- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构与环境搭建
- Cypress - 测试运行器
- Cypress - 编写第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - GET 和 POST 请求
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixtures
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 架构与环境搭建
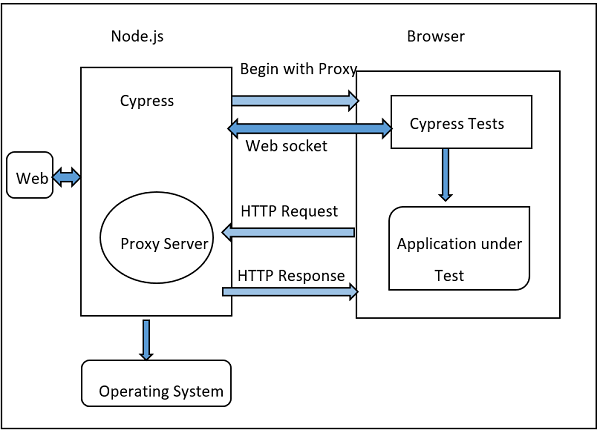
Cypress 架构如下图所示:

上图来源:https://tutorialspoint.com/cypress-architecturetest-automation
像 Selenium 这样的自动化工具在浏览器外部运行。但是,Cypress 具有不同的架构。它在浏览器内部运行。Cypress 基本上基于服务器 - Node.js。
Cypress 与 Node.js 持续交互,它们彼此协调工作。因此,Cypress 可用于测试应用程序的前端和后端。
因此,Cypress 能够处理 UI 上实时执行的任务,同时也可以执行浏览器外部的操作。
Cypress 和 Selenium 的区别
Cypress 和 Selenium 的基本区别如下所示:
| Cypress | Selenium |
|---|---|
| 基于 JavaScript。 | 基于 Java、C#、Python 和 JavaScript。 |
| 社区支持较小。 | 社区支持庞大。 |
| 包含内置的视频录制功能。 | 没有内置的视频录制功能。 |
| 没有可用的 API 来处理标签页/子窗口。 | 有可用的 API 来处理标签页/子窗口。 |
| 无法执行并行测试。 | 可以执行并行测试。 |
| 仅需安装 npm。 | 需要添加补充的 Jar、库等作为项目依赖项。 |
Cypress 环境搭建
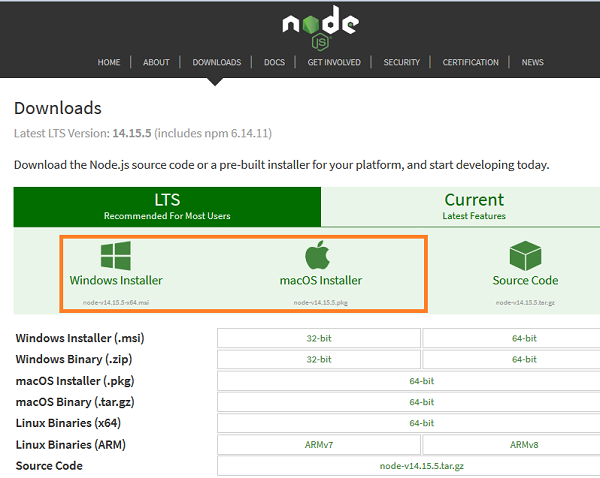
要进行 Cypress 环境搭建,请访问以下链接:https://node.org.cn/en/download/。将出现以下屏幕:

将有 Windows 和 macOS 安装程序。我们必须根据本地操作系统获取相应的软件包。
对于 64 位 Windows 配置,以下弹出窗口将显示以保存安装程序。

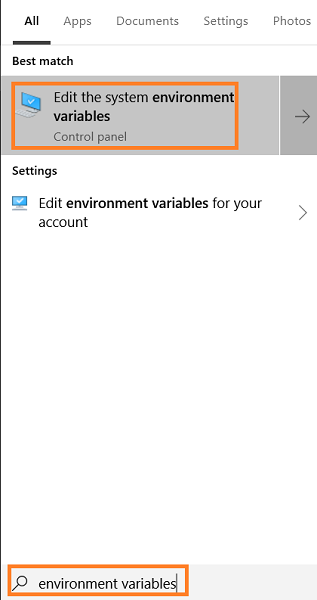
安装完成后,将在 Program files 中创建一个 nodejs 文件。应记下此文件的路径。然后,从“开始”菜单中输入环境变量,如下所示:

