
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get 和 Post
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - Fixture
- Cypress - 环境变量
- Cypress - Hook
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 标签
Cypress 没有专门处理标签的命令。它可以通过 jQuery 提供一种变通方法来处理标签。在 html 代码中,由于 target 属性,链接或按钮会打开一个新标签页。
如果 target 属性的值为空,则会在新标签页中打开。Cypress 使用 jQuery 方法 removeAttr,该方法由 invoke 命令调用。removeAttr 删除属性,该属性作为 invoke 方法的参数之一传递。
删除 target=blank 后,链接/按钮将在父窗口中打开。之后,在对其执行操作后,我们可以使用 go 命令返回到父 URL。
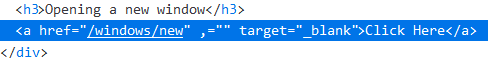
相应的 Html 代码如下所示:

实现
以下是关于 Cypress 中标签相关命令的实现:
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify tab url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
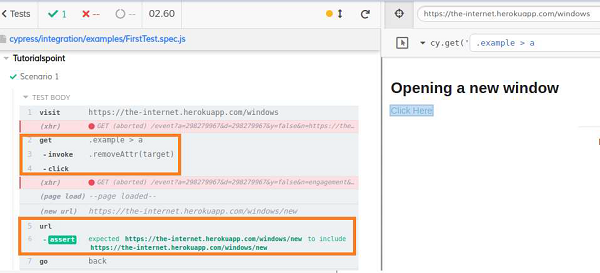
执行结果
输出如下所示:

输出日志显示了 target 属性的删除以及在新标签页中在父窗口内启动。
广告