
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get 和 Post
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 快速指南
Cypress - 简介
Cypress 是一款开源且免费的测试自动化工具,可以长期广泛使用。它主要用于前端测试自动化。此工具主要是为了解决团队在自动化应用程序时遇到的问题而开发的。
Cypress 有助于实现以下目标 -
配置测试。
配置测试。
执行测试。
识别错误(如果有)。
Selenium 和 Cypress 通常在功能方面进行比较。但是,Cypress 在架构和功能方面有所不同。此外,它解决了我们在 Selenium 中遇到的一些问题。
Cypress 基于 Javascript 并在浏览器内执行测试。它有助于开发包含以下内容的测试 -
单元测试。
端到端测试。
集成测试。
特性
Cypress 的重要特性如下所示 -
支持测试驱动开发。
提供仪表盘服务。
使用开发人员工具进行高效调试,并生成堆栈跟踪和错误。
为失败的测试提供屏幕截图。
无需添加等待来停止执行一段时间。默认情况下,会在执行后续步骤或断言之前应用等待。
能够监控和控制服务器响应、函数和计时器的特性,这对于单元测试至关重要。
检查和管理网络流量。
允许多浏览器支持。
提供内置的执行视频捕获功能。
可以与持续集成工具集成。
页面响应能力与视口大小调整。
默认情况下重新加载对测试所做的更改。
提供友好的应用程序编程接口 (API)。
提供测试运行器,允许直接从用户界面 (UI) 执行测试。
缺点
使用 Cypress 有一些缺点,如下所示 -
它仅基于 JavaScript。
一个相对较新的工具,因此社区支持不广泛。
它无法执行移动测试。
无法访问 Shadow 文档对象模型 (DOM)。
标签页/子窗口通过变通方法管理。
Cypress - 架构和环境设置
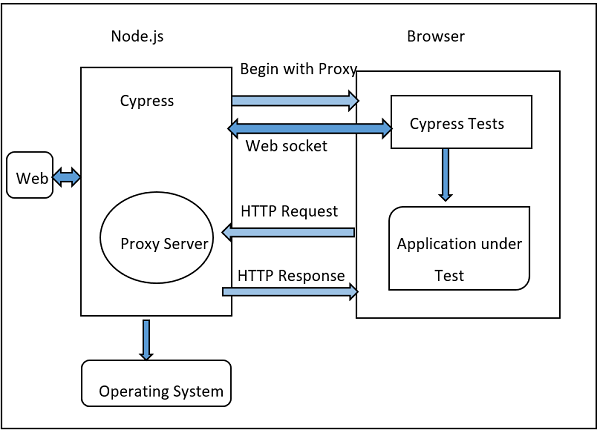
Cypress 架构在下面的图中说明 -

上图的来源为 https://tutorialspoint.com/cypress-architecturetest-automation
像 Selenium 这样的自动化工具通过在浏览器外部运行来工作。但是,Cypress 具有不同的架构。它在浏览器内运行。Cypress 基本上基于服务器 - Node.js。
Cypress 与 Node.js 持续交互,它们相互协调工作。因此,Cypress 可用于测试应用程序的前端和后端。
因此,Cypress 能够处理在 UI 上实时执行的任务,同时还可以在浏览器外部执行操作。
Cypress 和 Selenium 之间的区别
Cypress 和 Selenium 之间的基本区别如下所示 -
| Cypress | Selenium |
|---|---|
| 它基于 Javascript。 | 它基于 Java、C#、Python 和 JavaScript。 |
| 它拥有较小的社区支持 | 它拥有庞大的社区支持。 |
| 它包含内置的视频捕获功能。 | 没有内置的视频捕获功能。 |
| 没有可用于处理标签页/子窗口的 API。 | 提供可用于处理标签页/子窗口的 API。 |
| 无法执行并行执行。 | 可以执行并行执行。 |
| 仅需安装 npm。 | 需要添加补充 Jar、库等作为项目依赖项。 |
Cypress 环境设置
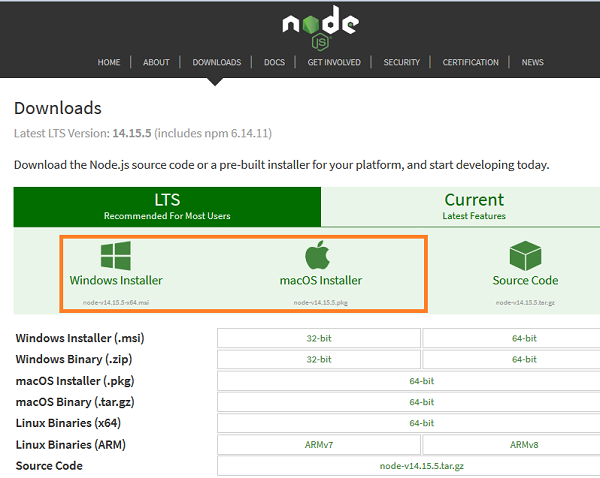
要进行 Cypress 环境设置,请访问以下链接 -https://node.org.cn/en/download/。将显示如下屏幕 -

将同时提供 Windows 和 macOS 安装程序。我们必须根据本地操作系统获取软件包。
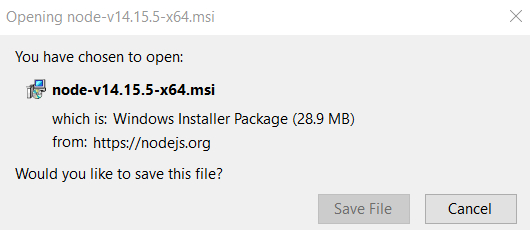
对于 64 位 Windows 配置,以下弹出窗口将出现以保存安装程序。

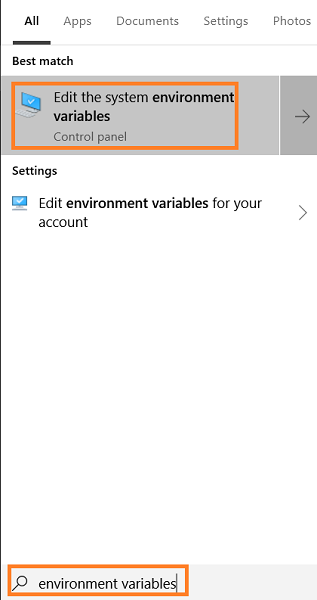
安装完成后,将在 Program files 中创建一个 nodejs 文件。应记下此文件的路径。然后,从“开始”中输入环境变量,如下所示 -

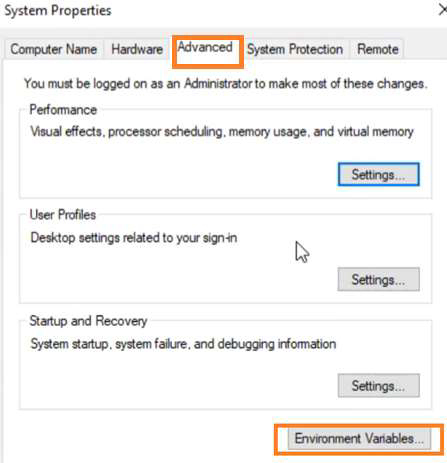
在“系统属性”弹出窗口中,移动到“高级”,单击“环境变量”。然后单击“确定”。

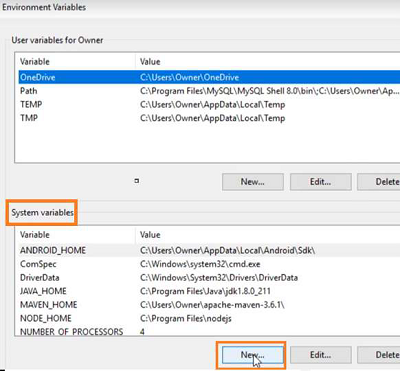
在“环境变量”弹出窗口中,移动到“系统变量”部分,然后单击“新建”。

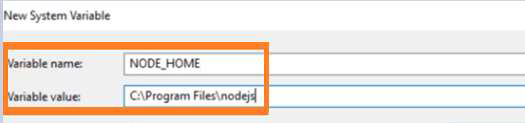
在“新建系统变量”弹出窗口中,分别在“变量名”和“变量值”字段中输入 NODE_HOME 和 node.js 路径(之前记下的)。

设置 node.js 文件的路径后,我们将在任何所需位置创建一个空文件夹(例如 cypressautomation)。
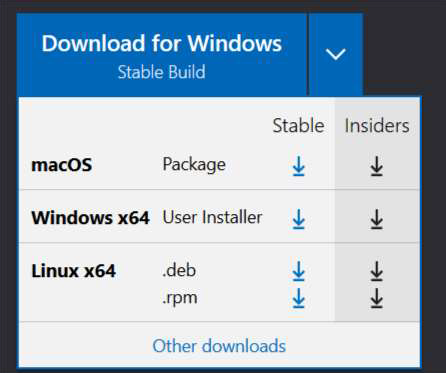
接下来,我们需要一个 JavaScript 编辑器来编写 Cypress 的代码。为此,我们可以从链接 https://vscode.js.cn/ 下载 Visual Studio Code
根据本地操作系统,选择正确的软件包 -

下载可执行文件并完成所有安装步骤后,将启动 Visual Studio Code。

从“文件”菜单中选择“打开文件夹”选项。然后,将我们之前创建的 CypressAutomation 文件夹添加到 Visual Studio Code 中。

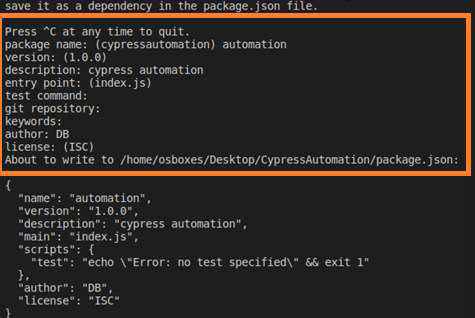
我们需要使用以下终端命令创建 package.json 文件 -
我们必须输入软件包名称、描述等详细信息,如下面的图像中所述 -
npm init
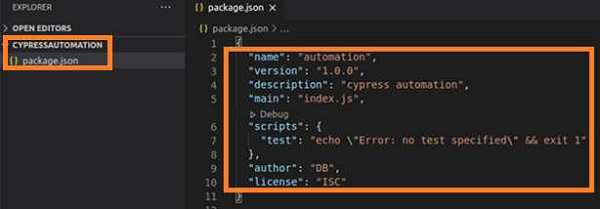
完成后,package.json 文件将在项目文件夹中创建,其中包含我们提供的信息。

完成后,package.json 文件将在项目文件夹中创建,其中包含我们提供的信息。

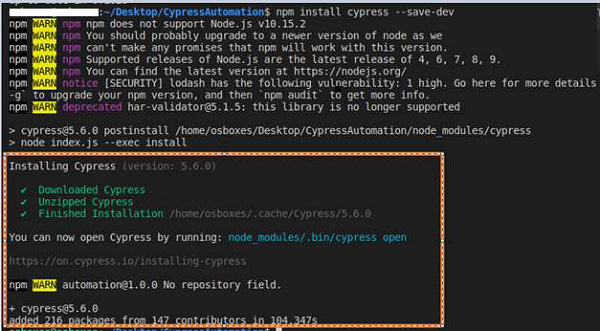
最后,要安装 Cypress,请运行以下命令 -
npm install cypress --save-dev
您将获得以下输出 -

Cypress - 测试运行器
Cypress 测试运行器有助于触发测试执行。完成 Cypress 安装后,工具将在终端上提供以下建议 -
You can open Cypress by running − node_modules/.bin/cypress open
要打开测试运行器,我们必须运行以下命令 -
node_modules/.bin/cypress open
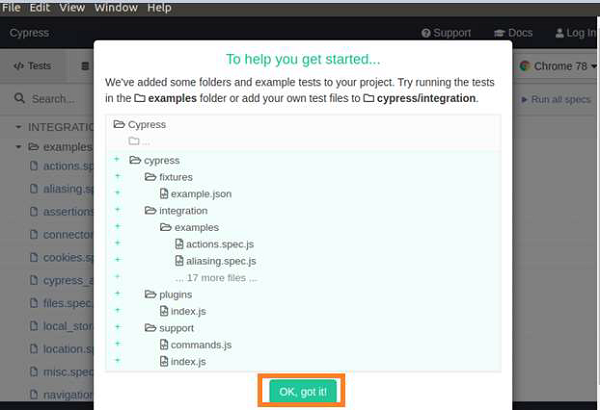
测试运行器窗口将在一段时间后打开,并显示一条消息,说明 Cypress 已在 examples 文件夹下提供了示例项目文件夹结构。
单击“确定,知道了!”按钮。将在您的计算机上显示以下屏幕 -

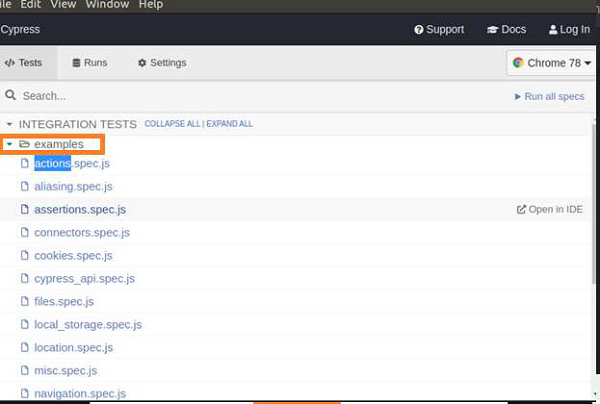
然后启动测试运行器,其中包含 examples 文件夹下提供的多个规范文件,如下所示 -

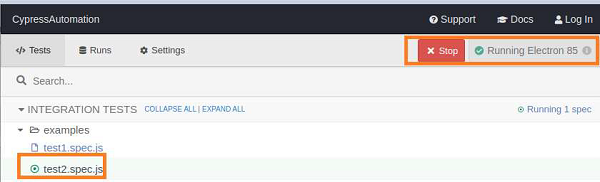
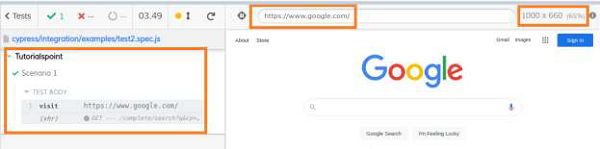
要运行特定文件,例如 test2.spec.js,我们必须单击它。此外,浏览器和停止执行的选项也可用。

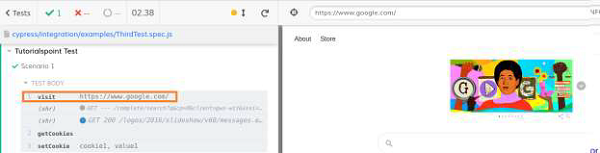
执行将以以下屏幕开始,显示测试步骤、测试用例名称、测试套件、URL、测试持续时间、浏览器尺寸等。