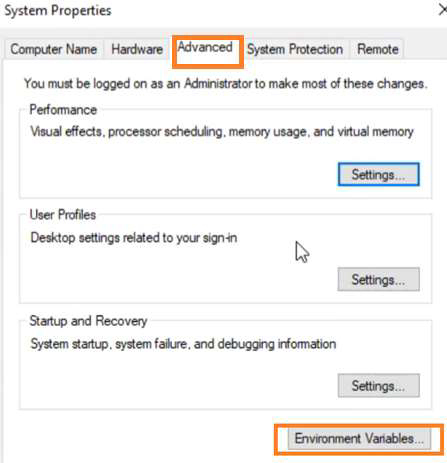
在“系统属性”弹出窗口中,转到“高级”,单击“环境变量”。然后单击“确定”。

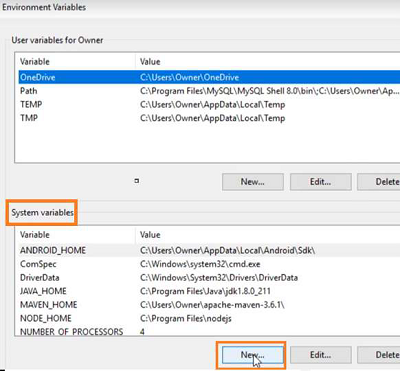
在“环境变量”弹出窗口中,转到“系统变量”部分,然后单击“新建”。

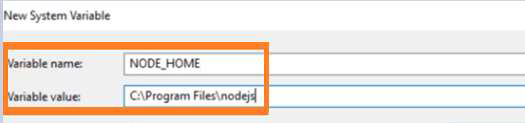
在“新建系统变量”弹出窗口中,分别在“变量名”和“变量值”字段中输入 NODE_HOME 和 node.js 路径(之前记下的)。

设置 node.js 文件的路径后,我们将在任何所需位置创建一个空文件夹(例如 cypressautomation)。
接下来,我们需要一个 JavaScript 编辑器来编写 Cypress 代码。为此,我们可以从链接 https://vscode.js.cn/ 下载 Visual Studio Code。
根据本地操作系统,选择正确的软件包:

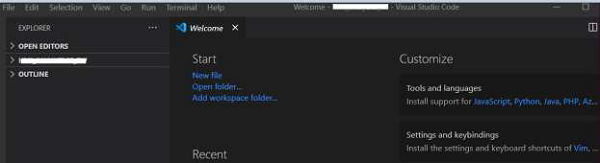
下载可执行文件并完成所有安装步骤后,将启动 Visual Studio Code。

从“文件”菜单中选择“打开文件夹”选项。然后,将之前创建的 CypressAutomation 文件夹添加到 Visual Studio Code 中。

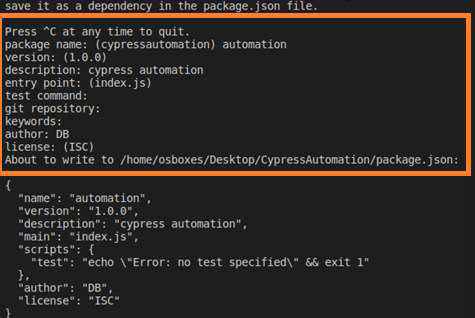
我们需要使用以下命令从终端创建 package.json 文件:
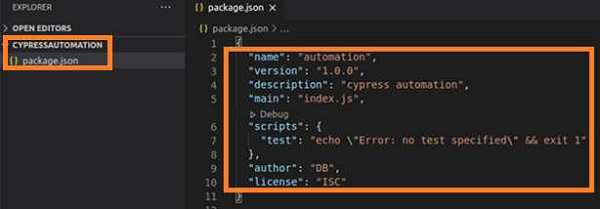
我们必须输入软件包名称、描述等详细信息,如下所示:
npm init
完成后,将在项目文件夹中创建 package.json 文件,其中包含我们提供的信息。

完成后,将在项目文件夹中创建 package.json 文件,其中包含我们提供的信息。

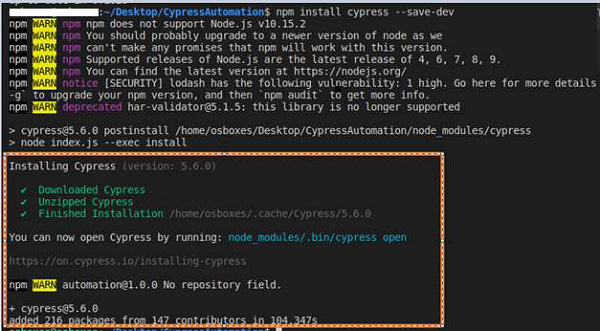
最后,要安装 Cypress,请运行以下命令:
npm install cypress --save-dev
您将获得以下输出: