| 6 | Set-Cookie: 字符串 设置通过字符串传递的 cookie |
CGI 环境变量
所有 CGI 程序都可以访问以下环境变量。这些变量在编写任何 CGI 程序时都起着重要的作用。
| 序号 | 变量名 & 描述 |
|---|---|
| 1 | CONTENT_TYPE 内容的数据类型。当客户端向服务器发送附加内容时使用。例如,文件上传。 |
| 2 | CONTENT_LENGTH 查询信息的长度。仅对 POST 请求可用。 |
| 3 | HTTP_COOKIE 以键 & 值对的形式返回设置的 cookie。 |
| 4 | HTTP_USER_AGENT User-Agent 请求头字段包含有关发出请求的用户代理的信息。它是 Web 浏览器的名称。 |
| 5 | PATH_INFO CGI 脚本的路径。 |
| 6 | QUERY_STRING 使用 GET 方法请求发送的 URL 编码信息。 |
| 7 | REMOTE_ADDR 发出请求的远程主机的 IP 地址。这对于记录或身份验证很有用。 |
| 8 | REMOTE_HOST 发出请求的主机的完全限定域名。如果此信息不可用,则可以使用 REMOTE_ADDR 获取 IR 地址。 |
| 9 | REQUEST_METHOD 用于发出请求的方法。最常见的方法是 GET 和 POST。 |
| 10 | SCRIPT_FILENAME CGI 脚本的完整路径。 |
| 11 | SCRIPT_NAME CGI 脚本的名称。 |
| 12 | SERVER_NAME 服务器的主机名或 IP 地址 |
| 13 | SERVER_SOFTWARE 服务器正在运行的软件的名称和版本。 |
这是一个列出所有 CGI 变量的小型 CGI 程序。单击此链接查看结果 获取环境
import os
print ("Content-type: text/html\r\n\r\n");
print ("<font size=+1>Environment</font><\br>");
for param in os.environ.keys():
print ("<b>%20s</b>: %s<\br>" % (param, os.environ[param]))
GET 和 POST 方法
您肯定遇到过许多需要将某些信息从浏览器传递到 Web 服务器,最终传递到 CGI 程序的情况。最常见的是,浏览器使用两种方法将此信息传递到 Web 服务器。这些方法是 GET 方法和 POST 方法。
使用 GET 方法传递信息
GET 方法发送附加到页面请求的编码用户信息。页面和编码信息由 ? 字符分隔,如下所示 -
http://www.test.com/cgi-bin/hello.py?key1=value1&key2=value2
GET 方法是将信息从浏览器传递到 Web 服务器的默认方法,它会生成一个长字符串,该字符串显示在浏览器的 Location: 框中。
如果要向服务器传递密码或其他敏感信息,切勿使用 GET 方法。
GET 方法有大小限制:请求字符串中只能发送 1024 个字符。
GET 方法使用 QUERY_STRING 头发送信息,并且可以通过 QUERY_STRING 环境变量在 CGI 程序中访问。
您可以通过简单地连接键值对以及任何 URL 来传递信息,或者可以使用 HTML <FORM> 标记使用 GET 方法传递信息。
简单的 URL 示例:GET 方法
这是一个简单的 URL,它使用 GET 方法将两个值传递给 hello_get.py 程序。
/cgi-bin/hello_get.py?first_name=Malhar&last_name=Lathkar
下面是hello_get.py脚本,用于处理 Web 浏览器给出的输入。我们将使用 cgi 模块,它使访问传递的信息变得非常容易 -
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = form.getvalue('first_name')
last_name = form.getvalue('last_name')
print ("Content-type:text/html")
print()
print ("<html>")
print ('<head>')
print ("<title>Hello - Second CGI Program</title>")
print ('</head>')
print ('<body>')
print ("<h2>Hello %s %s</h2>" % (first_name, last_name))
print ('</body>')
print ('</html>')
这将生成以下结果 -
Hello Malhar Lathkar
简单的表单示例:GET 方法
此示例使用 HTML 表单和提交按钮传递两个值。我们使用相同的 CGI 脚本 hello_get.py 来处理此输入。
<form action = "/cgi-bin/hello_get.py" method = "get"> First Name: <input type = "text" name = "first_name"> <br /> Last Name: <input type = "text" name = "last_name" /> <input type = "submit" value = "Submit" /> </form>
以下是上述表单的实际输出,您输入名字和姓氏,然后单击提交按钮查看结果。
使用 POST 方法传递信息
将信息传递到 CGI 程序的一种通常更可靠的方法是 POST 方法。此方法以与 GET 方法完全相同的方式打包信息,但它不是在 URL 中 ? 后面作为文本字符串发送,而是作为单独的消息发送。此消息以标准输入的形式进入 CGI 脚本。
下面是相同的 hello_get.py 脚本,它处理 GET 和 POST 方法。
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
first_name = form.getvalue('first_name')
last_name = form.getvalue('last_name')
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Hello - Second CGI Program</title>"
print "</head>"
print "<body>"
print "<h2>Hello %s %s</h2>" % (first_name, last_name)
print "</body>"
print "</html>"
让我们再次采用与上面相同的示例,它使用 HTML 表单和提交按钮传递两个值。我们使用相同的 CGI 脚本 hello_get.py 来处理此输入。
<form action = "/cgi-bin/hello_get.py" method = "post"> First Name: <input type = "text" name = "first_name"><br /> Last Name: <input type = "text" name = "last_name" /> <input type = "submit" value = "Submit" /> </form>
以下是上述表单的实际输出。您输入名字和姓氏,然后单击提交按钮查看结果。