Cypress - 构建第一个测试
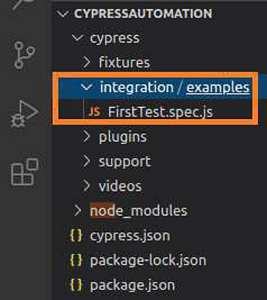
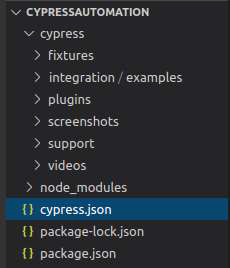
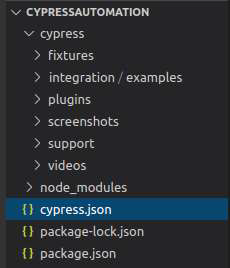
配置完 Cypress 后,将在项目中创建一个框架,该框架在资源管理器中自动可见。应在 integration 文件夹中创建新的测试文件(例如 FirstTest.spec.js),如下所示。

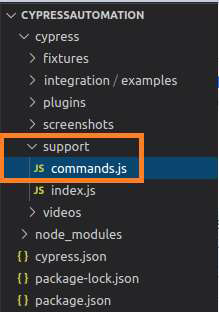
Cypress 文件夹结构
让我们了解 Cypress 中的文件夹结构。以下解释了 Cypress 文件夹中包含的因素 -
fixtures - 测试数据以键值对的形式保存在此处,供测试使用。
integration - 框架的测试用例保存在此处。
plugins - Cypress 事件(要在测试之前和之后执行的事件)保存在此处。
support - 可重用方法或自定义命令创建于此处,测试用例可以直接使用这些方法或命令,而无需创建对象。
videos - 执行的测试步骤以视频形式记录并保存在此处。
node_modules - 来自 npm 的项目依赖项保存在此文件夹中。它是 Cypress 项目执行的核心。
cypress.json - 默认配置设置在此文件夹中。此处可以修改当前配置的值,这将覆盖默认配置。
package.json - 项目的依赖项和脚本保存在此文件夹中。
基本测试的结构
Cypress 遵循 JavaScript 测试框架(Mocha、Jasmine 等)。要在 Cypress 中创建测试,我们必须遵守以下框架指南 -
必须在 describe 函数中提供测试套件名称。
测试套件中的测试用例名称必须在同一函数中提供,或者您必须指定该函数。
测试用例中的测试步骤必须在 it/specify 块内实现。
基本测试实现
基本的测试实现可以通过以下命令完成:
// test suite name
describe('Tutorialspoint Test', function () {
// Test case
it('Scenario 1', function (){
// test step for URL launching
cy.visit("https://www.google.com/");
});
});
上面使用的 cy 命令不需要对象调用。安装 node 模块后,它默认可用。
测试执行
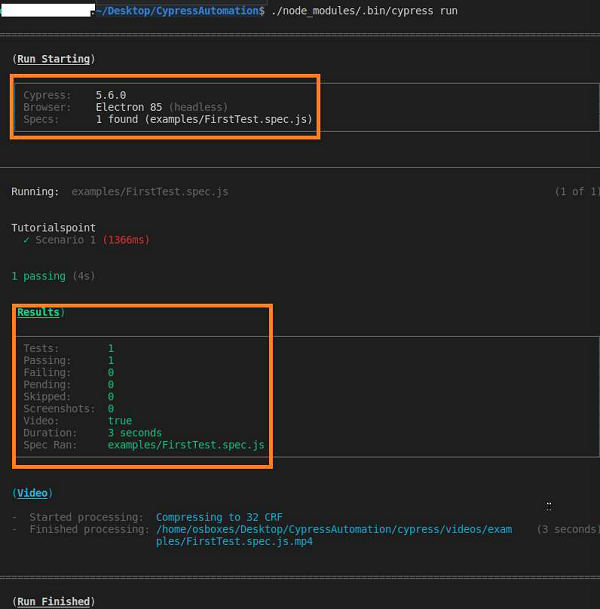
要从命令行执行,请运行以下命令:
./node_modules/.bin/cypress run
这里,integration 文件夹中的所有文件都会被触发。
要从测试运行器执行,请运行以下命令:
./node_modules/.bin/cypress open
然后,点击我们想要触发执行的规范文件。
要从命令行触发特定文件的执行,请运行以下命令:
cypress run --spec "<spec file path>"
您的电脑上将出现以下屏幕:

Cypress - 支持的浏览器
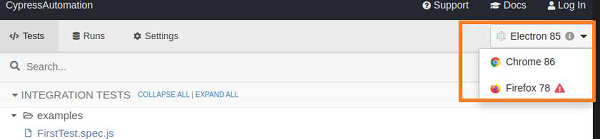
Cypress 可以运行 Chrome、Electron 和 Firefox 等浏览器中的测试。在测试运行器中,我们可以从右上角选择浏览器。
另外,需要注意的是,如果某个浏览器选项不可用,则表示我们的系统中没有该浏览器的最新版本。

从其他浏览器执行
以下是从命令行执行其他浏览器的说明:
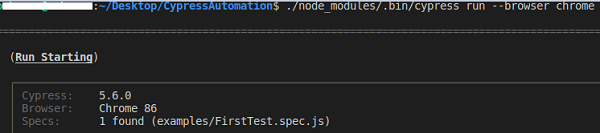
要在 Chrome 中执行,您需要运行以下命令:
./node_modules/.bin/cypress run -- browser chrome
您将看到以下屏幕:

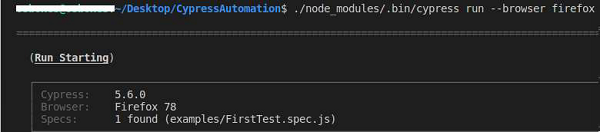
要在 Firefox 中执行,请运行以下命令:
./node_modules/.bin/cypress run -- browser firefox
您将看到以下屏幕:

要以有头模式执行,请运行以下命令:
./node_modules/.bin/cypress run -- headed
从命令行,如果未指定选项,Cypress 会以无头模式执行测试。
Cypress - 基本命令
Cypress 基本命令列出如下:
和
它用于创建断言,是 .should() 的别名。
用法如下:
//element is visible & enabled
cy.get('#txt').should('be.visible').and('be.enabled')
//element is checked
cy.contains('Subject').and('be.checked')
作为
它为后续使用提供别名。
用法如下:
//alias element as parent
cy.get('#txt').find('li').first().as('parent')
失焦
它使焦点中的元素失焦。
用法如下:
//blur input
cy.get('#txt'). type('abc').blur()
选中
它选中单选按钮或复选框,并应用于具有 input 标签的元素。
用法如下:
//checks element having class attribute chkbox
cy.get('.chkbox').check()
子元素
它获取元素的子元素。
用法如下:
//obtains children of element n
cy.get('n').children()
清除
它删除 textarea 或 input 中的值。
用法如下:
//removes input abc
cy.get('#txt'). type('abc').clear()
清除Cookie
它删除特定的浏览器 Cookie。
用法如下:
//clear abc cookie
cy.clearCookie('abc')
清除所有Cookie
它删除现有域和子域的浏览器 Cookie。
用法如下:
//clear all cookies cy.clearCookies()
清除本地存储
它删除现有域和子域的本地存储数据。
用法如下:
//clear all local storage cy. clearLocalStorage ()
点击
它点击文档对象模型 (DOM) 中的元素。
用法如下:
//click on element with id txt
cy.get('#txt').click()
包含
它获取包含特定文本的元素。该元素可以包含更多文本,并且仍然匹配。
用法如下:
//returns element in #txt having Tutor text
cy.get('#txt').contains('Tutor')
双击
它双击文档对象模型 (DOM) 中的元素。
用法如下:
//double clicks element with id txt
cy.get('#txt').dblclick()
调试
它修复调试器,并返回先前命令返回的日志值。
用法如下:
//pause to debug at start of command
cy.get('#txt').debug()
文档
它获取活动页面上的 window.document。
用法如下:
cy.document()
每个
它迭代具有 length 属性的数组。
用法如下:
//iterate through individual li
cy.get('li').each(() => {...})
结束
它结束命令链。
用法如下:
//obtain null instead of input
cy.contains('input').end()
等于
它指的是元素数组中特定索引处的元素。
用法如下:
//obtain third td in tr
cy.get('tr>td').eq(2)
执行
它运行系统命令。
用法如下:
cy.exec('npm init')
查找
它获取特定定位器的后代元素。
用法如下:
//obtain td from tr
cy.get('tr').find('td')
第一个
它获取一组元素中的第一个元素。
用法如下:
//obtain first td in tr
cy.get('tr>td').first()
获取
它通过定位器获取单个或多个元素。
用法如下:
//obtain td from tr
查找
它获取特定定位器的后代元素。
用法如下:
//obtain all td from tr in list
cy.get('tr>td')
获取Cookie
它通过名称获取特定的浏览器 Cookie。
用法如下:
cy.getCookie('abc')
获取所有Cookie
它获取所有 Cookie。
用法如下:
cy.getCookies()
跳转
它在浏览器历史记录中向前或向后移动到下一个或上一个 URL。
用法如下:
//like clicking back button
cy.go('back')
//like clicking forward button
cy.go('forward')
访问
它启动一个 URL。
用法如下:
cy.visit('https://tutorialspoint.com/index.htm')
下一个
它获取文档对象模型 (DOM) 中一组元素中元素的直接同级元素。
用法如下:
//gives the following link in element l.
cy.get('l a:first').next()
父元素
它获取 DOM 中一组元素的父元素。
用法如下:
//get parent of element with class h
cy.get('.h').parent()
应该
它用于创建断言,是 .and() 的别名。
用法如下:
//assert element is visible & enabled
cy.get('#txt').should('be.visible').and('be.enabled')
等待
在毫秒数内等待一段时间,或在执行后续步骤之前等待一个别名元素。
用法如下:
cy.wait(1000)
标题
它获取活动页面的 document.title。
用法如下:
cy.title()
视口
它管理屏幕的尺寸和位置。
用法如下:
// viewport to 100px and 500px cy.viewport(100, 500)
日志
它将消息打印到命令日志。
用法如下:
cy.log('Cypress logging ')
重新加载
它用于页面重新加载。
用法如下:
cy.reload()
Cypress - 变量
在 Cypress 中,使用了 var、let 和 const 等变量。在使用闭包时,我们可以使用未赋值的对象。但是,在处理可变对象时,情况并非如此。
当对象修改其特性时,我们可能需要将其先前值与其新值进行比较。
代码实现
我们可以使用以下命令进行代码实现:
cy.get('.btn').then(($span) => {
// value capture before button click and stored in const
const n = parseInt($span.text())
cy.get('b').click().then(() => {
// value capture after button click and stored in const
const m = parseInt($span.text())
// comparison
expect(n).to.eq(m)
})
})
在上述情况下,我们使用 const 变量,因为对象 $span 正在发生变化。在处理可变对象及其值时,建议使用 const 类型的变量。
Cypress - 别名
Cypress 别名是一个重要的组件,具有多种用途。这些用途列出如下:
共享上下文
我们必须使用 .as() 来为我们要共享的内容设置别名。要为对象和基本类型设置别名,可以使用 Mocha 上下文对象。可以使用 this.* 访问别名对象。
默认情况下,Mocha 为适用于测试的所有钩子共享上下文,并且在测试执行后会刷新别名属性。
describe('element', () => {
beforeEach(() => {
cy.wrap('eleone').as('x')
})
context('subelement', () => {
beforeEach(() => {
cy.wrap('eletwo').as('y')
})
it('aliases properties', function () {
expect(this.x).to.eq(' eleone ')
expect(this.y).to.eq(' eleone ')
})
})
})
})
我们可以通过共享上下文来处理夹具。我们还可以使用 cy.get()(这是一个异步命令)来使用 @ 符号(而不是使用 this.*)访问别名。这是一个同步命令。
beforeEach(() => {
// alias fixtures
cy.fixture('users.json').as('u')
})
it('scenario', function () {
// '@' to handle aliases
cy.get('@u').then((u) => {
// access element argument
const i = u[0]
//verification
cy.get('header').should('contain', u.name)
})
})
元素
别名可以与文档对象模型 (DOM) 元素一起使用,并在以后重复使用。在下面的示例中,Cypress 默认情况下会对作为别名 cols 获取的 td 集合进行引用。要使用相同的 cols,我们必须使用 cy.get() 命令。
// alias td in tr
cy.get('tr').find('td').as('cols')
cy.get('@cols').first().click()
由于我们在 cy.get() 中使用了 @,因此 Cypress 会搜索当前别名 (cols) 并生成其引用。
路由
别名可用于路由。它确保应用程序已发出请求。然后,它等待来自服务器的响应并访问请求以进行验证。
cy.intercept('POST', '/users', { id: 54 }).as('u')
cy.get('#btn').click()
cy.wait('@u').then(({ request }) =>{
//assertion
expect(request.body).to.have.property('name', 'User')
})
cy.contains('User added')
请求
别名可用于请求。我们可以为请求设置别名,并在以后使用其属性。这可以通过以下方式完成:
cy.request('https://jsonplaceholder.cypress.io/comments').as('c')
// other implementations if any
cy.get('@c').should((response) => {
if (response.status === 404) {
// assertion
expect(response).to.have.property('duration')
} else {
// do something else
}
})
})
Cypress - 定位器
Cypress 仅支持使用层叠样式表 (CSS) 选择器来识别元素。但是,它也可以在 'Cypress-Xpath' 插件的帮助下使用 xpath。
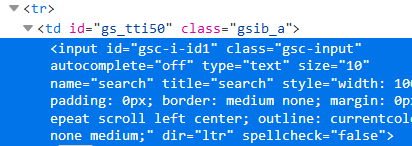
让我们考虑一个 html 代码片段,并了解一些 css 表达式的规则。

CSS 表达式规则
层叠样式表 (CSS) 表达式的规则如下:
使用属性 ID 和标签名的语法为 tagname#id - 这里,css 表达式应为 -input#gsc-i-id1。
使用属性类和标签名的语法为 tagname.class - 这里,css 表达式应为 - input.gsc-input。
使用任何属性值和标签名的语法为 tagname[attribute='value' - 这里,css 表达式应为 - input[title='search']。
使用父到子遍历的语法为 parent child - 这里,css 表达式应为 -tr td。
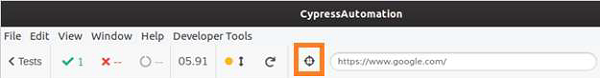
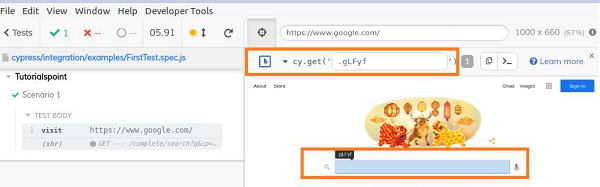
Cypress 提供了“打开选择器游乐场”的功能,我们可以使用它来自动定位和识别元素。此功能位于测试运行器窗口内,如下面的图像中突出显示。

点击“打开选择器游乐场”后,将出现一个箭头。点击它并将其移动到我们要识别的元素上。css 表达式将填充到箭头右侧可用的 cy.get 字段中。
同时,元素将突出显示,如下面的图像所示:

Cypress - 断言
Cypress 有多种类型的断言,这些断言来自 Mocha、Chai 等各种库。断言类型有显式和隐式。
隐式断言
如果断言适用于链中从父命令获取的对象,则称为隐式断言。常用的隐式断言包括 .and/.should。
这些命令不能作为独立命令使用。通常,当我们必须验证特定对象的多个检查时,才会使用它们。
让我们用以下示例说明隐式断言:
// test suite
describe('Tutorialspoint', function () {
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://tutorialspoint.com/videotutorials/index.php")
// assertion to validate count of sub-elements and class attribute value
cy.get('.toc chapters').find('li').should('have.length',5)
.and('have.class', 'dropdown')
});
});
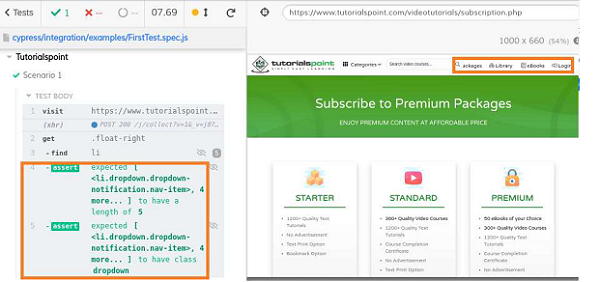
执行结果
输出如下:

输出日志显示了使用 should 和命令获取的两个断言。
显式断言
如果断言直接适用于对象,则称为显式断言。常用的显式断言包括 assert/expect。
显式断言的命令如下:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// identify element
cy.get('h1#headingText').find('span').then(function(e){
const t = e.text()
// assertion expect
expect(t).to.contains('Sign')
})
})
})
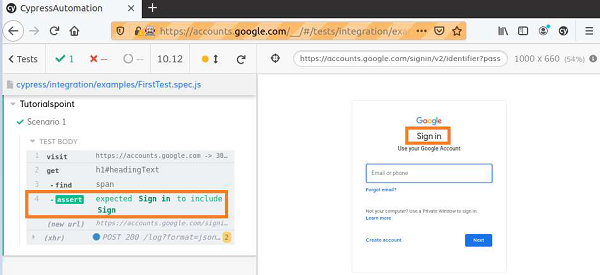
执行结果
输出如下:

输出日志显示了使用 expect 命令直接应用于对象的断言。
Cypress 具有默认断言,这些断言在内部处理,不需要专门调用。
一些示例如下:
cy.visit() - 预期页面显示内容,状态码为 200。
cy.request() - 预期远程服务器可用并发送响应。
cy.contains() - 预期具有其属性的 Web 元素在 DOM 中可用。
cy.get() - 预期 Web 元素在 DOM 中可用。
.find() - 预期 Web 元素在 DOM 中可用。
.type() - 预期 Web 元素变为可输入状态。
.click() - 预期 Web 元素变为可点击状态。
.its() - 预期在现有主题上存在 Web 元素属性。
其他 Cypress 断言
其他 Cypress 断言如下:
长度
它检查从先前链式命令获取的元素的数量。
例如,
cy.get('#txt-fld').should('have.length',5)
值
它检查 Web 元素是否具有某个值。
例如,
cy.get('#txt-fld').should('have.length',5)
值
它检查 Web 元素是否具有某个值。
例如,
cy.get(' #txt-fld').should('have.value', 'Cypress')
类
它检查 Web 元素是否拥有某个类。
例如,
cy.get('#txt-fld'').should('have.class', 'txt')
包含
它检查 Web 元素是否包含某个文本。
例如,
cy.get('#txt-fld'').should('contain', 'Cypress')
可见
它检查 Web 元素是否可见。
例如,
cy.get('#txt-fld'').should('be.visible')
存在
它检查 Web 元素是否在文档对象模型 (DOM) 中可用。
例如,
cy.get('#txt-fld'').should('not.exist');
CSS
它检查 Web 元素是否具有某个 CSS 属性。
例如,
cy.get('#txt-fld'').should('have.css', 'display', 'block');
Cypress - 文本验证
text 方法可用于获取 Web 元素的文本。还可以添加断言来验证文本内容。
使用 text() 实现
以下是关于验证的 text() 实现命令:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// identify element
cy.get('h1#headingText').find('span').then(function(e){
//method text to obtain text content
const t = e.text()
expect(t).to.contains('Sign')
})
})
})
执行结果
输出如下:
.jpg)
输出日志显示了使用 text 方法获取的文本“登录”。
使用文本断言实现
我们还可以使用以下命令在 Web 元素文本上实现断言:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// verify text with have.text
cy.get('h1#headingText').find('span').should('have.text','Sign in')
})
})
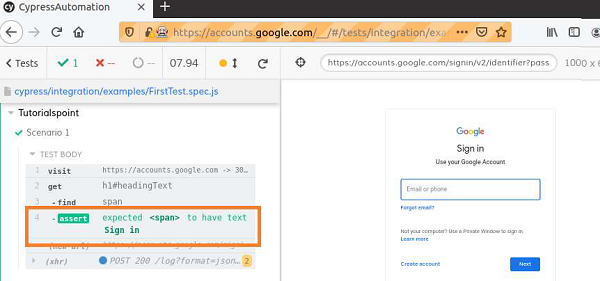
执行结果
输出如下:

输出日志显示了使用 should 断言完成的文本验证。
Cypress - 异步行为
Cypress 衍生自 node.js,而 node.js 基于 JavaScript。Cypress 命令本质上是同步的,因为它们依赖于节点服务器。异步流意味着测试步骤的执行不依赖于其之前的步骤。
它们之间没有依赖关系,每个步骤都作为独立的个体执行。尽管测试步骤按顺序排列,但单个测试步骤不会考虑前一步的结果,而只是执行自身。
示例
以下是 Cypress 中异步行为的示例:
// test suite
describe('Tutorialspoint', function () {
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// identify element
cy.get('h1#headingText').find('span').should('have.text', 'Sign in')
cy.get('h1#headingText').find('span').then(function(e){
const t = e.text()
// get in Console
console.log(t)
})
// Console message
console.log("Tutorialspoint-Cypress")
})
})
执行结果
输出如下:

Promise
右键点击 Test Runner 并点击 Inspect,我们可以在 Console 中验证结果。这里,Tutorialspoint-Cypress(之前的步骤)在Sign – in(后来添加的步骤)之前记录在 Console 中。
Cypress 命令的设计方式使得每个步骤都按顺序执行,并且不会同时触发。但它们一个接一个地排列。因此,它使流程成为同步的。这是通过 Promise 实现的。
在上面的示例中,console.log 是一个纯 JavaScript 语句。它没有像 Cypress 命令那样进行排列和等待的能力。Promise 允许我们以串行模式执行 Cypress 命令。
Promise 中的模式
Promise 有三种模式来对命令执行的状态进行分类。它们如下:
已解决(Resolved) - 如果测试步骤成功运行,则会产生此结果。
挂起(Pending) - 如果正在等待测试步骤运行结果,则会产生此结果。
拒绝(Rejected) - 如果测试步骤运行失败,则会产生此结果。
只有在先前的步骤成功执行或收到已解决的 Promise 响应后,Cypress 命令才会执行。然后,该方法用于在 Cypress 中实现 Promise。
示例
以下是 Cypress 中 Promise 的示例:
describe('Tutorialspoint Test', function () {
it('Promise', function (){
return cy.visit('https://#')
.then(() => {
return cy.get('h1#heading');
})
})
})
Cypress 对 Promise 的实现是封装的,不可见。因此,它有助于编写更简洁的代码。此外,在自动化测试时,我们不必考虑 Promise 的状态。
无 Promise 的实现
以下命令解释了如何在 Cypress 中实现无 Promise 的方式:
describe('Tutorialspoint Test', function () {
it('Without Promise', function (){
cy.visit('https://#')
cy.get('h1#heading')
})
})
Cypress - 使用 XHR
XHR 是 XML HTTP 请求。它是一个作为对象可用的应用程序编程接口 (API),其方法在 Web 浏览器和服务器之间发送数据。XHR 中的对象可以以响应的形式从服务器请求数据。
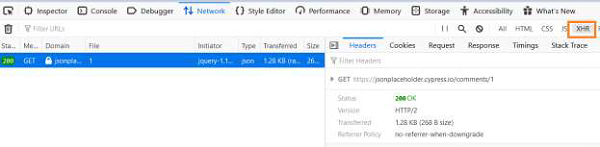
Cypress 不仅可以用于前端自动化,还可以通过直接访问 XHR 对象来控制网络流量。然后,它对这些对象应用断言。它可以模拟或存根响应。可以在浏览器的 Network 选项卡中查看 XHR 详细信息。
XHR 响应头如下:

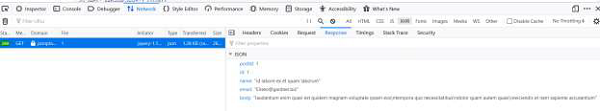
响应如下:

要发出 XHR 请求,可以使用 cy.request() 命令。cy.intercept() 方法用于将响应重定向到匹配的请求。
XHR 请求的实现
下面给出的是解释在 Cypress 中实现 XHR 请求的命令:
cy.request('https://jsonplaceholder.cypress.io/comments').as('c')
//aliasing request
cy.get('@c').should((response) => {
expect(response.body).to.have.length(100)
expect(response).to.have.property('headers')
})
Cypress - jQuery
Cypress 可以处理 jQuery 对象及其方法以及其内部命令。当 Cypress 使用 get 方法识别 Web 元素时,jQuery 使用 $() 方法实现相同目的。
在 Cypress 中,识别 Web 元素的命令如下:
cy.get('h1#heading')
而在 jQuery 中,识别 Web 元素的命令如下:
$('h1#heading')
Cypress 基于异步性质的 JavaScript。但是,Cypress 命令通过在内部解析 Promise 来同步执行,这对于最终用户是隐藏的。
但是,当 Cypress 处理 jQuery 对象及其方法时,必须专门实现 Promise 逻辑,以使流程同步(借助 then 方法)。
例如,当我们想要提取 Web 元素的文本内容(使用 jQuery 方法 - text)时,我们需要使用 then 方法实现 Promise。
jQuery 中的 Promise 实现
以下是 Cypress 中 jQuery 的 Promise 实现的命令:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// Promise implementation with then()
cy.get('h1#headingText').find('span').then(function(e){
//method text to obtain text content
const t = e.text()
expect(t).to.contains('Sign')
})
})
})
在 jQuery 中,如果提供的定位符与 DOM 中的任何 Web 元素都不匹配,则会返回一个空集合。
为了避免异常,建议验证 $() 生成的 jQuery 集合的长度。相应的命令如下:
const e = $('#txt')
if (e.length > 0){
//proceed
}
但是,如果 DOM 中没有匹配的 Web 元素,则 Cypress 会自动进入重试模式,直到元素可用或超时,如下所示:
cy.get('#txt')
.then((e) => { //proceed working on element })
该方法生成一个 Promise。此外,只有当 Web 元素与定位符匹配时,Promise 才会处于已解决状态。如果 Promise 处于拒绝状态,则 then 块中的逻辑将永远不会执行。
我们可以使用以下表达式访问 Cypress 中的 jQuery 方法:
Cypress.$( '#txt'), where #txt is the locator.
jQuery 方法的实现
下面是使用 jQuery 在 Cypress 中识别和执行测试的命令:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// access web element with Cypress.$
cy.request('/').get('h1#headingText').then(function(e){
Cypress.$(e).find('span')
const t = e.text()
cy.log(t)
})
})
})
在执行上述测试时,如果我们打开 Console(按 F12),并使用表达式 Cypress.$('h1#headingText').text() 查找所需的 Web 元素,我们可以验证我们的测试,如下所示:

日志消息 - Sign –in 来自 Cypress 中的 cy.log 命令。
Cypress - 复选框
check 和 uncheck 命令用于处理复选框。在 html 代码中,复选框具有 input 标签,其 type 属性的值为 checkbox。
Cypress 命令
与复选框相关的 Cypress 命令如下:
用于点击所有复选框的命令如下:
cy.get('input[type="checkbox"]').check()
用于点击 id 为 check 的复选框的命令如下:
cy.get('#chk').check()
用于点击值为 Cypress 的复选框的命令如下:
cy.get('input[type="checkbox"]').check('Cypress')
用于点击值为 Java 和 Python 的复选框的命令如下:
cy.get('input[type="checkbox"]').check(['Java','Python'])
用于点击值为 Java 并带选项的复选框的命令如下:
cy.get('.chk').check('Java', options)
用于点击值为 Java 和 Python 并带选项的复选框的命令如下
cy.get('input[type="checkbox"]').check(['Java','Python'], options)
用于点击类名为 check 并带选项的复选框的命令如下:
cy.get('.chk').check({force : true})
用于取消选中所有复选框的命令如下:
cy.get('input[type="checkbox"]').uncheck()
用于取消选中 id 为 check 的复选框的命令如下:
cy.get('#chk').uncheck()
用于取消选中值为 Cypress 的复选框的命令如下:
cy.get('input[type="checkbox"]').uncheck('Cypress')
用于取消选中值为 Java 和 Python 的复选框的命令如下:
cy.get('input[type="checkbox"]').uncheck(['Java','Python'])
用于取消选中值为 Java 并带选项的复选框的命令如下:
cy.get('.chk').uncheck('Java', options)
用于取消选中值为 Java 和 Python 的复选框并带选项的命令如下:
cy.get('input[type="checkbox"]').uncheck(['Java','Python'], options)
用于取消选中类名为 check 并带选项的复选框的命令如下:
cy.get('.chk').uncheck({force : true)
Cypress 中的选项
Cypress 中可用的选项如下:
log – 默认值 – true - 用于打开/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000ms) - 用于提供在抛出错误之前的最大等待时间。
force – 默认值 – false - 用于强制执行操作。
scrollBehaviour – 默认值 – scrollBehaviour(top) - 用于命令执行前视口滚动到的元素位置。
waitForAnimations – 默认值 – waitForAnimations(true) - 用于等待元素完成动画后再运行命令。
animationDistanceThreshold - 默认值 – animationDistanceThreshold (5) - 用于元素应超过的像素距离,以符合动画条件。
check/uncheck 命令都需要与生成 DOM 元素的命令链接,并且可以对这些命令应用断言。
Cypress 命令的实现
Cypress 中命令的实现解释如下:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#/signup")
//checkbox with assertion
cy.get('input[type="checkbox"]').check().should('be.checked')
//identify checkbox with class with assertion
cy.get('.VfPpkd-muHVFf-bMcfAe').uncheck().should('not.be.checked')
})
})
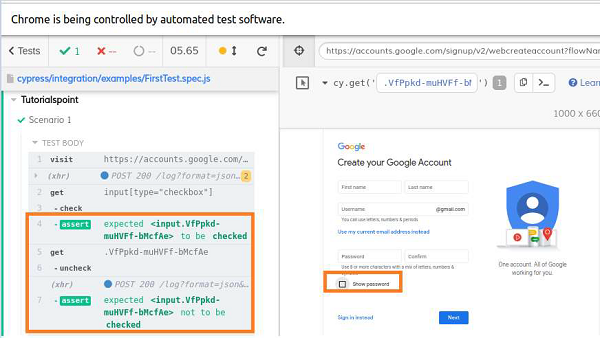
执行结果
输出如下:

以上结果显示,Show password 左侧的复选框首先使用 check 命令选中(使用断言-should 验证)。
然后,它使用 uncheck 命令取消选中(也使用断言-should 验证)。
Cypress - 标签页
Cypress 没有专门用于处理选项卡的命令。它在 jQuery 中有一个变通方法来处理选项卡。在 html 代码中,由于 target 属性,链接或按钮会打开一个新选项卡。
如果 target 属性的值为空白,它将打开一个新选项卡。Cypress 使用 jQuery 方法 removeAttr,该方法由 invoke 命令调用。removeAttr 删除作为 invoke 方法参数之一传递的属性。
删除 target=blank 后,链接/按钮将在父窗口中打开。稍后在对其执行操作后,我们可以使用 go 命令返回到父 URL。
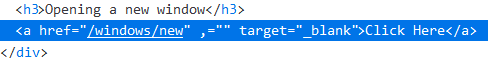
相应的 Html 代码如下:

实现
下面给出的是 Cypress 中使用与选项卡相关的命令的实现:
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify tab url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
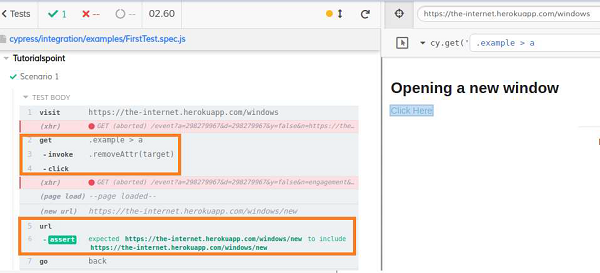
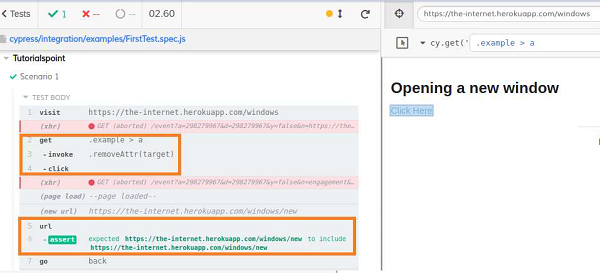
执行结果
输出如下:

输出日志显示 target 属性的删除以及在新选项卡中父窗口的启动。
Cypress - 下拉列表
select 命令用于处理静态下拉列表。在 html 代码中,下拉列表具有 select 标签,下拉列表元素由 option 标签名表示。
下拉列表 Cypress 命令
与下拉列表相关的 Cypress 命令如下:
用于选择Cypress 选项的命令如下:
cy.get('select').select('Cypress')
选择 Tutorialspoint 和 JavaScript 选项的命令如下:
cy.get('select').select(['Tutorialspoint', 'JavaScript'])
可以与选项一起选择下拉列表选项值的命令(修改默认特性)如下:
cy.get('select').select('option1', options )
用于选择多个值并带选项的命令如下:
cy.get('select').select(['option1', 'option2'], options)
Cypress 中下拉列表的选项
Cypress 中可用于下拉列表的选项如下:
log – 默认值 – true - 用于打开/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000) - 用于在抛出错误之前提供选择的最大等待时间。
force – 默认值 – false - 用于强制执行操作。
可以在 Cypress 中对 select 命令应用断言。
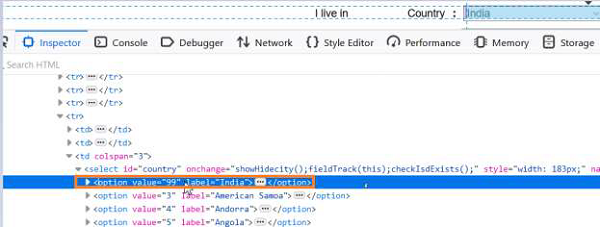
让我们尝试从 html 代码中值为 99 的下拉列表中选择India选项。

实现
下面解释了在 Cypress 中实现下拉列表命令以选择 India 选项:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://register.rediff.com/register/register.php")
//select option India with value then verify with assertion
cy.get('select[id="country"]').select('99').should('have.value', '99')
})
})
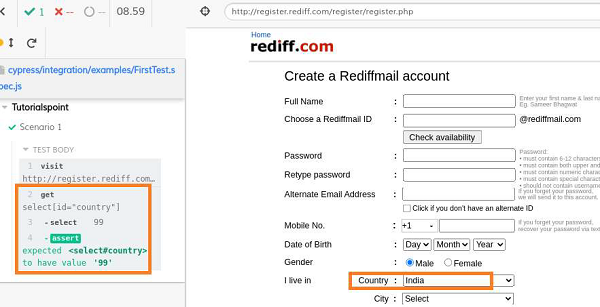
执行结果
输出如下:

输出显示 Country 下拉列表选择了 India 选项(在 html 代码中,此选项的标识值为 99)。
Cypress - 警报
Cypress 可以默认处理警报。弹出窗口可以是警报或确认弹出窗口。Cypress 的设计使得它始终会点击弹出窗口上的确定按钮。此外,Cypress 具有触发浏览器事件的能力。
警报由window:alert 事件触发。默认情况下,Cypress 会处理此事件,并在执行过程中自动点击警报上的“确定”按钮,而不会显示该按钮。
但是,执行日志会显示警报的存在。
警报实现
下面给出了 Cypress 中警报的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
});
});
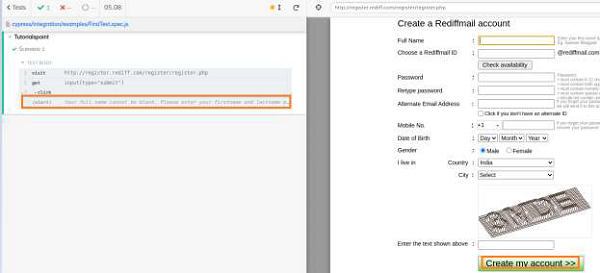
执行结果
输出如下:

警报消息将显示在 Cypress 执行日志中。
Cypress 能够利用 on 方法触发 window:alert 事件。然后,我们可以验证警报文本。
但是,此事件将在后端发生,在执行过程中不可见。
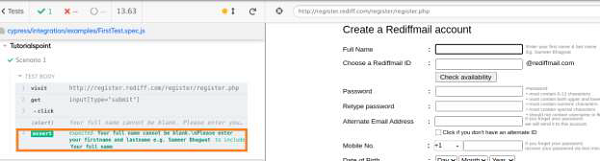
警报文本验证实现
下面给出了 Cypress 中警报文本验证的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
// fire event with method on
cy.on('window:alert',(t)=>{
//assertions
expect(t).to.contains('Your full name');
})
});
});
执行结果
输出如下:

输出日志显示了成功验证警报文本,该文本由 Cypress 触发警报事件产生。
对于确认弹出窗口,会触发浏览器事件 window:confirm。与警报弹出窗口一样,Cypress 可以使用 on 方法触发此事件,并默认点击“确定”按钮。
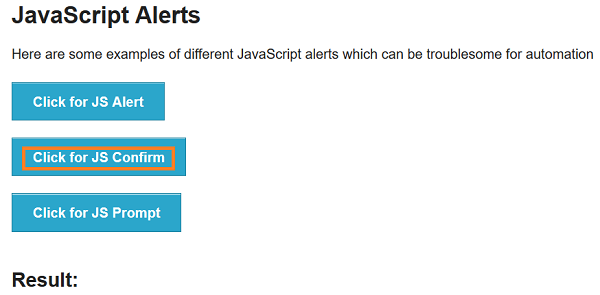
示例
让我们看下面的例子。在这里,点击“点击以获取 JS 确认”按钮,会显示一个确认弹出窗口。

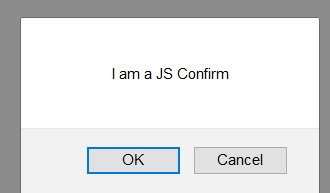
显示以下带有确定和取消按钮的确认弹出窗口。

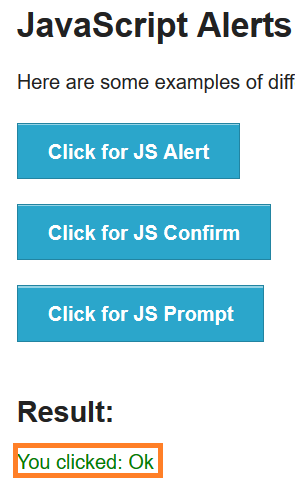
点击“确定”按钮,将显示以下内容:
You clicked: Ok
将显示如下所示的图像:

点击取消按钮,在“结果”下方显示以下内容:
You clicked: Cancel
将显示如下所示的图像:

确认验证实现
下面给出了 Cypress 中确认验证的实现:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
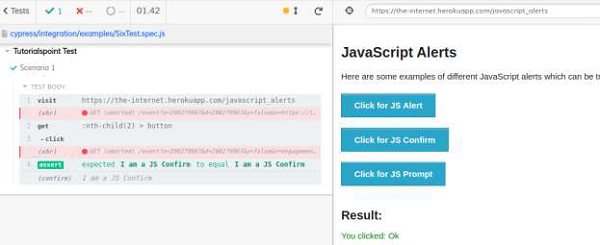
执行结果
输出如下:

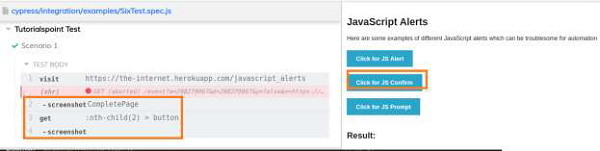
确认验证实现
下面给出了 Cypress 中确认验证的实现:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
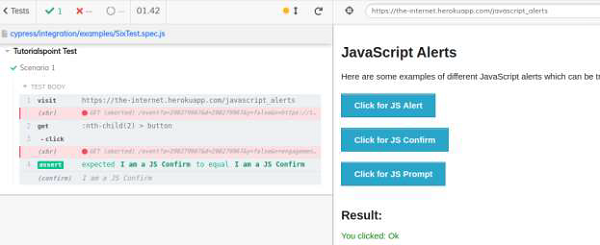
执行结果
输出如下:

输出日志显示了成功验证确认文本,该文本由 Cypress 触发 confirm 事件产生。
取消点击实现
Cypress 中确认弹出窗口上取消点击的实现如下:
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
// URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event
cy.on("window:confirm", (s) => {
return false;
});
// click on Click for JS Confirm button
cy.get(':nth-child(2) > button').click()
// verify application message on Cancel button click
cy.get('#result').should('have.text', 'You clicked: Cancel')
});
});
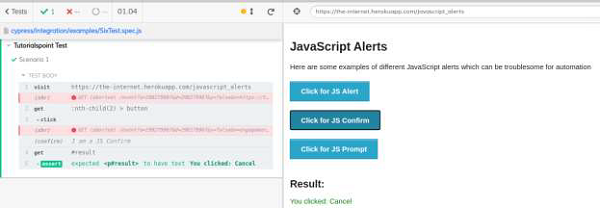
执行结果
输出如下:

输出日志显示成功验证文本您点击:取消,该文本是在确认弹出窗口上点击“取消”按钮时产生的。
Cypress - 子窗口
Cypress 没有专门的命令来处理子窗口。它有一个 jQuery 的变通方法来处理子窗口。在 html 代码中,由于 target 属性,链接或按钮会打开一个子窗口。
如果 target 属性的值为空白,则它会打开一个子窗口。Cypress 使用 jQuery 方法 removeAttr,该方法由 Cypress 中的 invoke 命令调用。removeAttr 删除作为 invoke 方法参数之一传递的属性。
删除 target=blank 后,链接/按钮将在父窗口中打开,并在其上执行操作后,我们可以使用 go 命令返回到父 URL。
在 Cypress 中打开子窗口的 Html 代码如下:

实现
下面给出了 Cypress 中子窗口命令的实现:
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify child window url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
执行结果
输出如下:

输出日志显示了 target 属性的删除以及在父窗口中启动子窗口。
Cypress - 隐藏元素
Cypress 可以处理隐藏元素。有时,子菜单只有在将鼠标悬停在主菜单上时才会显示。这些子菜单最初使用层叠样式表 (CSS) 属性 display:none 隐藏。
为了处理隐藏元素,Cypress 利用 jQuery 方法 show。它必须借助 Cypress 命令 (invoke['show']) 调用。
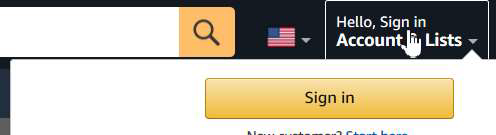
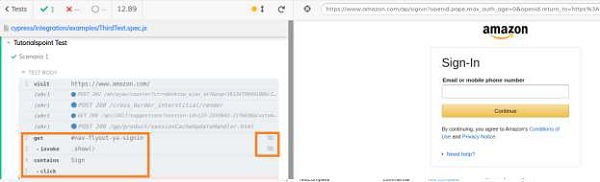
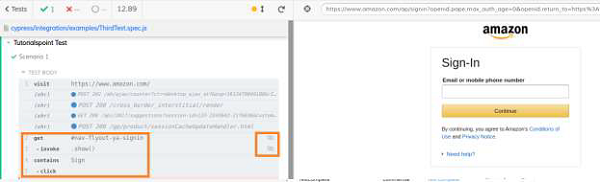
例如,将鼠标悬停在“登录”菜单上时,会显示“登录”按钮,如下所示:

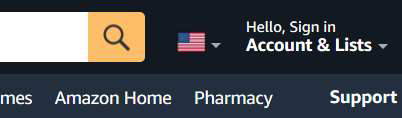
将鼠标移出“登录”菜单时,“登录”按钮将隐藏,如下所示:

实现
使用 jQuery show 方法处理隐藏元素的实现如下:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});
执行结果
输出如下:

describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});
执行结果
输出如下:

执行日志显示隐藏元素,由步骤右侧的图标表示。
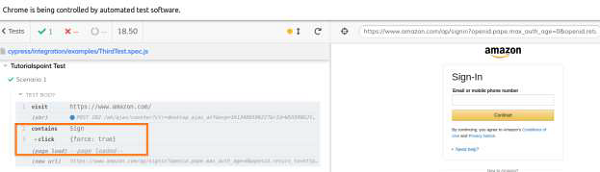
Cypress 还有另一种处理隐藏元素的技术。
例如,要点击隐藏元素,我们可以使用 Cypress 命令 click 并将选项 {force : true} 作为参数传递给它 - click({ force: true })。
这将修改隐藏元素的隐藏特性,我们可以点击它。
使用 click 的实现
下面给出了 Cypress 中带有选项的 click 实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
//click hidden element
cy.contains('Sign').click({force:true});
});
});
执行结果
输出如下:

执行日志显示隐藏元素(登录)被点击,我们被导航到下一页。
Cypress - 框架
早期版本的 Cypress 无法访问框架内的元素。但是,最新版本为框架提供了解决方案。
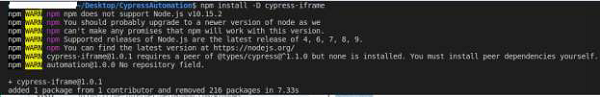
要使用框架,首先,我们必须使用以下命令安装 Cypress 插件:
npm install –D cypress-iframe
将显示以下屏幕:

对于 Cypress 中的框架实现,我们必须在代码中添加语句import 'cypressiframe'。名为 frame/iframe 的标签用于在 html 代码中表示框架。
您的电脑上将出现以下屏幕:

Cypress 命令 frameload 用于将焦点从主页面移动到框架。焦点移动后,我们可以与框架内的元素交互。
这是使用 cy.iframe 方法完成的。
实现
下面给出了 Cypress 中框架命令的实现,使用 cy.iframe 方法:
import 'cypress-iframe'
describe('Tutorialspoint Test', function () {
// test case
it('Test Case6', function (){
// launch URL
cy.visit("https://jqueryui.jqueryjs.cn/draggable/");
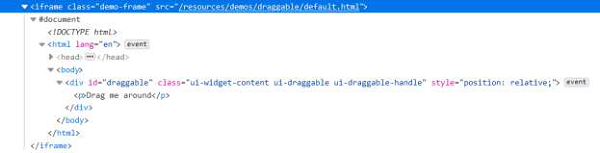
// frame loading
cy.frameLoaded('.demo-frame');
//shifting focus
cy.iframe().find("#draggable").then(function(t){
const frmtxt = t.text()
//assertion to verify text
expect(frmtxt).to.contains('Drag me around');
cy.log(frmtxt);
})
});
});
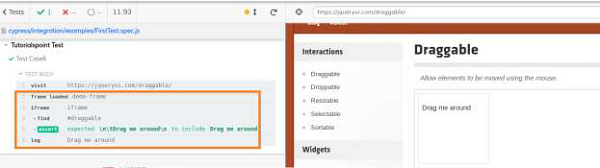
执行结果
输出如下:

执行日志显示了访问框架内的元素以及在其中获取的文本。
Cypress 无法在一个页面中处理多个框架。
此外,对于框架 Intellisense 到 Cypress,我们可以将/// <reference types = "Cypressiframe"/> 添加到代码中。
Cypress - 网页表格
Cypress 能够处理 Web 表格。表格基本上分为两种类型:动态和静态。与动态表格不同,静态表格具有固定数量的列和行。
在 html 代码中,表格由 table 标签表示,行由 tr 表示,列由 td 表示。
要访问行,Cypress 命令如下:
cy.get("tr")
要访问列,Cypress 命令如下:
cy.get("td") or cy.get("tr td")
要访问特定列,CSS 表达式应如下所示:
td:nth-child(column number)
要遍历表格的行/列,使用 Cypress 命令 each。
在 Cypress 中,我们有命令next用于切换到紧随其后的同级元素。此命令必须与 get 命令链接。prev 命令用于切换到紧随其前的同级元素。
表格的 Html 结构如下所示:

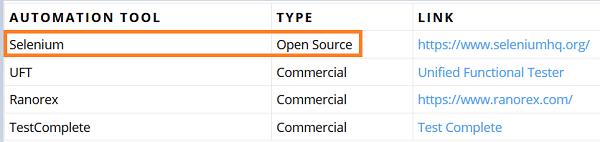
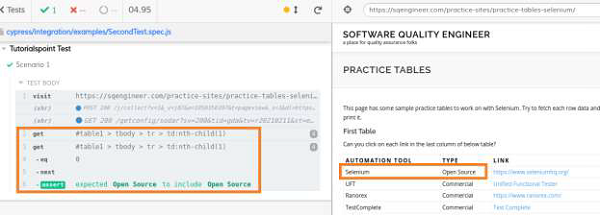
示例
让我们以表格为例,并验证第二列 TYPE(开源)中对应于第一列 AUTOMATION TOOL 中的值 Selenium 的内容。
您的电脑上将出现以下屏幕:

实现
下面给出了 Cypress 与表格相关的命令的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
//URL launch
cy.visit("https://sqengineer.com/practice-sites/practice-tables-selenium/")
// identify first column
cy.get('#table1> tbody > tr > td:nth-child(1)').each(($elm, index, $list)=> {
// text captured from column1
const t = $elm.text();
// matching criteria
if (t.includes('Selenium')){
// next sibling captured
cy.get('#table1 > tbody > tr > td:nth-child(1)')
.eq(index).next().then(function(d) {
// text of following sibling
const r = d.text()
//assertion
expect(r).to.contains('Commercial');
})
}
})
});
});
执行结果
输出如下:

执行日志显示 TYPE 列中的值为 Open Source。这是因为它紧随 Selenium(第一列)元素之后,出现在同一行中。
Cypress - 鼠标操作
Cypress 可以处理隐藏元素。有时,子菜单只有在将鼠标悬停在主菜单上时才会显示。这些子菜单最初使用 CSS 属性 display:none 隐藏。
为了处理隐藏元素,Cypress 利用 jQuery 方法 show。它必须借助 Cypress 命令 (invoke['show']) 调用。
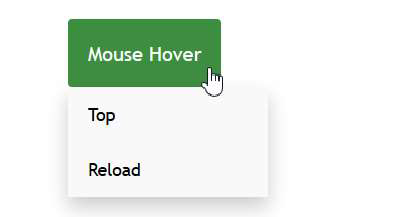
例如,将鼠标悬停在“鼠标悬停”按钮上时,会显示“顶部”和“重新加载”按钮,如下所示:

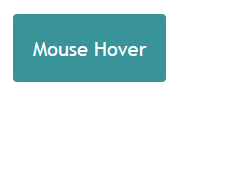
将鼠标移出“鼠标悬停”按钮时,“顶部”和“重新加载”按钮将隐藏,如下所示:

使用 jQuery show 方法的实现
下面给出了 Cypress 中使用 jQuery show 方法的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://learn.letskodeit.com/p/practice");
// show hidden element with invoke
cy.get('div.mouse-hover-content').invoke('show');
//click hidden element
cy.contains('Top').click();
});
});
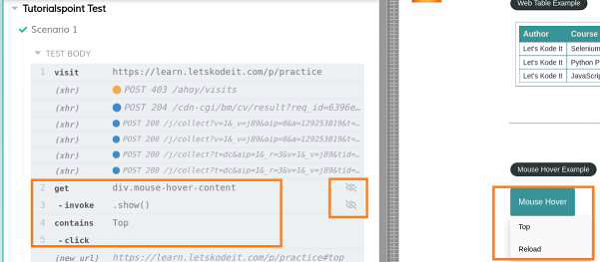
执行结果
输出如下:

执行日志显示隐藏元素 - “顶部”按钮,由步骤右侧的图标表示。
Cypress - Cookie
Cypress 使用Cookies.preserveOnce()和Cookies.defaults()方法处理 Cookie。如果 Cookie 发生任何更改,Cookies.debug()方法会将日志输出到控制台。
默认情况下,Cypress 会在每次测试执行之前删除所有 Cookie。我们可以利用Cypress.Cookies.preserveOnce()来保留其名称的 Cookie,以便用于其他测试。
语法
Cypress 中与 Cookie 相关的命令语法如下:
如果 Cookie 值被配置或清除,这将生成控制台日志。
Cypress.Cookies.debug(enable, option)
这里,
enable - 如果应启用 Cookie 调试。
option - 配置 Cookie 的默认值,例如,保留 Cookie。
Cypress.Cookies.debug(true) // logs will generate if cookies are modified
cy.clearCookie('cookie1')
cy.setCookie('cookie2', 'val')
降低日志级别。
Cypress.Cookies.debug(true, { verbose: false })
Cypress.Cookies.debug(false) // logs will not generate if cookies are modified
以下给出的语法将保留 Cookie,并且在执行另一个测试之前不会清除它们。
Cypress.Cookies.preserveOnce(cookie names...)
此语法用于修改全局配置并维护一组为测试保留的 Cookie。任何修改都将适用于该特定测试。(保存在 cypress/support/index.js 文件中,并在测试执行之前加载)。
Cypress.Cookies.defaults(option)
Cypress.Cookies.defaults({
preserve: 'cookie1'
})
这里,名为 cookie1 的 Cookie 在运行测试之前不会被清除。
Cookie 方法
Cypress 中的一些 Cookie 方法如下:
cy.clearCookies() - 它删除当前域和子域中的所有 Cookie。
cy.clearCookie(name) - 它按名称从浏览器中删除 Cookie。
cy.getCookie(name) - 用于按名称从浏览器中获取 Cookie。
cy.getCookies() - 用于获取所有 Cookie。
cy.setCookie(name) - 它可以配置 Cookie。
实现
下面给出了 Cypress 中 Cookie 方法的实现:
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch the application
cy.visit("https://#");
// enable cookie logging
Cypress.Cookies.debug(true)
//set cookie
cy.setCookie('cookie1', 'value1')
//get cookie by name and verify value
cy.getCookie('cookie1').should('have.property', 'value', 'value1')
//clear cookie by name
cy.clearCookie('cookie')
//get all cookies
cy.getCookies()
//clear all cookies
cy.clearCookies()
//verify no cookies
cy.getCookies().should('be.empty')
});
});
执行结果
输出如下:
Cypress - Get 和 Post
Get 和 Post 方法是应用程序编程接口 (API) 测试的一部分,Cypress 可以执行此测试。
Get 方法
要执行 Get 操作,我们将使用cy.request()发出 HTTP 请求,并将 Get 方法和 URL 作为参数传递给该方法。
状态代码反映请求是否已被正确接受和处理。代码 200(表示成功)和 201(表示已创建)。
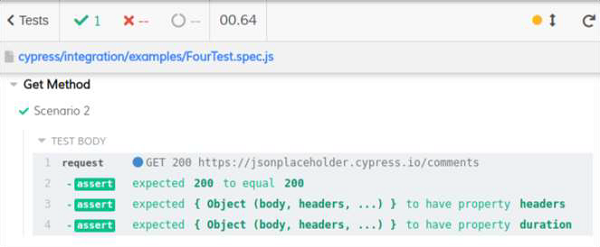
Get 实现
下面解释了 Cypress 中 Get 方法的实现:
describe("Get Method", function(){
it("Scenario 2", function(){
cy.request("GET", "https://jsonplaceholder.cypress.io/comments", {
}).then((r) => {
expect(r.status).to.eq(200)
expect(r).to.have.property('headers')
expect(r).to.have.property('duration')
});
})
})
执行结果
输出如下:

Post 方法
使用 Post 方法时,我们实际上是在发送信息。如果我们有一组实体,我们可以使用 Post 在末尾追加新的实体。
要执行 Post 操作,我们将使用cy.request()发出 HTTP 请求,并将 Post 方法和 URL 作为参数传递给该方法。
Post 实现
下面给出了 Cypress 中 Post 方法的实现:
describe("Post Method", function(){
it("Scenario 3", function(){
cy.request('https://jsonplaceholder.cypress.io/users?_limit=1')
.its('body.0') // yields the first element of the returned list
// make a new post on behalf of the user
cy.request('POST', 'https://jsonplaceholder.cypress.io/posts', {
title: 'Cypress',
body: 'Automation Tool',
})
})
});
执行结果
输出如下:
Cypress - 文件上传
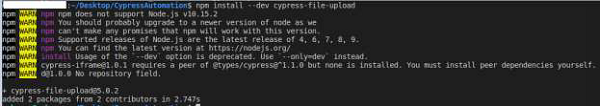
要在 Cypress 中执行文件上传任务,我们必须首先使用以下命令安装插件:
npm install –dev cypress-file-upload
您的电脑上将出现以下屏幕:

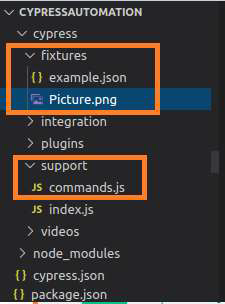
安装完成后,我们必须在 command.js 文件中添加语句 import 'cypress-file-upload'。此文件位于 Cypress 项目的 support 文件夹内。
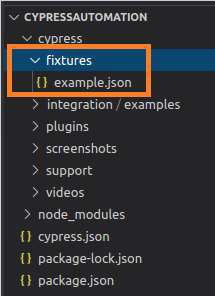
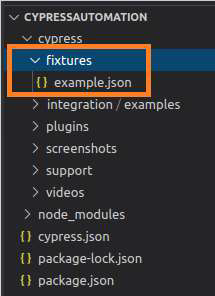
此外,我们还将在 fixtures 文件夹中添加要上传的文件(Picture.png 文件)。将显示以下屏幕:

