
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 固定装置
- Cypress - 环境变量
- Cypress - 钩子
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 警报
Cypress 默认情况下可以处理警报。弹出窗口可以是警报或确认弹出窗口。Cypress 的设计方式使其始终单击弹出窗口上的“确定”按钮。此外,Cypress 能够触发浏览器事件。
警报由window:alert 事件触发。默认情况下,Cypress 会处理此事件,并且警报上的“确定”按钮会被单击,在执行期间不可见。
但是,执行日志将显示警报的存在。
警报实现
下面给出 Cypress 中警报的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
});
});
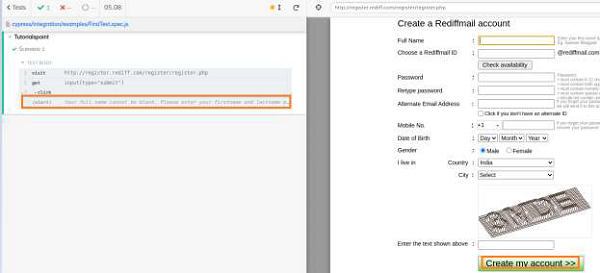
执行结果
输出如下:

警报消息显示在 Cypress 执行日志中。
Cypress 能够通过利用 on 方法触发 window:alert 事件。然后,我们可以验证警报文本。
但是,此事件将在后端发生,并且在执行期间不可见。
警报文本验证实现
下面给出了 Cypress 中警报文本验证的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
// fire event with method on
cy.on('window:alert',(t)=>{
//assertions
expect(t).to.contains('Your full name');
})
});
});
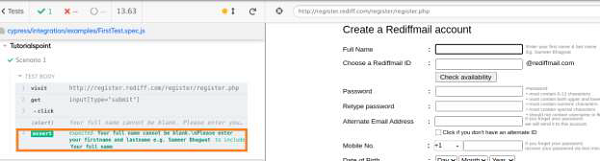
执行结果
输出如下:

输出日志显示了警报文本的成功验证,该文本由 Cypress 触发警报事件产生。
对于确认弹出窗口,将触发浏览器事件 window:confirm。与警报弹出窗口一样,Cypress 可以使用 on 方法触发此事件,并默认单击“确定”按钮。
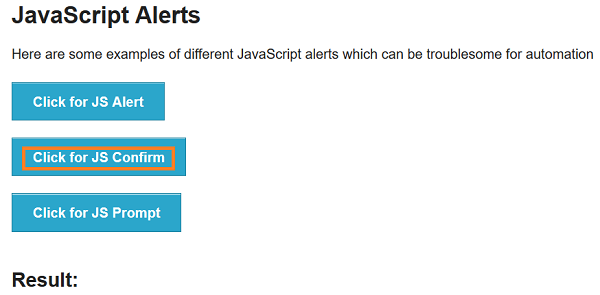
示例
让我们看一下下面的示例。在这里,单击“单击以获取 JS 确认”按钮时,会显示一个确认弹出窗口。

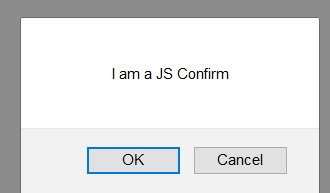
以下确认弹出窗口带有确定和取消按钮。

单击“确定”按钮后,将显示以下内容:
You clicked: Ok
将显示如下所示的图像:

单击取消按钮后,将在结果下方显示以下内容:
You clicked: Cancel
将显示如下所示的图像:

确认验证实现
下面给出了 Cypress 中警报确认验证的实现:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
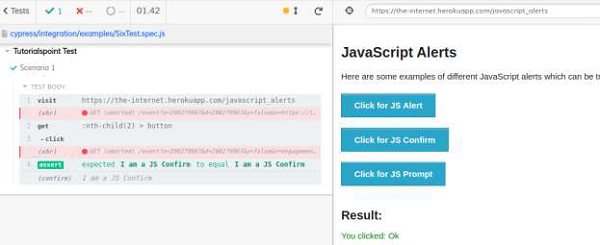
执行结果
输出如下:

确认验证实现
下面给出了 Cypress 中警报确认验证的实现:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
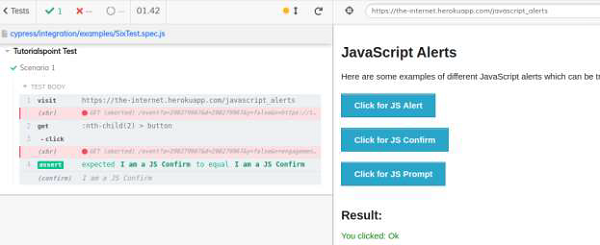
执行结果
输出如下:

输出日志显示了确认文本的成功验证,该文本由 Cypress 触发 confirm 事件产生。
取消点击实现
在 Cypress 中确认弹出窗口上取消点击的实现如下:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
// URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event
cy.on("window:confirm", (s) => {
return false;
});
// click on Click for JS Confirm button
cy.get(':nth-child(2) > button').click()
// verify application message on Cancel button click
cy.get('#result').should('have.text', 'You clicked: Cancel')
});
});
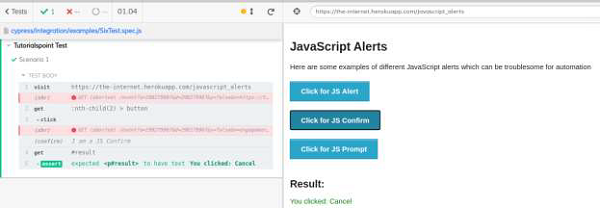
执行结果
输出如下:

输出日志显示了文本您点击:取消的成功验证,该文本是在确认弹出窗口上单击“取消”按钮时产生的。