
- Cypress 教程
- Cypress - 首页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行器
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步行为
- Cypress - 处理 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签页
- Cypress - 下拉列表
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网页表格
- Cypress - 鼠标操作
- Cypress - Cookie
- Cypress - Get 和 Post
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹出窗口
- Cypress - 仪表盘
- Cypress - 截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 固定装置
- Cypress - 环境变量
- Cypress - 钩子
- Cypress - JSON 文件配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress 有用资源
- Cypress - 快速指南
- Cypress - 有用资源
- Cypress - 讨论
Cypress - 断言
Cypress 有多种断言类型,这些断言来自不同的库,例如 Mocha、Chai 等。断言类型分为显式和隐式。
隐式断言
如果断言适用于从链中父命令获得的对象,则称为隐式断言。常见的隐式断言包括 .and/.should。
这些命令不能单独使用。通常,当我们需要验证特定对象上的多个检查时,会使用它们。
让我们通过以下示例来说明隐式断言:
// test suite
describe('Tutorialspoint', function () {
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://tutorialspoint.com/videotutorials/index.php")
// assertion to validate count of sub-elements and class attribute value
cy.get('.toc chapters').find('li').should('have.length',5)
.and('have.class', 'dropdown')
});
});
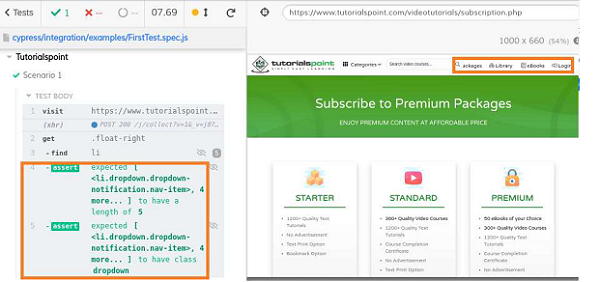
执行结果
输出如下:

输出日志显示了使用 should 和命令获得的两个断言。
显式断言
如果断言直接适用于对象,则称为显式断言。常见的显式断言包括 assert/expect。
显式断言的命令如下:
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://#")
// identify element
cy.get('h1#headingText').find('span').then(function(e){
const t = e.text()
// assertion expect
expect(t).to.contains('Sign')
})
})
})
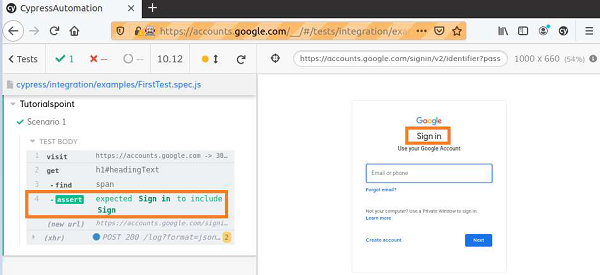
执行结果
输出如下:

输出日志显示了使用 expect 命令直接应用于对象的断言。
Cypress 具有默认断言,这些断言在内部处理,不需要专门调用。
一些示例如下:
cy.visit () - 预期页面显示内容且状态码为 200。
cy.request () - 预期远程服务器可用并发送响应。
cy.contains () - 预期带有其属性的网页元素在 DOM 中可用。
cy.get () - 预期网页元素在 DOM 中可用。
.find () - 预期网页元素在 DOM 中可用。
.type () - 预期网页元素变为可输入状态。
.click () - 预期网页元素变为可点击状态。
.its () - 预期在现有主题上获取网页元素属性。
其他 Cypress 断言
其他 Cypress 断言如下:
length
它检查从先前链式命令获得的元素数量。
例如,
cy.get('#txt-fld').should('have.length',5)
value
它检查网页元素是否具有特定值。
例如,
cy.get('#txt-fld').should('have.length',5)
value
它检查网页元素是否具有特定值。
例如,
cy.get(' #txt-fld').should('have.value', 'Cypress')
class
它检查网页元素是否具有特定类。
例如,
cy.get('#txt-fld'').should('have.class', 'txt')
contain
它检查网页元素是否包含特定文本。
例如,
cy.get('#txt-fld'').should('contain', 'Cypress')
visible
它检查网页元素是否可见。
例如,
cy.get('#txt-fld'').should('be.visible')
exist
它检查网页元素是否在文档对象模型 (DOM) 中可用。
例如,
cy.get('#txt-fld'').should('not.exist');
css
它检查网页元素是否具有特定 css 属性。
例如,
cy.get('#txt-fld'').should('have.css', 'display', 'block');
广告