要上传文件,我们必须使用 Cypress 命令 attachFile 并将要上传的文件路径作为参数传递给它。
实现
Cypress 中上传文件的命令实现如下:
describe('Tutorialspoint Test', function () {
// test case
it('Test Case6', function (){
//file to be uploaded path in project folder
const p = 'Picture.png'
// launch URL
cy.visit("https://the-internet.herokuapp.com/upload")
//upload file with attachFile
cy.get('#file-upload').attachFile(p)
//click on upload
cy.get('#file-submit').click()
//verify uploaded file
cy.get('#uploaded-files').contains('Picture')
});
});
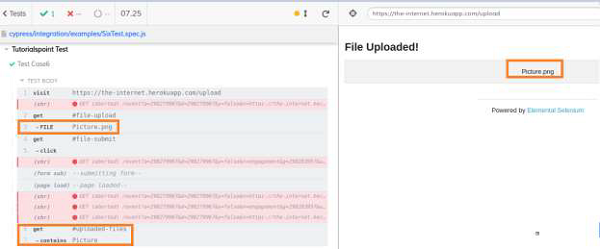
执行结果
输出如下:

执行日志显示文件 Picture.png 已上传,并且文件名已反映在页面上。
Cypress - 数据驱动测试
Cypress 数据驱动测试是借助夹具实现的。Cypress 夹具用于维护和保存自动化测试数据。
夹具保存在 Cypress 项目的 fixtures 文件夹(example.json 文件)中。基本上,它帮助我们从外部文件获取数据输入。

Cypress 夹具文件夹可以包含 JavaScript 对象表示法 (JSON) 或其他格式的文件,数据以“键:值”对的形式维护。
多个测试可以使用所有测试数据。所有夹具数据都必须在 before hook 块中声明。
语法
Cypress 数据驱动测试的语法如下:
cy.fixture(path of test data) cy.fixture(path of test data, encoding type) cy.fixture(path of test data, opts) cy.fixture(path of test data, encoding type, options)
这里,
测试数据路径是 fixtures 文件夹中测试数据文件的路径。
编码类型 - 编码类型(utf-8、asci 等)用于读取文件。
Opts - 修改响应的超时时间。默认值为 30000ms。在 cy.fixture() 抛出异常之前等待的时间。
在 example.json 中的实现
下面是使用 example.json 在 Cypress 中进行数据驱动测试的实现 -
{
"email": "abctest@gmail.com",
"password": "Test@123"
}
实际测试的实现
在 Cypress 中实际数据驱动测试的实现如下 -
describe('Tutorialspoint Test', function () {
//part of before hook
before(function(){
//access fixture data
cy.fixture('example').then(function(signInData){
this.signInData = signInData
})
})
// test case
it('Test Case1', function (){
// launch URL
cy.visit("https://www.linkedin.com/")
//data driven from fixture
cy.get('#session_key ')
.type(this.signInData.email)
cy.get('# session_password').type(this.signInData.password)
});
});
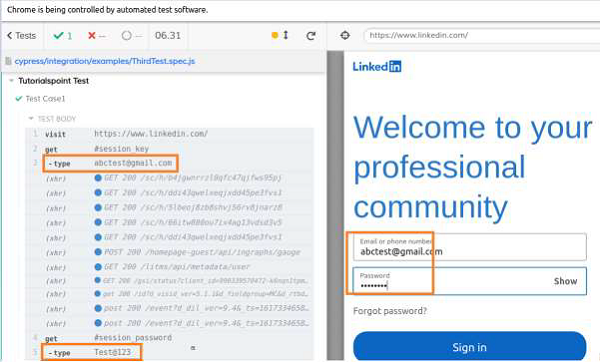
执行结果
输出结果如下

输出日志显示 abctest@gmail.com 和 Test@123 分别被传递给电子邮件和密码字段。这些数据是从 fixture 传递到测试中的。
Cypress - 提示弹出窗口
Cypress 可以处理提示弹出窗口,用户可以在其中输入值。提示窗口包含一个文本字段,用于接收输入。要处理提示弹出窗口,可以使用 cy.window() 方法。
它获取提示对象(远程窗口)的值。在确认/警报弹出窗口中,我们必须触发浏览器事件。但对于提示弹出窗口,我们必须使用 cy.stub() 方法。
示例
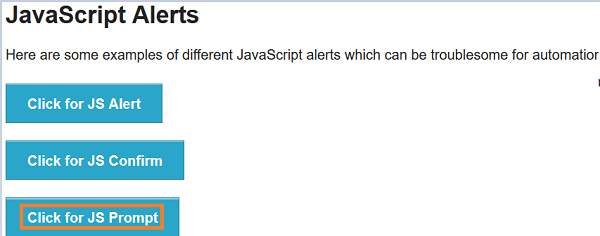
让我们看看下面的例子,点击“点击获取 JS 提示”按钮,将显示一个提示弹出窗口,如下所示 -

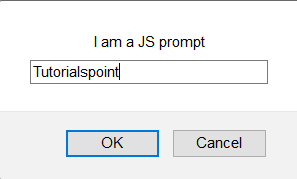
将显示以下带有用户输入字段的提示。在提示弹出窗口中输入 Tutorialspoint,如下所示。

您输入 - Tutorialspoint 显示在“结果”下。
这可以在下面显示的屏幕中看到 -

实现
下面是在 Cypress 中显示提示弹出窗口的命令实现 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launch
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//handling prompt alert
cy.window().then(function(p){
//stubbing prompt window
cy.stub(p, "prompt").returns("Tutorialspoint");
// click on Click for JS Prompt button
cy.get(':nth-child(3) > button').click()
// verify application message on clicking on OK
cy.get('#result').contains('You entered: Tutorialspoint')
});
});
});
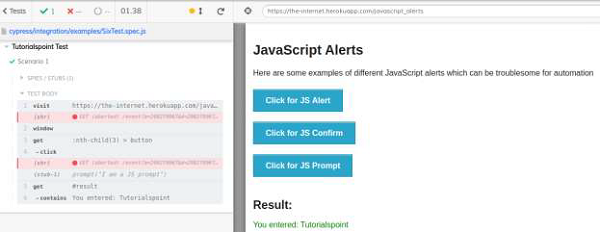
执行结果
输出如下:

输出日志显示文本验证成功。
您输入 - Tutorialspoint,在点击提示弹出窗口上的“确定”按钮时生成。此外,应用于提示窗口的存根在输出日志中可见。
Cypress - 仪表盘
必须设置 Cypress Dashboard 服务,以在系统中运行的 Cypress 测试与托管在云上的仪表板之间建立链接。
特性
Cypress Dashboard 的功能如下所述 -
它提供有关已通过、失败和跳过的测试用例总数的数据。
失败测试的堆栈跟踪和屏幕截图可用。
测试执行的视频可用。
可以管理测试数据、框架及其访问权限。
提供了组织中的使用趋势。
设置 Cypress Dashboard
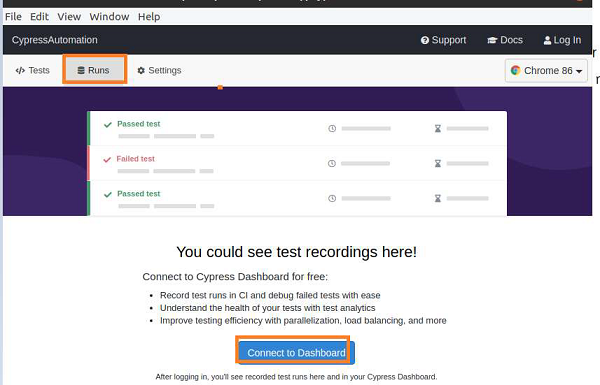
要设置此过程,首先,我们应该转到 Cypress Test Runner 窗口中的“运行”选项卡。然后,点击“连接到仪表板”。将出现以下屏幕 -

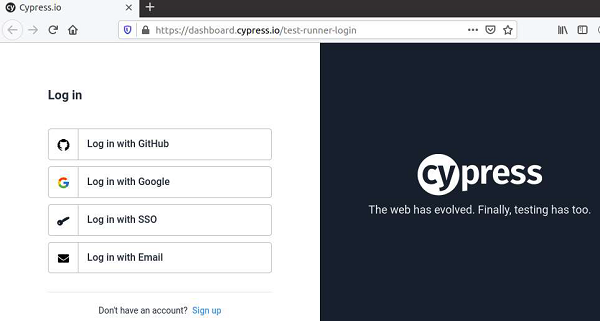
我们将获得各种登录仪表板的选项,如下所示 -

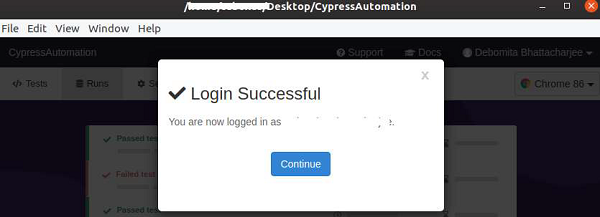
成功登录后,我们将收到成功消息。点击“继续”。

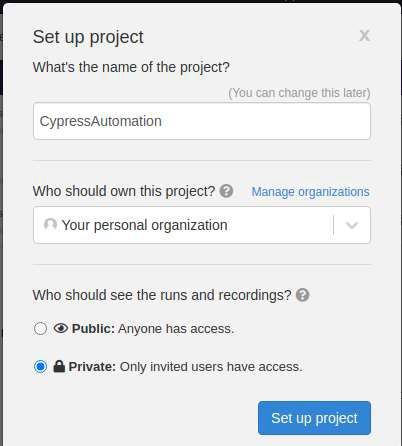
输入项目名称、所有者和可以查看项目的用户。
然后,点击“设置项目”。

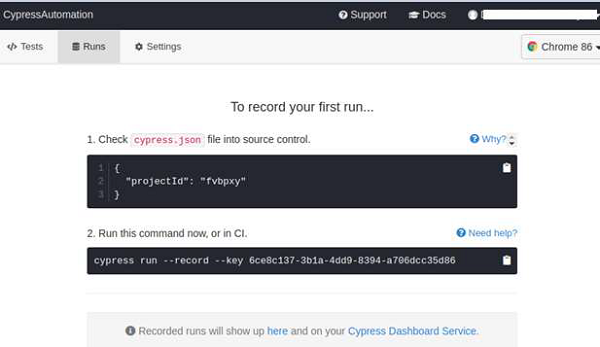
然后,Cypress 将给出以下建议 -
项目 ID
唯一的项目密钥(以在终端中执行的命令形式)

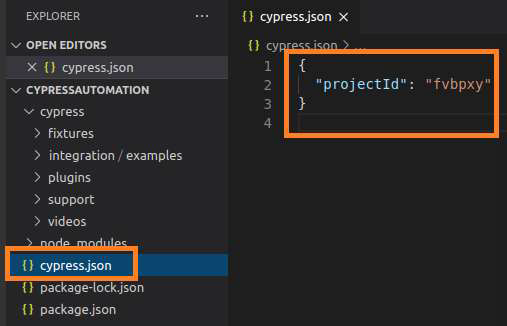
从 Cypress 建议中获得的 projectId 应与项目文件夹内的 cypress.json 文件中提供的项目 ID 匹配。

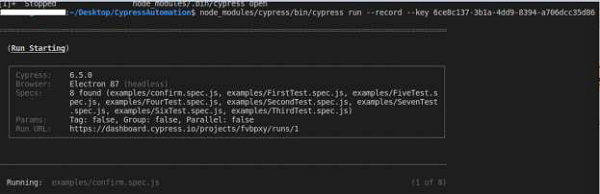
接下来,我们必须运行 Cypress 建议的以下命令 -
node_modules/cypress/bin/cypress run --record --key <project key>
将出现如下所示的屏幕 -

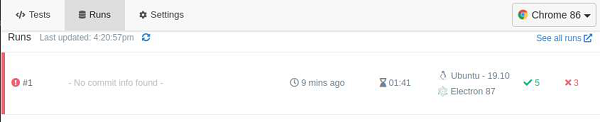
执行完成后,我们必须打开 Test Runner 的“运行”选项卡。它包含有关平台、浏览器和测试持续时间的信息。
测试记录将可见。点击记录。

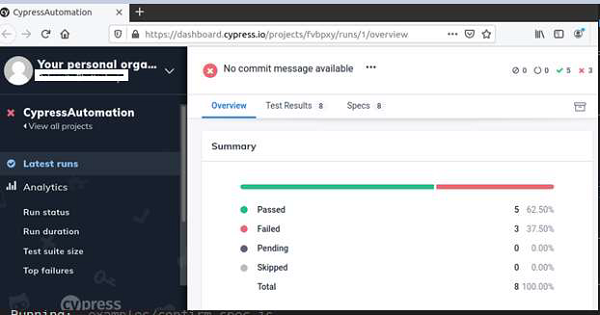
记录将在浏览器中打开,并显示测试结果概述(已通过、失败、挂起、跳过的计数),如下所示。

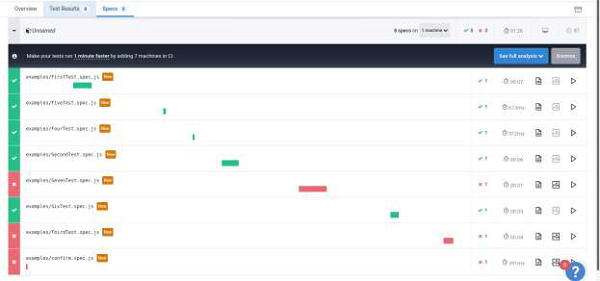
在“规范”选项卡中,我们应该有每个测试及其结果的详细信息。
此外,还有输出、失败测试屏幕截图、视频等功能。

Cypress - 截图和视频
Cypress 可以处理屏幕截图和视频。首先,让我们了解 Cypress 如何帮助捕获屏幕截图。
屏幕截图
我们可以使用 Cypress 中的截图命令捕获整个页面和特定元素的截图。
此外,Cypress 具有内置功能,可以捕获失败测试的屏幕截图。要捕获特定场景的屏幕截图,我们使用命令 screenshot。
屏幕截图实现
在 Cypress 中截图命令的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//complete page screenshot with filename - CompletePage
cy.screenshot('CompletePage')
//screenshot of particular element
cy.get(':nth-child(2) > button').screenshot()
});
});
执行结果
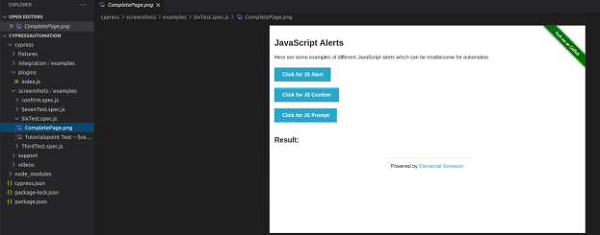
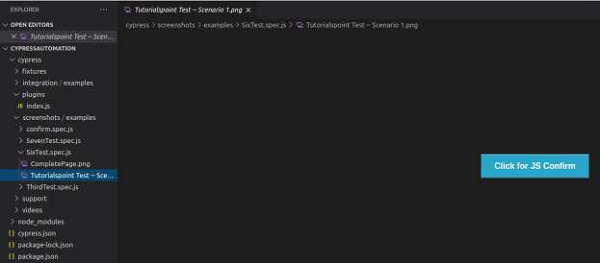
输出如下:

