
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境搭建
- Cypress - 测试运行器
- Cypress - 创建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉菜单
- Cypress - 警报框
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures (夹具)
- Cypress - 环境变量
- Cypress - Hooks (钩子)
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 框架
早期版本的 Cypress 无法访问框架内的元素。但是,最新版本已经解决了这个问题。
要使用框架,首先,我们必须使用以下命令安装 Cypress 插件:
npm install –D cypress-iframe
将显示以下屏幕:

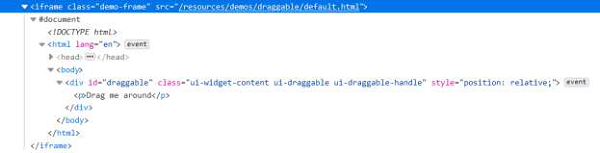
对于 Cypress 中的框架实现,我们必须在代码中添加语句 `import 'cypressiframe'`。名为 frame/iframe 的标签用于在 html 代码中表示框架。
您的计算机上将显示以下屏幕:

Cypress 命令 `frameload` 用于将焦点从主页面移动到框架。焦点切换后,我们可以与框架内的元素进行交互。
这可以通过 `cy.iframe` 方法实现。
实现
以下是使用 `cy.iframe` 方法实现 Cypress 框架命令的示例:
import 'cypress-iframe'
describe('Tutorialspoint Test', function () {
// test case
it('Test Case6', function (){
// launch URL
cy.visit("https://jqueryui.jqueryjs.cn/draggable/");
// frame loading
cy.frameLoaded('.demo-frame');
//shifting focus
cy.iframe().find("#draggable").then(function(t){
const frmtxt = t.text()
//assertion to verify text
expect(frmtxt).to.contains('Drag me around');
cy.log(frmtxt);
})
});
});
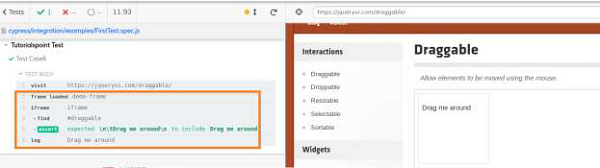
执行结果
输出如下:

执行日志显示了访问框架内元素以及在其中获取的文本。
Cypress 无法处理页面中超过一个框架。
此外,为了实现 Cypress 的框架 IntelliSense,我们可以向代码中添加 `///
广告