将复选框数据传递到 CGI 程序
当需要选择多个选项时使用复选框。
以下是一个带有两个复选框的表单的 HTML 代码示例 -
<form action = "/cgi-bin/checkbox.cgi" method = "POST" target = "_blank"> <input type = "checkbox" name = "maths" value = "on" /> Maths <input type = "checkbox" name = "physics" value = "on" /> Physics <input type = "submit" value = "Select Subject" /> </form>
此代码的结果是以下表单 -
以下是 checkbox.cgi 脚本,用于处理 Web 浏览器为复选框按钮提供的输入。
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('maths'):
math_flag = "ON"
else:
math_flag = "OFF"
if form.getvalue('physics'):
physics_flag = "ON"
else:
physics_flag = "OFF"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Checkbox - Third CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> CheckBox Maths is : %s</h2>" % math_flag
print "<h2> CheckBox Physics is : %s</h2>" % physics_flag
print "</body>"
print "</html>"
将单选按钮数据传递到 CGI 程序
当只需要选择一个选项时使用单选按钮。
以下是一个带有两个单选按钮的表单的 HTML 代码示例 -
<form action = "/cgi-bin/radiobutton.py" method = "post" target = "_blank"> <input type = "radio" name = "subject" value = "maths" /> Maths <input type = "radio" name = "subject" value = "physics" /> Physics <input type = "submit" value = "Select Subject" /> </form>
此代码的结果是以下表单 -
以下是 radiobutton.py 脚本,用于处理 Web 浏览器为单选按钮提供的输入 -
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('subject'):
subject = form.getvalue('subject')
else:
subject = "Not set"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Radio - Fourth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Selected Subject is %s</h2>" % subject
print "</body>"
print "</html>"
将文本区域数据传递到 CGI 程序
当必须将多行文本传递到 CGI 程序时使用 TEXTAREA 元素。
以下是一个带有 TEXTAREA 框的表单的 HTML 代码示例 -
<form action = "/cgi-bin/textarea.py" method = "post" target = "_blank">
<textarea name = "textcontent" cols = "40" rows = "4">
Type your text here...
</textarea>
<input type = "submit" value = "Submit" />
</form>
此代码的结果是以下表单 -
以下是 textarea.cgi 脚本,用于处理 Web 浏览器提供的输入 -
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('textcontent'):
text_content = form.getvalue('textcontent')
else:
text_content = "Not entered"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>";
print "<title>Text Area - Fifth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Entered Text Content is %s</h2>" % text_content
print "</body>"
将下拉框数据传递到 CGI 程序
当我们有很多选项可用但仅选择一两个选项时使用下拉框。
以下是一个带有一个下拉框的表单的 HTML 代码示例 -
<form action = "/cgi-bin/dropdown.py" method = "post" target = "_blank">
<select name = "dropdown">
<option value = "Maths" selected>Maths</option>
<option value = "Physics">Physics</option>
</select>
<input type = "submit" value = "Submit"/>
</form>
此代码的结果是以下表单 -
以下是 dropdown.py 脚本,用于处理 Web 浏览器提供的输入。
# Import modules for CGI handling
import cgi, cgitb
# Create instance of FieldStorage
form = cgi.FieldStorage()
# Get data from fields
if form.getvalue('dropdown'):
subject = form.getvalue('dropdown')
else:
subject = "Not entered"
print "Content-type:text/html\r\n\r\n"
print "<html>"
print "<head>"
print "<title>Dropdown Box - Sixth CGI Program</title>"
print "</head>"
print "<body>"
print "<h2> Selected Subject is %s</h2>" % subject
print "</body>"
print "</html>"
在 CGI 中使用 Cookie
HTTP 协议是一种无状态协议。对于商业网站,需要在不同页面之间维护会话信息。例如,一个用户注册在完成多个页面后结束。如何在所有网页中维护用户的会话信息?
在许多情况下,使用 cookie 是记住和跟踪偏好、购买、佣金以及其他改善访客体验或网站统计信息所需信息的最高效方法。
它是如何工作的?