执行日志显示已捕获完整的全页面屏幕截图(文件名 为 CompletePage.png),以及特定元素(“点击获取 JS 确认”)的屏幕截图。
这些屏幕截图已捕获到项目内的 screenshots 文件夹(在 plugins 文件夹中)。捕获屏幕截图的位置可以通过更改全局配置进行修改。
为全页面图像创建了 CompletePage.png 文件。

已捕获“点击获取 JS 确认”按钮的屏幕截图。

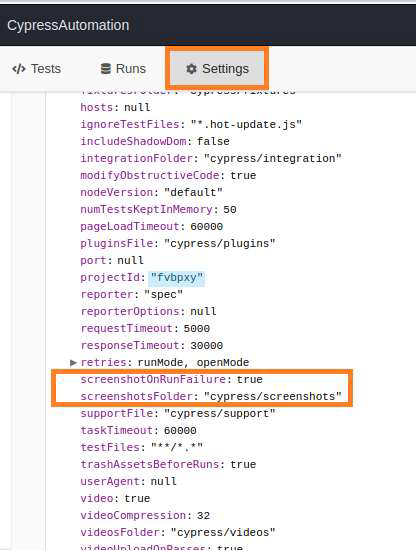
在“Test Runner 设置”选项卡中,参数 screenshotOnRunFailure 默认设置为 true 值。因此,始终为失败测试捕获屏幕截图。
此外,screenshotsFolder 参数具有值 cypress/screenshots。因此,屏幕截图将捕获到 screenshots 文件夹内。

要禁用捕获失败屏幕截图的功能,我们必须在 cypress.json 文件中添加以下值 -
Cypress.Screenshot.defaults({
screenshotOnRunFailure: false
})
视频
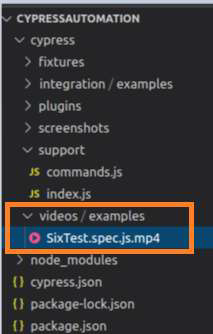
默认情况下,Cypress 的视频捕获功能对测试开启。它们存储在项目内的 videos 文件夹中。
一旦使用以下命令运行 Cypress 测试 -
node_modules/.bin/cypress run
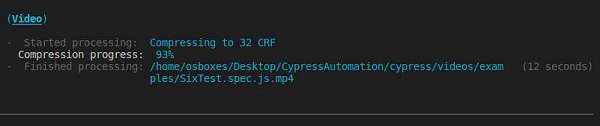
我们将获得控制台消息以及视频的位置、压缩详细信息等 -

我们在项目中的相同位置获得相应的视频。

要禁用视频捕获功能,我们必须在 cypress.json 文件中添加以下值 -
{
"video": false
}
Cypress - 调试
Cypress 具有非常好的调试功能,我们可以进行时间旅行,查看测试执行期间实际发生的情况。这可以通过将鼠标悬停在 Test Runner 日志上来完成。
当我们在 Test Runner 窗口中逐步浏览时,元素将突出显示。我们还可以使用 Cypress 命令 pause。这将暂停执行,在此期间我们可以调试之前的步骤。之后,我们可以再次恢复执行。
实现
在 Cypress 中调试命令的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch the application
cy.visit("https://#");
// enable cookie logging
Cypress.Cookies.debug(true)
cy.getCookies
//pause execution
cy.pause()
cy.setCookie('cookie1', 'value1' )
});
});
执行结果
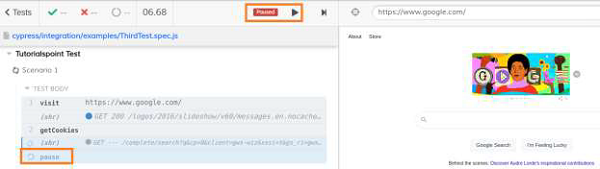
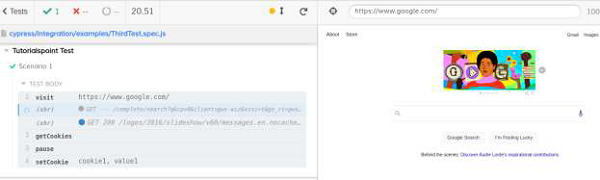
输出如下:

输出日志显示执行已暂停(由“暂停”按钮表示)。然后,在调试之前的步骤后,我们可以通过点击“恢复”按钮(出现在“暂停”按钮旁边)再次恢复它。

输出日志现在包含恢复暂停后执行的所有步骤。
如果我们在浏览器上打开开发者控制台(按 F12),并从 Test Runner 中选择一个步骤,控制台将显示使用的命令和产生的值。
例如,对于 setCookie 步骤,控制台显示命令 - setCookie,并且 Yielded 显示 cookie 名称 - cookie1 和值 - value1。

Cypress - 自定义命令
Cypress 自定义命令由用户描述,而不是 Cypress 的默认命令。这些自定义命令用于创建在自动化流程中重复的测试步骤。
我们可以添加和覆盖已存在的命令。它们应该放在 Cypress 项目中 support 文件夹内的 commands.js 文件中。

语法
在 Cypress 中自定义命令的语法如下 -
Cypress.Commands.add(function-name, func) Cypress.Commands.add(function-name, opts, func) Cypress.Commands.overwrite(function-name, func)
这里,
function-name 是要添加/覆盖的命令。
func 是传递给命令的参数的函数。
opts 用于传递选项以描述自定义命令的隐式特性。它还用于确定如何处理先前的产生的主题(仅适用于 Cypress.Commands.add())以及选项的默认值是 false。选项 prevSubject 接受 false 以忽略先前的主题,接受 true 以接受先前的主题,并接受 optional 以启动链或使用预先存在的链。选项接受字符串、数组或布尔值。
自定义命令的实现
下面是在 commands.js 中自定义命令的实现
Cypress.Commands.add("userInput", (searchTxt) => {
//to input search text in Google and perform search
cy.get("input[type='text']").type(searchTxt);
cy.contains("Google Search").click();
});
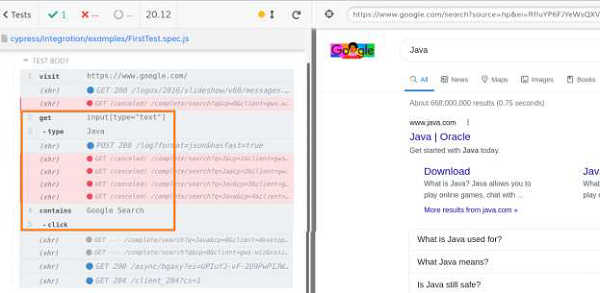
实际测试的实现
下面是在 Cypress 中使用自定义命令的实际测试的实现 -
describe('Tutorialspoint Test', function () {
// test case
it('Test Case 6', function (){
// launch the application
cy.visit("https://www.google.com/");
//custom parent command
cy.userInput('Java')
});
});
执行结果
输出如下:

输出日志显示自定义命令 – userInput(具有 get、type 和 click 命令)正在执行。
建议自定义命令不要太长。它应该简短,因为在自定义命令中添加太多操作会导致执行缓慢。
Cypress - Fixture
Cypress fixture 用于维护和保存自动化测试数据。fixture 保存在 Cypress 项目中的 fixtures 文件夹(example.json 文件)内。基本上,它帮助我们从外部文件获取数据输入。

Cypress fixtures 文件夹可以包含 JSON 或其他格式的文件,数据以“键:值”对的形式维护。
多个测试可以使用所有测试数据。所有夹具数据都必须在 before hook 块中声明。
语法
Cypress 数据驱动测试的语法如下:
cy.fixture(path of test data) cy.fixture(path of test data, encoding type) cy.fixture(path of test data, opts) cy.fixture(path of test data, encoding type, options)
这里,
测试数据路径是 fixtures 文件夹中测试数据文件的路径。
编码类型 - 编码类型(utf-8、asci 等)用于读取文件。
Opts - 修改响应的超时时间。默认值为 30000ms。在 cy.fixture() 抛出异常之前等待的时间。
在 example.json 中的实现
下面是使用 example.json 在 Cypress 中进行数据驱动测试的实现 -
{
"fullName": "Robert",
"number": "789456123"
}
实际测试的实现
在 Cypress 中实际数据驱动测试的实现如下 -
describe('Tutorialspoint Test', function () {
//part of before hook
before(function(){
//access fixture data
cy.fixture('example').then(function(regdata){
this.regdata=regdata
})
})
// test case
it('Test Case1', function (){
// launch URL
cy.visit("https://register.rediff.com/register/register.php")
//data driven from fixture
cy.get(':nth-child(3) > [width="185"] > input')
.type(this.regdata.fullName)
cy.get('#mobno').type(this.regdata.number)
});
});
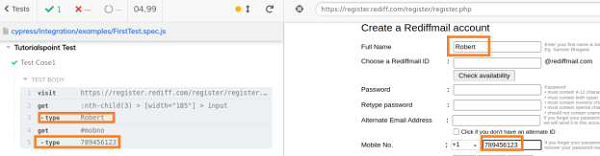
执行结果
输出如下:

输出日志显示 Robert 和 789456123 分别被传递给“完整姓名”和“手机号码”字段。这些数据是从 fixture 传递到测试中的。
Cypress - 环境变量
我们可以定义环境变量,这些变量可以为测试自动化框架全局声明,并且所有测试用例都可以访问它。这种类型的自定义环境变量可以存储在项目内的 cypress.json 文件中。

由于自定义变量不是 Cypress 的默认配置公开的,因此我们必须在 cypress.json 文件中将密钥指定为“evn”,然后设置值。
此外,要在实际测试中访问此变量,我们必须使用 Cypress.env 并传递在 json 文件中声明的值。
在 cypress.json 中的实现
在 cypress.json 格式中环境变量命令的实现如下 -
{
"projectId": "fvbpxy",
"env" :
{
"url" : "https://www.google.com/"
}
}
实际测试的实现
在 Cypress 中环境变量实际测试的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch application from environment variable
cy.visit(Cypress.env('url'))
cy.getCookies()
cy.setCookie('cookie1', 'value1')
});
});
执行结果
输出如下:

输出日志显示启动的 URL,该 URL 已在 cypress.json 文件中设置为自定义环境变量。
配置环境变量
我们可以使用 --env 标志从命令行配置或修改环境值。
要以带头模式运行特定文件(例如:Test1.js),并在 URL 中使用 https://#,则命令应如下所示
./node_modules/.bin/cypress run --spec cypress/integration/examples/Test1.js -- env url=https://# –headed
如果我们在 cypress.json 文件中为环境变量 url 设置了一个值,该值与从命令行设置的值不同,则 Cypress 将优先使用从命令行设置的值。
Cypress - Hook
Cypress Hooks 用于在每个/所有测试之前/之后执行某些操作。一些常见的钩子如下 -
before - 在 describe 块中任何测试的先前执行完成后执行。
after - 在 describe 块中所有测试的执行完成后执行。
beforeEach − 它在单个 it 块执行之前执行,它位于 describe 块中。
afterEach − 它在单个 it 块执行之后执行,它位于 describe 块中。
实现
下面解释了 Cypress Hooks 命令的实现。
describe('Tutorialspoint', function() {
before(function() {
// executes once prior all tests in it block
cy.log("Before hook")
})
after(function() {
// executes once post all tests in it block
cy.log("After hook")
})
beforeEach(function() {
// executes prior each test within it block
cy.log("BeforeEach hook")
})
afterEach(function() {
// executes post each test within it block
cy.log("AfterEac hook")
})
it('First Test', function() {
cy.log("First Test")
})
it('Second Test', function() {
cy.log("Second Test")
})
})
执行结果
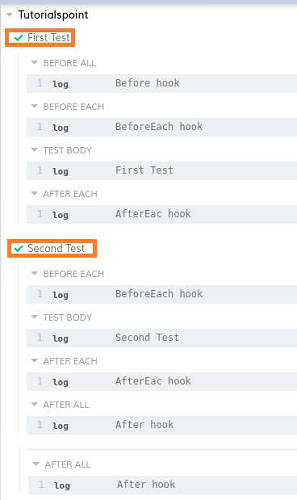
输出如下:

输出日志显示第一个执行的步骤是 BEFORE ALL。
最后一个执行的步骤是 AFTER ALL。这两个步骤都只执行了一次。
在 BEFORE EACH 下执行的步骤执行了两次(在每个 TEST BODY 之前)。
同样,在 AFTER EACH 下执行的步骤执行了两次(在每个 TEST BODY 之后)。
两个 it 块按其实现顺序执行。
标签
除了钩子之外,Cypress 还具有标签 -.only 和 .skip。
当 .only 标签用于执行其标记的 it 块时,.skip 标签用于排除其标记的 it 块。
使用 .only 的实现
Cypress 中 .only 标签的实现如下:
describe('Tutorialspoint', function()
//it block with tag .only
it.only('First Test', function() {
cy.log("First Test")
})
//it block with tag .only
It.only('Second Test', function() {
cy.log("Second Test")
})
it('Third Test', function() {
cy.log("Third Test")
})
})
执行结果
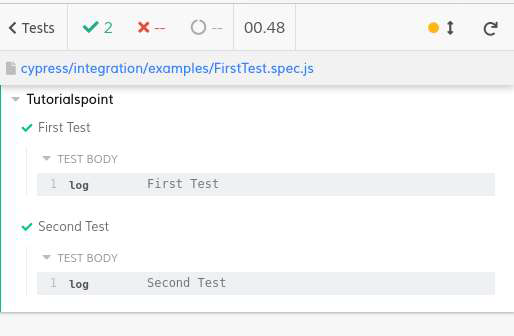
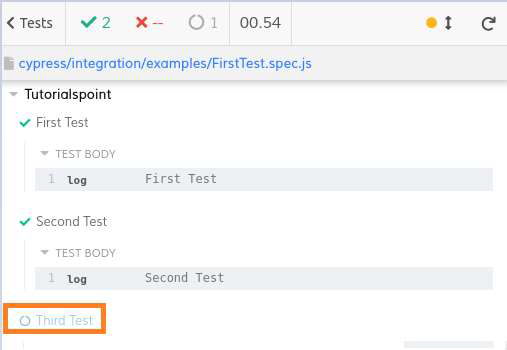
输出如下:

输出日志显示带有 .only 标签的 it 块(第一个测试和第二个测试)仅被执行。
使用 .skip 的实现
Cypress 中 .skip 标签的实现如下:
describe('Tutorialspoint', function()
it('First Test', function() {
cy.log("First Test")
})
it('Second Test', function() {
cy.log("Second Test")
})
//it block with tag .skip
it.skip('Third Test', function() {
cy.log("Third Test")
})
})
执行结果
输出如下:

输出日志显示带有 .skip 标签的 it 块(第三个测试)被跳过了。
Cypress - JSON 文件配置
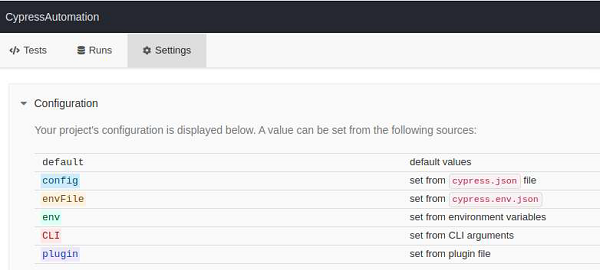
Cypress 配置包含一些适用于框架中所有测试的关键值对。Cypress 默认配置在测试运行程序窗口的“设置”选项卡 ->“配置”(展开)下可用。

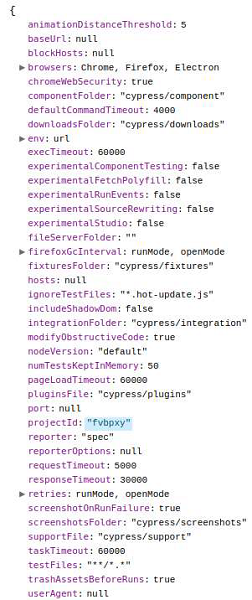
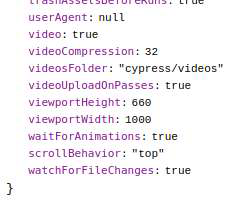
如果我们进一步向下查看同一窗口,我们将看到 Cypress 给出的多个配置的现有值,例如超时、环境变量、文件夹路径等。
它显示如下:

如果我们进一步向下查看同一窗口,我们将看到 Cypress 给出的多个配置的现有值,例如超时、环境变量、文件夹路径等。
它显示如下:

覆盖默认值
要覆盖 cypress.json 文件中的默认配置,我们必须指定键值对。

在 cypress.json 中的实现
覆盖 JSON 文件默认值的实现如下:
{
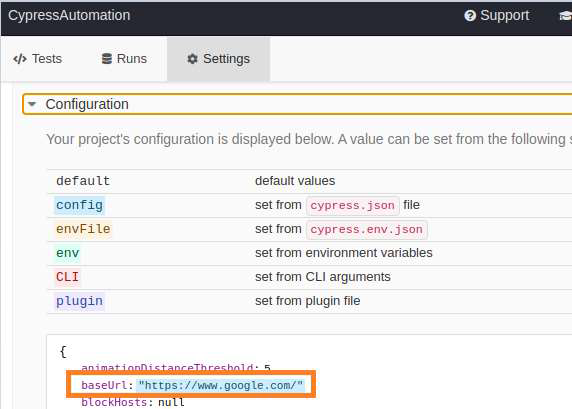
"baseUrl" : "https://www.google.com/"
}
这里,键是 baseUrl,值是 https://www.google.com/。再次运行测试后,更改将反映在全局配置中,如下所示:

实际测试的实现
覆盖 JSON 文件默认值的实际测试实现如下:
describe('Tutorialspoint', function () {
// test case
it('First Test', function (){
// launch application from configuration
cy.visit("/")
});
});
执行结果
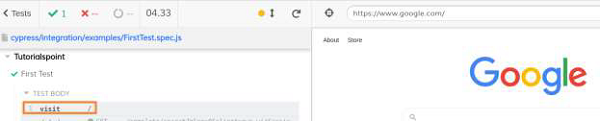
输出如下:

执行日志显示 baseUrl 已从 cypress.json 文件中获取,并且适用于框架中的所有测试。
覆盖默认配置
我们可以从测试脚本中覆盖默认配置,这些配置适用于测试用例中的单个测试步骤,而不是整个框架。
这是借助 Cypress 中的 config 命令完成的。
例如,如果我们想增加特定测试步骤的默认超时时间,则实现如下:
//set default time out to nine seconds from following steps in test
Cypress.config('defaultCommandTimeout',9000)
landPage.selectUser().click()
同时,如果 cypress.json 文件中将 defaultCommandTimeout 值设置为 7 秒,则 Cypress 将优先考虑应用于测试步骤的超时时间(即 9 秒)。
最后,它优先考虑默认配置。
禁用覆盖默认配置
我们可以禁用从 cypress.json 覆盖默认配置的功能。
cypress.json 中的配置如下:
{
"defaultCommandTimeout" : "9000"
}
要禁用上述配置,请运行以下命令:
npx cypress open --config-file false
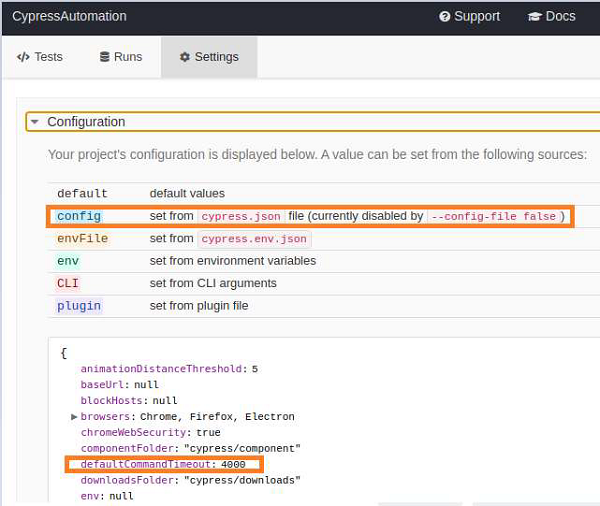
运行上述命令后,测试运行程序窗口的“设置”选项卡将显示 config 标志设置为 false。
此外,defaultCommandTimeout 设置为 4 秒,这是由默认配置设置的,而不是由 cypress.json 的 9 秒值覆盖的。

Cypress - 报告
Cypress 与 Mocha 捆绑在一起。因此,可以为 Mocha 生成的任何报告也可以与 Cypress 一起使用。除此之外,Cypress 还有其他第三方报告程序,如 JUnit 和 teamcity。
Mochawesome 报告
Mochawesome 报告是 Cypress 中最重要的报告之一。
要安装 mochawesome,请运行此处提供的命令:
npm install mochawesome --save-dev
您的电脑上将出现以下屏幕:

要安装 mocha,请运行以下命令:
npm install mocha --save-dev
您的电脑上将出现以下屏幕:

要合并 mochawesome json 报告,请运行以下命令:
npm install mochawesome-merge --save-dev
您的电脑上将出现以下屏幕:

所有这些软件包在安装后都应该反映在 package.json 文件中。
要将多个报告合并到一个报告中,请运行以下命令:
npm run combine-reports
cypress.json 文件中的配置
在 cypress.json 文件中,我们可以为 mochawesome 报告设置以下配置:
overwrite − 如果其值设置为 false,则不应覆盖先前生成的报告。
reportDir − 它是保存报告的位置。
quiet − 如果其值设置为 true,则不应有任何与 Cypress 相关的输出。只需要打印 mochawesome 输出。
html − 如果其值设置为 false,则在执行后不应生成任何 html 报告。
json − 如果其值设置为 true,则将生成一个包含执行详细信息的 json 文件。
在 cypress.json 中的实现
cypress.json 中 mochawesome 报告的实现如下:
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,
"html": false,
"json": true
}
}
要为 Cypress 项目的 integration 文件夹中的所有规范生成报告,请运行以下命令:
npx cypress run
要运行特定测试,请运行以下命令:
npx cypress run --spec "<path of spec file>"
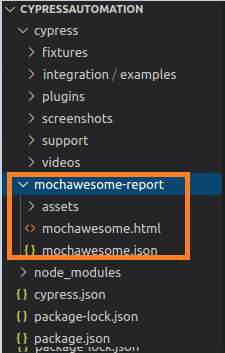
执行完成后,mochawesome-report 文件夹将在 Cypress 项目中生成,其中包含 html 和 json 格式的报告。

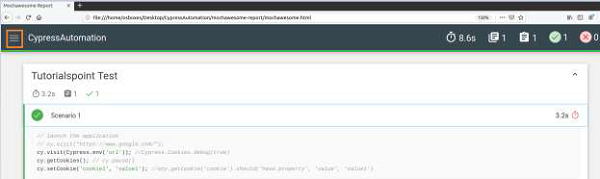
右键单击 mochawesome.html 报告。然后,选择“复制路径”选项并在浏览器中打开复制的路径。

mochawesome 报告将打开,其中包含执行结果、持续时间、测试用例名称、测试步骤等详细信息。
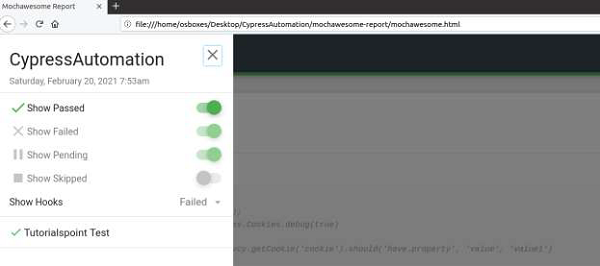
单击屏幕左上角的图标(上图中突出显示),将显示更多选项。

我们可以获得不同的视图来选择已通过、失败、挂起、跳过的测试用例以及应用于测试的钩子。
JUnit 报告
Cypress 提供了另一种类型的报告,称为 JUnit 报告。
要安装 JUnit 报告的软件包,请运行以下命令:
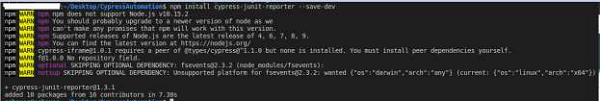
npm install cypress-junit-reporter --save-dev
您的电脑上将出现以下屏幕:

在 cypress.json 中的实现
以下是 cypress.json 中 JUnit 报告的实现:
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "cypress/results/results.xml",
"toConsole": true
}
}
如果我们在一次运行中运行多个测试,并且希望为各个规范文件提供唯一的报告,则必须在 cypress.json 中的 mochaFile 参数中添加 [hash]。
避免覆盖报告的实现
以下是 cypress.json 中避免覆盖 Cypress 中报告的实现:
{
"reporter": "junit",
"reporterOptions": {
"mochaFile": "cypress/results/results-[hash].xml",
"toConsole": true
}
}
要为 Cypress 项目的 integration 文件夹中的所有规范生成报告,请运行以下命令:
npx cypress run --reporter junit
您的电脑上将出现以下屏幕:

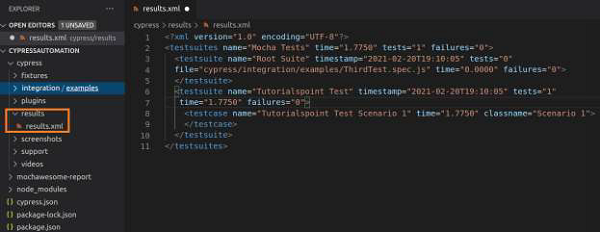
执行完成后,results 文件夹将在 Cypress 项目中生成,其中包含 xml 格式的报告。
teamcity 报告
Cypress 提供了另一种类型的报告,称为 teamcity 报告。
要安装 teamcity 报告的软件包,请运行以下命令:
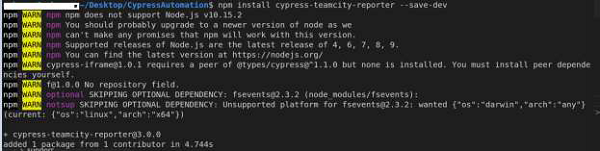
npm install cypress-teamcity-reporter --save-dev
您的电脑上将出现以下屏幕:

要为 Cypress 项目的 integration 文件夹中的所有规范生成报告,请运行以下命令:
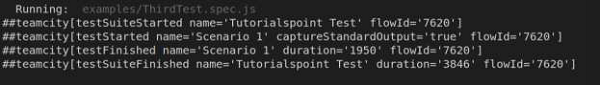
npx cypress run --reporter teamcity
您的电脑上将出现以下屏幕:

Cypress - 插件
Cypress 有多个插件可以添加到其功能中。插件有多种类型,例如身份验证、组件测试、自定义命令、开发工具等。
一些突出的插件包括:
要执行文件上传任务,我们必须首先安装一个插件,使用以下命令:
npm install –dev cypress-file-upload
安装完成后,我们必须在 command.js 文件中添加语句 import 'cypress-file-upload',该文件位于 Cypress 项目的 support 文件夹内。
要使用框架,首先,我们必须使用以下命令安装框架的 Cypress 插件:
npm install –D cypress-iframe
然后,我们必须在代码中添加语句 import 'cypress-iframe'。
要使用 xpath 定位符识别元素,请运行以下命令:
npm install cypress-xpath
安装完成后,我们必须在 index.js 文件中添加语句 require ("cypress-xpath"),该文件位于 Cypress 项目的 support 文件夹内。
此外,我们必须使用 cy.xpath 命令来识别元素。
要启用主题,我们必须使用以下命令安装一个插件:
npm install --save-dev cypress-dark
安装完成后,我们必须在 index.js 文件中添加语句 require ("cypress-dark"),该文件位于 Cypress 项目的 support 文件夹内。
Cypress - GitHub
要将 Cypress 与 GitHub 集成,我们必须首先安装 Cypress GitHub 应用。这可以通过 Cypress 仪表盘中的组织集成设置或项目设置来完成。
安装
Cypress GitHub 应用的安装可以通过两种方式完成。下面详细解释。
通过组织集成设置安装
按照以下步骤通过组织集成设置安装 GitHub:
导航到仪表盘组织页面。
选择要与 GitHub 帐户或组织集成的组织。
从导航到侧边栏中,导航到所选组织的集成选项。
然后,单击“GitHub 集成”按钮。
通过项目设置安装
按照以下步骤通过项目设置安装 GitHub:
在组织切换器中选择组织。
选择要与 GitHub 中的存储库集成的项目。
转到项目设置页面。
转到 GitHub 集成。
单击“安装 Cypress GitHub 应用”。
GitHub 应用安装完成后,我们将被重定向到 GitHub.com 以继续执行以下步骤:
选择要与组织 Cypress 仪表盘集成的 GitHub 组织或帐户。
接下来,我们必须将所有 GitHub 存储库或特定存储库与 Cypress GitHub 应用结合起来。
单击“安装”按钮以完成安装。
GitHub 集成启用
下面解释了在 Cypress 中启用 GitHub 集成的过程:
转到项目设置页面。
导航到“GitHub 集成”部分,然后单击“配置”。
从 GitHub 中选择一个存储库与项目集成。
由于 GitHub 存储库已连接到 Cypress 项目,因此 GitHub 集成将被启用。