您的服务器以 cookie 的形式向访客的浏览器发送一些数据。浏览器可能会接受 cookie。如果接受,它将作为纯文本记录存储在访客的硬盘驱动器上。现在,当访客到达您网站上的另一个页面时,cookie 可用于检索。检索后,您的服务器就知道/记住存储的内容。
Cookie 是 5 个可变长度字段的纯文本数据记录 -
Expires - Cookie 将过期的日期。如果为空,则 cookie 将在访客退出浏览器时过期。
Domain - 您网站的域名。
Path - 设置 cookie 的目录或网页的路径。如果要从任何目录或页面检索 cookie,则可以为空。
Secure - 如果此字段包含单词“secure”,则只能使用安全服务器检索 cookie。如果此字段为空,则不存在此类限制。
Name = Value - Cookie 以键值对的形式设置和检索。
设置 Cookie
向浏览器发送 cookie 非常容易。这些 cookie 与 HTTP 头一起发送,在 Content-type 字段之前。假设您要将 UserID 和 Password 设置为 cookie。设置 cookie 的方法如下 -
print "Set-Cookie:UserID = XYZ;\r\n" print "Set-Cookie:Password = XYZ123;\r\n" print "Set-Cookie:Expires = Tuesday, 31-Dec-2007 23:12:40 GMT;\r\n" print "Set-Cookie:Domain = www.tutorialspoint.com;\r\n" print "Set-Cookie:Path = /perl;\n" print "Content-type:text/html\r\n\r\n" ...........Rest of the HTML Content....
从这个例子中,您必须已经了解了如何设置 cookie。我们使用Set-Cookie HTTP 头来设置 cookie。
可以选择设置 cookie 属性,如 Expires、Domain 和 Path。值得注意的是,cookie 在发送魔术行"Content-type:text/html\r\n\r\n之前设置。
检索 Cookie
检索所有设置的 cookie 非常容易。Cookie 存储在 CGI 环境变量 HTTP_COOKIE 中,它们将具有以下形式 -
key1 = value1;key2 = value2;key3 = value3....
以下是如何检索 cookie 的示例。
# Import modules for CGI handling
from os import environ
import cgi, cgitb
if environ.has_key('HTTP_COOKIE'):
for cookie in map(strip, split(environ['HTTP_COOKIE'], ';')):
(key, value ) = split(cookie, '=');
if key == "UserID":
user_id = value
if key == "Password":
password = value
print "User ID = %s" % user_id
print "Password = %s" % password
这将为上述脚本设置的 cookie 生成以下结果 -
User ID = XYZ Password = XYZ123
文件上传示例
要上传文件,HTML 表单必须将 enctype 属性设置为multipart/form-data。带有文件类型的 input 标记会创建一个“浏览”按钮。
<html>
<body>
<form enctype = "multipart/form-data" action = "save_file.py" method = "post">
<p>File: <input type = "file" name = "filename" /></p>
<p><input type = "submit" value = "Upload" /></p>
</form>
</body>
</html>
此代码的结果是以下表单 -
以上示例已有意禁用,以避免人们在我们的服务器上上传文件,但您可以在您的服务器上尝试以上代码。
以下是save_file.py脚本,用于处理文件上传 -
import cgi, os
import cgitb; cgitb.enable()
form = cgi.FieldStorage()
# Get filename here.
fileitem = form['filename']
# Test if the file was uploaded
if fileitem.filename:
# strip leading path from file name to avoid
# directory traversal attacks
fn = os.path.basename(fileitem.filename)
open('/tmp/' + fn, 'wb').write(fileitem.file.read())
message = 'The file "' + fn + '" was uploaded successfully'
else:
message = 'No file was uploaded'
print """\
Content-Type: text/html\n
<html>
<body>
<p>%s</p>
</body>
</html>
""" % (message,)
如果您在 Unix/Linux 上运行上述脚本,则需要注意替换文件分隔符,如下所示,否则在您的 Windows 机器上,上述 open() 语句应该可以正常工作。
fn = os.path.basename(fileitem.filename.replace("\\", "/" ))
如何弹出一个“文件下载”对话框?
有时,您希望提供一个选项,用户可以单击链接,它会弹出一个“文件下载”对话框给用户,而不是显示实际内容。这非常简单,可以通过 HTTP 头实现。此 HTTP 头与上一节中提到的头不同。
例如,如果您想使FileName文件可从给定链接下载,则其语法如下 -
# HTTP Header
print "Content-Type:application/octet-stream; name = \"FileName\"\r\n";
print "Content-Disposition: attachment; filename = \"FileName\"\r\n\n";
# Actual File Content will go here.
fo = open("foo.txt", "rb")
str = fo.read();
print str
# Close opend file
fo.close()